DXNumericAxisX Class
The X-axis that manages numeric arguments.
Namespace: DevExpress.Xamarin.iOS.Charts
Assembly: DevExpress.Xamarin.iOS.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public class DXNumericAxisX :
DXAxisXRemarks
Use this axis to display series that use the following data protocols:
The numeric X-axis contains the following elements:

How to: Specify chart axes
The chart creates default axes taking into account the first series’ Data type. Specify the chart’s AxisX property to customize the axis the chart uses:
self.chart.AxisX = new DXNumericAxisX {
GridOffset = 1
};
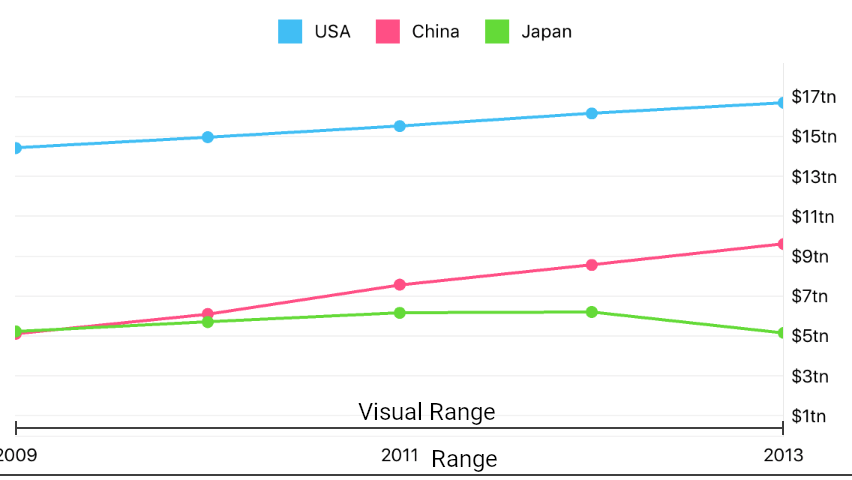
How to: change axis range
The chart automatically calculates the axes’ ranges based on chart series values. A range object defines a full and visual range. The Full Range specifies the overall range of data displayed on the Chart and the Visual Range defines the range of the current chart viewport:

The following code specifies a custom range:
axisX.Range = new DXNumericRange {
Min = 2008,
Max = 2015,
VisualMin = 2009,
VisualMax = 2013
};
The following table contains the main symbols allowing you to specify ranges. Note that each axis type has a range type:
Symbol | Description |
|---|---|
| |
|
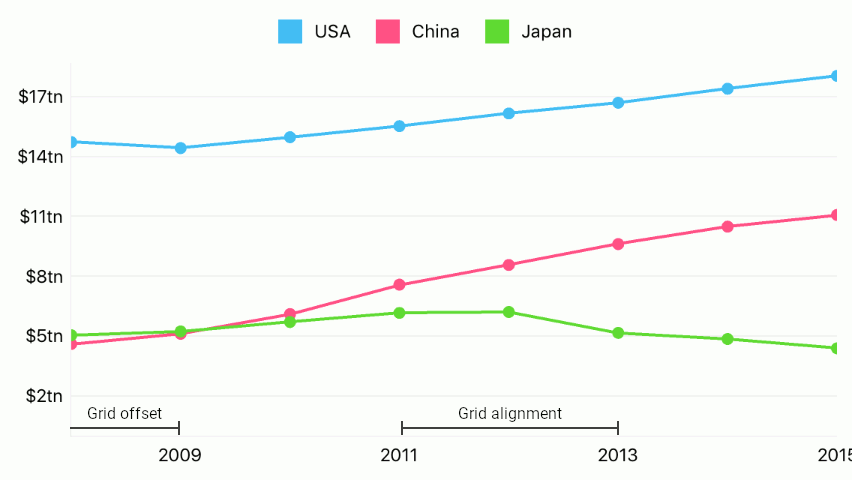
How to: Customize axis scale parameters
The following image shows the Numeric Axis‘s scale parameters:

