Colorize Line and Area Segments
- 8 minutes to read
A segment colorizer allows you to color-code segments of line and area series.
ChartView supports the point-based segment colorizer that paints line/area segments with colors of point markers, and uses color gradients for segments between different color points.
Line Segments
To colorize line segments:
Assign a colorizer object to the series’s SegmentColorizer property (Line1SegmentColorizer/Line2SegmentColorizer for a range area series).
The following table lists series types and segment colorizers that they support:
Series Type
Segment Colorizer
Assign one of the following objects to the segment colorizer’s PointColorizer property:
- a ColorEachPointColorizer object - to use colors from the default or custom palette.
- a ValueBandPointColorizer (StackedValueBandPointColorizer for a stacked area series) or a CustomValueBandPointColorizer object - to specify colors for point value ranges.
- an object that implements the ICustomPointColorizer or IIndexBasedCustomPointColorizer interface - to specify point colors according to a custom algorithm based on point arguments/values and values of the chart’s bound data source.
Example
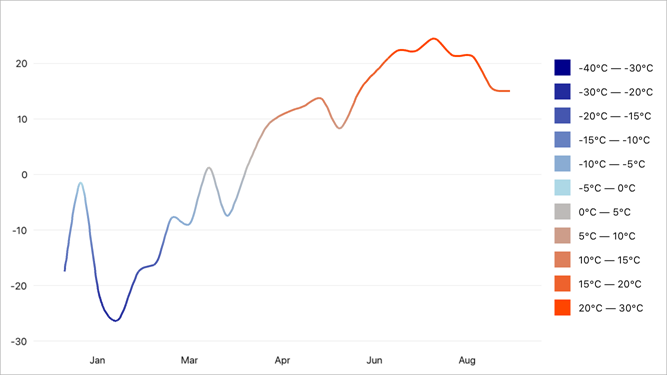
In this example, the spline chart displays the temperature curve colored based on ranges of temperature values.

Create a data source - a list of objects that define data points with date-time arguments and numeric values.
using System; using System.Collections.Generic; namespace SegmentColorizerExample { public class ViewModel { public List<DataItem> Data { get; } public ViewModel(){ Data = new List<DataItem>() { new DataItem() { Argument = new DateTime(2018, 1, 1), Value = -17.5 }, new DataItem() { Argument = new DateTime(2018, 1, 10), Value = -1.4 }, new DataItem() { Argument = new DateTime(2018, 1, 20), Value = -22 }, new DataItem() { Argument = new DateTime(2018, 1, 30), Value = -26.2 }, new DataItem() { Argument = new DateTime(2018, 2, 10), Value = -17.5 }, new DataItem() { Argument = new DateTime(2018, 2, 20), Value = -15.7 }, new DataItem() { Argument = new DateTime(2018, 2, 28), Value = -7.8 }, new DataItem() { Argument = new DateTime(2018, 3, 10), Value = -8.8 }, new DataItem() { Argument = new DateTime(2018, 3, 20), Value = 1.3 }, new DataItem() { Argument = new DateTime(2018, 3, 30), Value = -7.5 }, new DataItem() { Argument = new DateTime(2018, 4, 10), Value = 1.5 }, new DataItem() { Argument = new DateTime(2018, 4, 20), Value = 8.5 }, new DataItem() { Argument = new DateTime(2018, 4, 30), Value = 11 }, new DataItem() { Argument = new DateTime(2018, 5, 10), Value = 12.2 }, new DataItem() { Argument = new DateTime(2018, 5, 20), Value = 13.7 }, new DataItem() { Argument = new DateTime(2018, 5, 30), Value = 8.3 }, new DataItem() { Argument = new DateTime(2018, 6, 10), Value = 15.3 }, new DataItem() { Argument = new DateTime(2018, 6, 20), Value = 19.1 }, new DataItem() { Argument = new DateTime(2018, 6, 30), Value = 22.3 }, new DataItem() { Argument = new DateTime(2018, 7, 10), Value = 22.2 }, new DataItem() { Argument = new DateTime(2018, 7, 20), Value = 24.5 }, new DataItem() { Argument = new DateTime(2018, 7, 30), Value = 21.4 }, new DataItem() { Argument = new DateTime(2018, 8, 10), Value = 21.2 }, new DataItem() { Argument = new DateTime(2018, 8, 20), Value = 15.6 }, new DataItem() { Argument = new DateTime(2018, 8, 30), Value = 15 }, }; } } public class DataItem { public DateTime Argument { get; set; } public double Value { get; set; } } }- Assign a GradientPointBasedSegmentColorizer object to the SplineSeries.SegmentColorizer property.
Assign a ValueBandPointColorizer object to the GradientPointBasedSegmentColorizer.PointColorizer property. Populate the colorizer’s ColorStops collection with ColorStop objects that specify colors for ranges of temperature values.
