Add Popup to Xamarin.Forms Solution
- 4 minutes to read
This topic explains how to integrate the DevExpress Popup component into a Xamarin.Forms cross-platform solution.
Important
The DevExpress Popup for Xamarin.Forms component is available for iOS and Android platforms, and can be used in Xamarin.Forms solutions that use the .NET Standard code sharing strategy.
For an Android project, the Target Framework and Target Android version should be Android 10 (API level 29) or later.
Add the DevExpress Popup Component
You can add the DevExpress Popup component to your solution in one of the following ways:
Install the NuGet Package
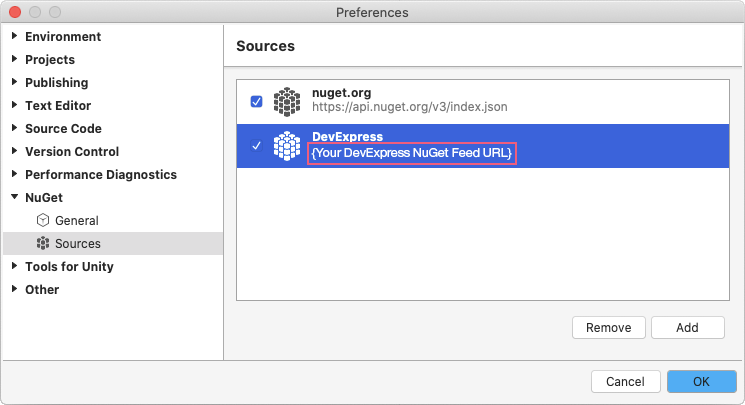
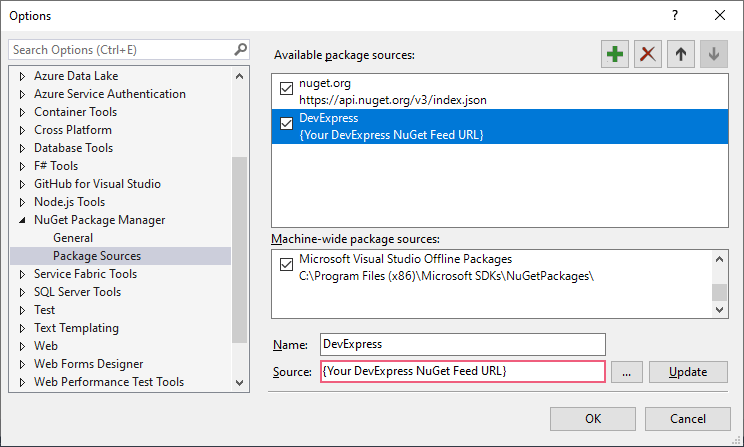
Register the DevExpress NuGet feed as a package source.
Navigate to Tools | Options | NuGet Package Manager | Package Source and add the DevExpress feed to the list of package sources.

Install the DevExpress.XamarinForms.Editors package from the DevExpress NuGet feed.
- Select Tools | NuGet Package Manager | Manage NuGet Packages for Solution in Visual Studio’s main menu, or right-click the solution in Solution Explorer and select Manage NuGet Packages for Solution.
- Search for DevExpress.XamarinForms.Editors in the DevExpress package source, select all projects in the solution, and click Install.
Add Libraries from the Downloaded Bundle
If you did not install the NuGet package, do the following:
Add the Xamarin.Kotlin.StdLib NuGet package to the Android project of your Xamarin.Forms solution.
Download the Mobile UI Controls for Xamarin.Forms bundle from the Client Center.
Add the following assembly references to the common, Android-specific and iOS-specific projects of your solution:
- <YourAppName>
- DevExpress.XamarinForms.Core.dll
- DevExpress.XamarinForms.Editors.dll
- <YourAppName>.Android
- DevExpress.XamarinForms.Editors.Android.dll
- DevExpress.Xamarin.Android.Editors.dll
- DevExpress.XamarinForms.Core.Android.dll
- <YourAppName>.iOS
- DevExpress.XamarinForms.Editors.iOS.dll
- DevExpress.Xamarin.iOS.Editors.dll
- DevExpress.XamarinForms.Core.iOS.dll
Note
The above files are in the <DevExpress.Xamarin bundle>/Binaries directory. Ensure the downloaded <DevExpress.Xamarin> bundle was unzipped.
Add the Initialization Code
Add this code to the AppDelegate.cs file of the iOS project, before the LoadApplication method call:
DevExpress.XamarinForms.Popup.iOS.Initializer.Init();
Add this code to the App.xaml.cs file of the project with the shared code, before the InitializeComponent method call:
DevExpress.XamarinForms.Popup.Initializer.Init();
Create a DXPopup Instance
Add the following namespace to the XAML markup or C# file in which you create a popup:
Create a DXPopup instance in XAML markup or C# code.
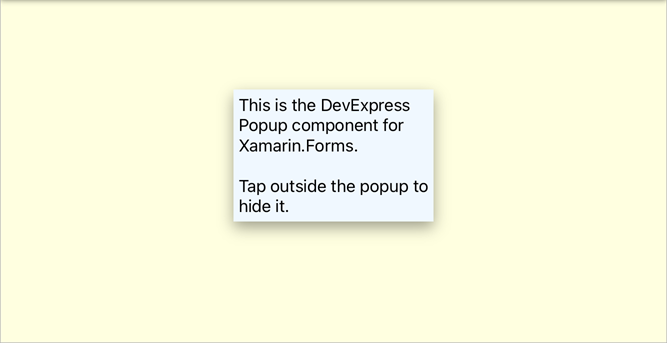
The following example creates a popup that contains a StackLayout with a single child view – Label. The DXPopup.IsOpen property is set to true to display the popup at application startup.
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:PopupExample"
xmlns:dxp="http://schemas.devexpress.com/xamarin/2014/forms/popup"
x:Class="PopupExample.MainPage">
<StackLayout BackgroundColor="LightYellow">
<dxp:DXPopup IsOpen="True">
<StackLayout WidthRequest="200" BackgroundColor="AliceBlue">
<Label Text="This is the DevExpress Popup component for Xamarin.Forms.
Tap outside the popup to hide it."
Margin="5, 5"/>
</StackLayout>
</dxp:DXPopup>
</StackLayout>
</ContentPage>