The code below configures the scale as in the image above:
this.chart.AxisX = new DXNumericAxisX {
// Grid Offset - distance between the first major tickmark/gridline and 0.
GridOffset = 2009,
// Grid Alignment - distance between two major tickmarks and gridlines.
GridAlignment = 2
};
The following table lists all symbols that specify a numeric axis’s scale parameters:
Symbol | Description |
|---|---|
| |
|
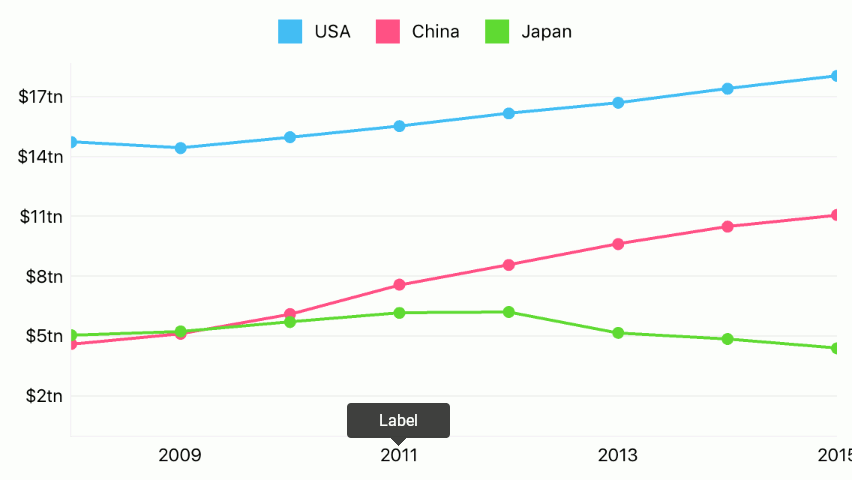
How to: Manage an axis’ labels
Axis Labels labels show textual representations of axis values at major tick marks:

The axis label converts an axis value using the format string or a text provider object. The following code uses the format string to customize label content:
axisX.Label = new DXAxisLabel {
Format = "####",
};
| |
| |
| |
| |
|
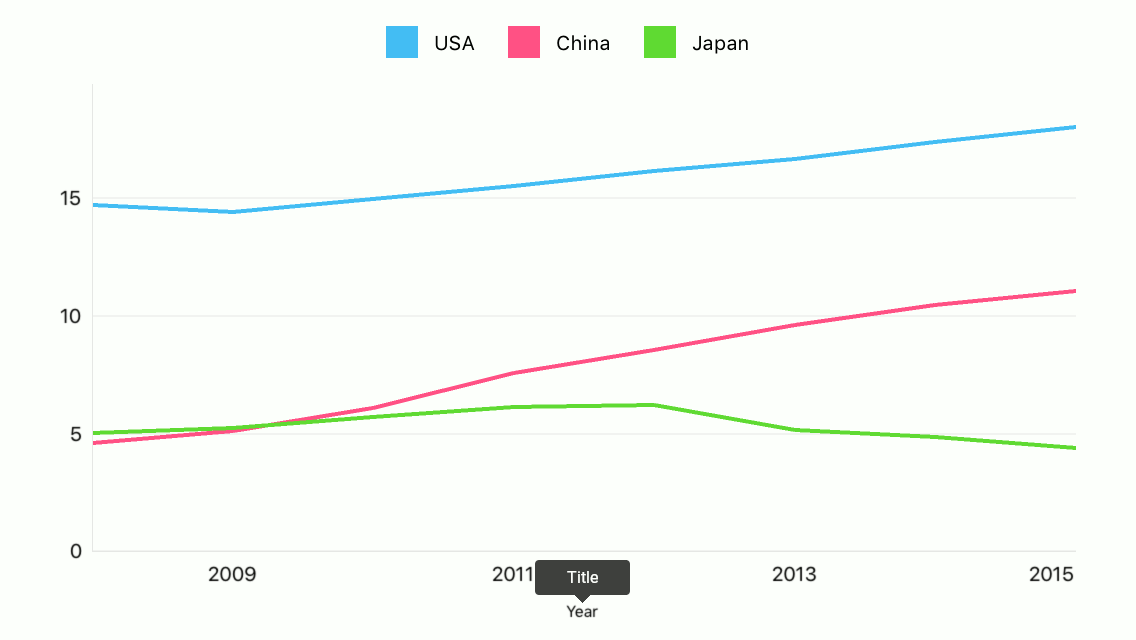
How to: Customize the axis title
The Axis Title allows you to display text that explains the axis values.