<ContentPage xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:dxc="http://schemas.devexpress.com/xamarin/2014/forms/charts" x:Class="SegmentColorizerExample.MainPage" xmlns:local="clr-namespace:SegmentColorizerExample"> <ContentPage.BindingContext> <local:ViewModel/> </ContentPage.BindingContext> <dxc:ChartView> <dxc:ChartView.Series> <dxc:SplineSeries LegendTextPattern="{}{CLV}°C — {CHV}°C"> <dxc:SplineSeries.Data> <dxc:SeriesDataAdapter DataSource="{Binding Data}" ArgumentDataMember="Argument"> <dxc:ValueDataMember Member="Value" Type="Value" /> </dxc:SeriesDataAdapter> </dxc:SplineSeries.Data> <dxc:SplineSeries.SegmentColorizer> <dxc:GradientPointBasedSegmentColorizer> <dxc:GradientPointBasedSegmentColorizer.PointColorizer> <dxc:ValueBandPointColorizer> <dxc:ValueBandPointColorizer.ColorStops> <dxc:ColorStop Color="#00008b" Value1="-40" Value2="-30"/> <dxc:ColorStop Color="#222b9d" Value1="-30" Value2="-20"/> <dxc:ColorStop Color="#4556af" Value1="-20" Value2="-15"/> <dxc:ColorStop Color="#6781c1" Value1="-15" Value2="-10"/> <dxc:ColorStop Color="#8aacd3" Value1="-10" Value2="-5"/> <dxc:ColorStop Color="#add8e6" Value1="-5" Value2="0"/> <dxc:ColorStop Color="#bdbab8" Value1="0" Value2="5"/> <dxc:ColorStop Color="#cd9d8a" Value1="5" Value2="10"/> <dxc:ColorStop Color="#de7f5b" Value1="10" Value2="15"/> <dxc:ColorStop Color="#ee622d" Value1="15" Value2="20"/> <dxc:ColorStop Color="#ff4500" Value1="20" Value2="30"/> </dxc:ValueBandPointColorizer.ColorStops> </dxc:ValueBandPointColorizer> </dxc:GradientPointBasedSegmentColorizer.PointColorizer> </dxc:GradientPointBasedSegmentColorizer> </dxc:SplineSeries.SegmentColorizer> </dxc:SplineSeries> </dxc:ChartView.Series> <dxc:ChartView.Legend> <dxc:Legend Orientation="TopToBottom" HorizontalPosition="RightOutside" VerticalPosition="Center"/> </dxc:ChartView.Legend> <dxc:ChartView.AxisX> <dxc:DateTimeAxisX> <dxc:DateTimeAxisX.Label> <dxc:AxisLabel TextFormat="MMM"/> </dxc:DateTimeAxisX.Label> </dxc:DateTimeAxisX> </dxc:ChartView.AxisX> </dxc:ChartView> </ContentPage>
Area Segments
To colorize area segments:
Assign a fill colorizer object to the series’s FillColorizer property.
The following table lists area series types and fill colorizers that they support:
Series Type
Fill Colorizer
Assign a segment colorizer object to the fill colorizer’s SegmentColorizer property.
The following table lists segment colorizers that fill colorizers support:Fill Colorizer
Segment Colorizer
SegmentBasedRangeFillColorizer
(SegmentColorizer1/SegmentColorizer2 properties)Assign one of the following objects to the segment colorizer’s PointColorizer property:
- a ColorEachPointColorizer object - to use colors from the default or custom palette.
- a ValueBandPointColorizer (StackedValueBandPointColorizer for a stacked area series) or a CustomValueBandPointColorizer object - to specify colors for point value ranges.
- an object that implements the ICustomPointColorizer or IIndexBasedCustomPointColorizer interface - to specify point colors according to a custom algorithm based on point arguments/values and values of the chart’s bound data source.
Example
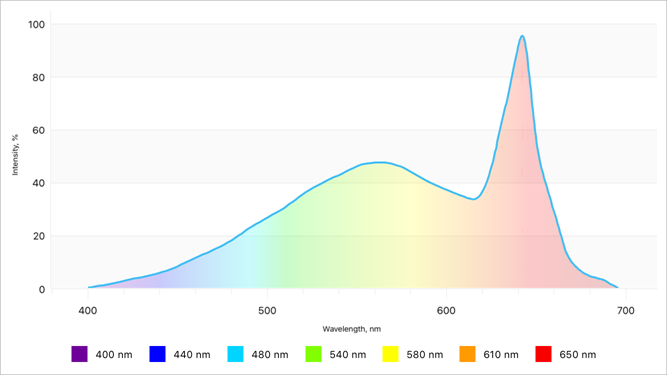
In this example, the area chart visualizes the visible light spectrum.

- Create a data source - a list of objects that define data points with numeric arguments (wavelength) and values (intensity).
Create a colorizer class (LightSpectorColorizer, in this example) that implements the ICustomPointColorizer interface.
Implement the GetColor method to return a data point’s color based on a ColoredPointInfo object passed to the method as a parameter. Use the ColoredPointInfo.NumericArgument property to obtain the data point’s argument value.
This class should also implement the ICustomPointColorizer.GetLegendItemProvider method and the ILegendItemProvider interface to specify legend items that show wavelength colors.using System; using System.Collections.Generic; using System.Globalization; using System.IO; using DevExpress.XamarinForms.Charts; using Xamarin.Forms; namespace SegmentColorizerExample { public class ViewModel { LightSpectorData data = new LightSpectorData(); public IList<NumericData> LightSpectorData => this.data.LightSpectors; } public class LightSpectorData { public IList<NumericData> LightSpectors { get; } public LightSpectorData() { LightSpectors = new List<NumericData>(); using (Stream stream = GetType().Assembly.GetManifestResourceStream("SegmentColorizerExample.LightSpector.dat")) { StreamReader reader = new StreamReader(stream); string data = reader.ReadToEnd(); String[] dataItems = data.Split(new String[] { "\n" }, StringSplitOptions.RemoveEmptyEntries); for (int i = 0; i < dataItems.Length; i++) { String[] row = dataItems[i].Split(new String[] { " " }, StringSplitOptions.RemoveEmptyEntries); double argument = Convert.ToDouble(row[0], CultureInfo.InvariantCulture); double value = Convert.ToDouble(row[1], CultureInfo.InvariantCulture); LightSpectors.Add(new NumericData(argument, value)); } } } } public class LightSpectorColorizer : ICustomPointColorizer, ILegendItemProvider { Color waveLengthToColor(double waveLength) { double gamma = 0.8; double red = 0.0; double green = 0.0; double blue = 0.0; if (waveLength <= 440) { double attenuation = 0.3 + 0.7 * (waveLength - 380) / (440 - 380); red = Math.Pow((-(waveLength - 440) / (440 - 380)) * attenuation, gamma); green = 0.0; blue = Math.Pow(1.0 * attenuation, gamma); } else if (waveLength <= 490) { red = 0.0; green = Math.Pow((waveLength - 440) / (490 - 440), gamma); blue = 1.0; } else if (waveLength <= 510) { red = 0.0; green = 1.0; blue = Math.Pow(-(waveLength - 510) / (510 - 490), gamma); } else if (waveLength <= 580) { red = Math.Pow((waveLength - 510) / (580 - 510), gamma); green = 1.0; blue = 0.0; } else if (waveLength <= 645) { red = 1.0; green = Math.Pow(-(waveLength - 645) / (645 - 580), gamma); blue = 0.0; } else if (waveLength <= 750) { double attenuation = 0.3 + 0.7 * (750 - waveLength) / (750 - 645); red = Math.Pow(1.0 * attenuation, gamma); green = 0.0; blue = 0.0; } return Color.FromRgb(red, green, blue); } protected virtual double[] GetWavesForLegend() { return new double[] { 400, 440, 480, 540, 580, 610, 650 }; } Color ICustomPointColorizer.GetColor(ColoredPointInfo info) { return waveLengthToColor(info.NumericArgument); } ILegendItemProvider ICustomPointColorizer.GetLegendItemProvider() { return this; } CustomLegendItem ILegendItemProvider.GetLegendItem(int index) { double waveLength = GetWavesForLegend()[index]; Color color = waveLengthToColor(waveLength); return new CustomLegendItem($"{waveLength} nm", color); } int ILegendItemProvider.GetLegendItemCount() { return GetWavesForLegend().Length; } } public class NumericData { public double Argument { get; private set; } public double Value { get; private set; } public NumericData(double argument, double value) { Argument = argument; Value = value; } } }Assign a SegmentBasedFillColorizer object to the AreaSeries.FillColorizer property.
Set the SegmentBasedFillColorizer.SegmentColorizer property to a GradientPointBasedSegmentColorizer object, and assign a LightSpectorColorizer object to the GradientPointBasedSegmentColorizer.PointColorizer property.
<ContentPage xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:dxc="http://schemas.devexpress.com/xamarin/2014/forms/charts" x:Class="SegmentColorizerExample.MainPage" xmlns:local="clr-namespace:SegmentColorizerExample"> <ContentPage.BindingContext> <local:ViewModel/> </ContentPage.BindingContext> <dxc:ChartView> <dxc:ChartView.Series> <dxc:AreaSeries> <!-- Bind the series to the data source. --> <dxc:AreaSeries.Data> <dxc:SeriesDataAdapter DataSource="{Binding LightSpectorData}" ArgumentDataMember="Argument"> <dxc:ValueDataMember Type="Value" Member="Value"/> </dxc:SeriesDataAdapter> </dxc:AreaSeries.Data> <dxc:AreaSeries.FillColorizer> <dxc:SegmentBasedFillColorizer> <dxc:SegmentBasedFillColorizer.SegmentColorizer> <dxc:GradientPointBasedSegmentColorizer PointColorizer="{local:LightSpectorColorizer}"/> </dxc:SegmentBasedFillColorizer.SegmentColorizer> </dxc:SegmentBasedFillColorizer> </dxc:AreaSeries.FillColorizer> </dxc:AreaSeries> </dxc:ChartView.Series> <!-- Specify axis and legend settings here. --> </dxc:ChartView> </ContentPage>