The following code demonstrates how to specify an axis’ title:
axisX.Title = new DXAxisTitle() {
Text = "Year",
Alignment = DXAxisTitleAlignment.Far
};
The code above uses the following classes and members:
| |
|
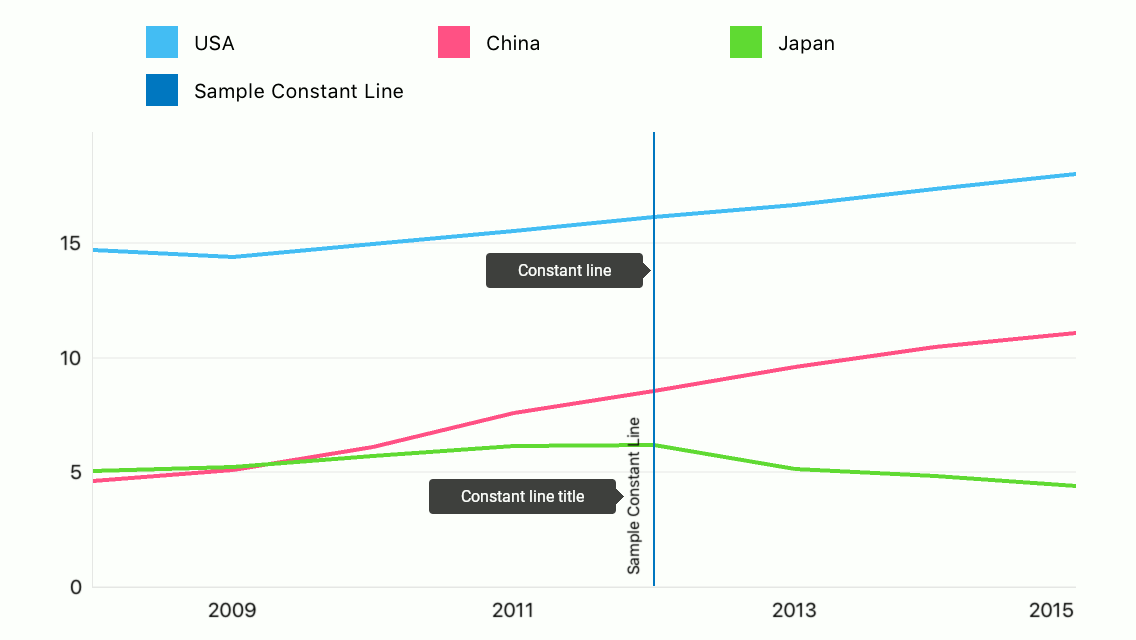
How to: Add a constant line
Constant lines provide the capability to highlight a value on an axis:

The following example demonstrates how to configure a constant line:
axisX.AddConstantLine(new DXNumericConstantLine(2012) {
Title = new DXConstantLineTitle {
Text = "Sample Constant Line",
},
ShowTitleBelowLine = true,
LegendText = "Sample Constant Line",
ShowInLegend = true,
});
The following classes and members allow you to configure a constant line:
| |
| |
| |
|
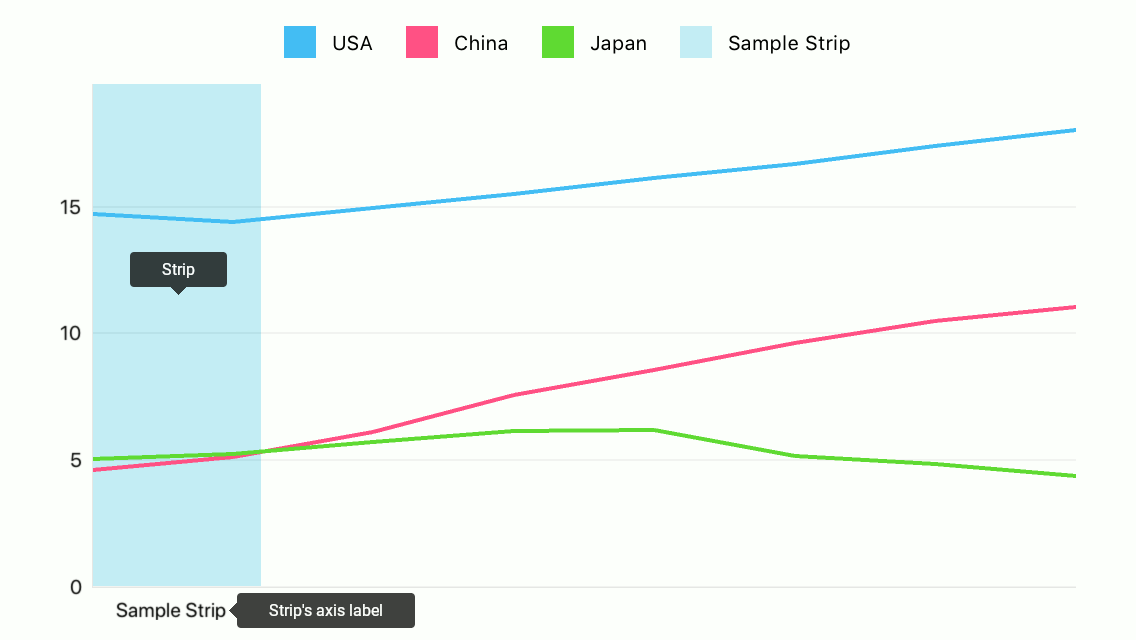
How to: Add a strip
Strips provide the capability to highlight axis ranges:

The following example demonstrates how to configure a strip:
axisX.AddStrip(new DXNumericStrip() {
MaxLimit = 2009.2,
MinLimitEnabled = false,
Label = new DXStripAxisLabel {
Text = "Sample Strip",
},
AxisLabelHidden = false,
LegendText = "Sample Strip",
LegendTextHidden = false
};
The following classes and members allow you to configure a strip:
| |
| |
| |
|
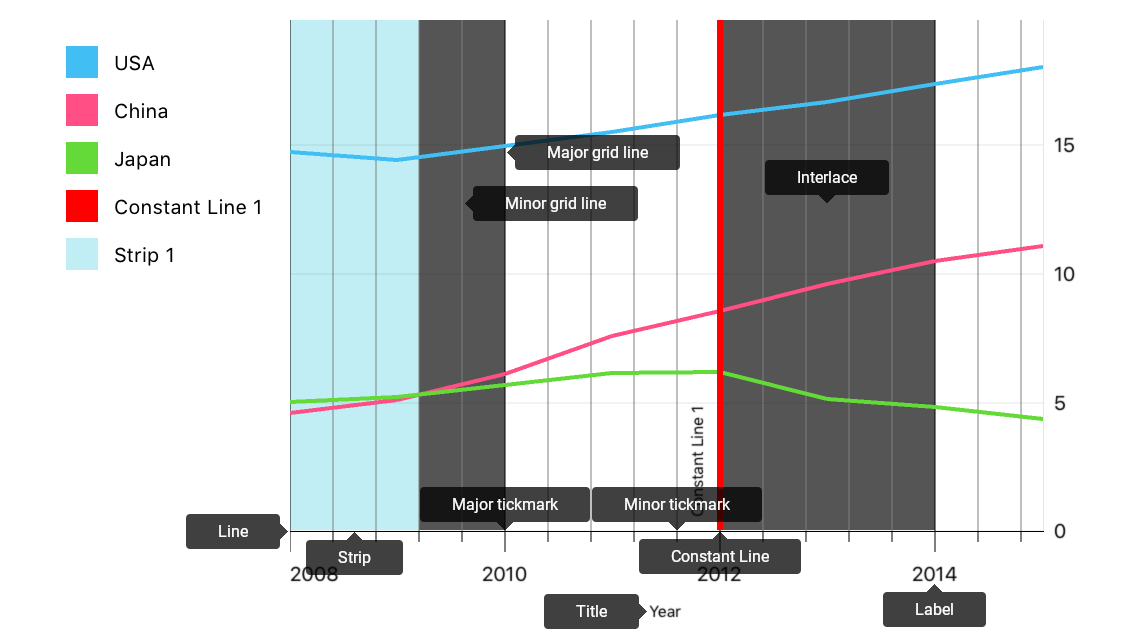
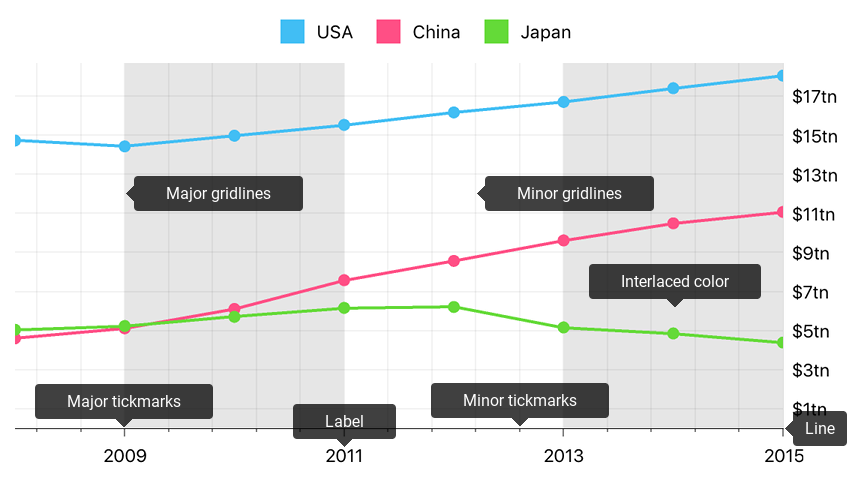
How to: Configure appearance of axis elements
The following image shows axis elements whose appearance the axis style manages:

You should configure all other elements’ appearance using an element Style property.
The code below configures the axis as the image above displays:
// All sizes are in screen points.
axisX.style = new DXAxisStyle {
LineHidden = false,
MajorGridlinesHidden = false,
MinorGridlinesHidden = false,
MajorTickmarksHidden = false,
MinorTickmarksHidden = false,
LineColor = UIColor.darkGray,
MajorGridlinesColor = UIColor.gray,
MinorGridlinesColor = UIColor.lightGray
};
axisX.Label.Style = new DXAxisLabelStyle {
TextStyle = new DXTextStyle {
FontSize = 10
}
};
The following table lists classes and properties that specify how an axis and axis elements look:
Symbols | Description |
|---|---|
| |
| |
| |
| |
| |
| |
| |
|