Add Data Editors to Xamarin.Forms Solution
- 3 minutes to read
This topic explains how to integrate DevExpress Data Editors into a Xamarin.Forms cross-platform solution.
Important
DevExpress Data Editors for Xamarin.Forms are available for iOS and Android platforms, and can be used in Xamarin.Forms solutions that use the .NET Standard code sharing strategy.
For the Android project, the Target Framework and Target Android version should be Android 10 (API level 29) or later.
Add the DevExpress Editors component to your solution in one of the following ways:
Install the NuGet package
Visual Studio- Obtain your NuGet feed URL
Register the DevExpress NuGet feed as a package source.
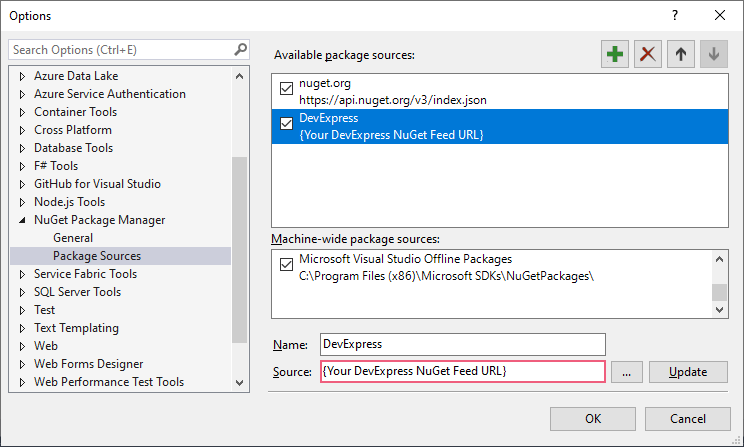
Navigate to Tools | Options | NuGet Package Manager | Package Source and add the DevExpress feed to the list of package sources.
- Install the DevExpress.XamarinForms.Editors package from the DevExpress NuGet feed.
- Select Tools | NuGet Package Manager | Manage NuGet Packages for Solution… in Visual Studio’s main menu, or right-click the solution in Solution Explorer and select Manage NuGet Packages for Solution….
- Search for DevExpress.XamarinForms.Editors in the DevExpress package source, select all the solution’s projects and click Install.
Visual Studio for Mac- Obtain your NuGet feed URL
Register the DevExpress NuGet feed as a package source.
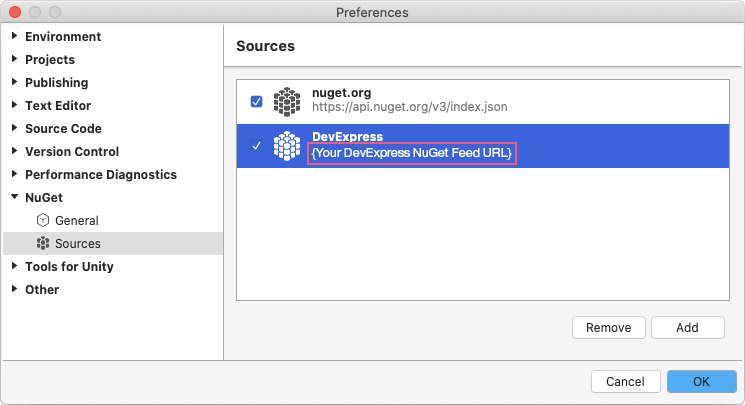
Navigate to Visual Studio | Preferences | NuGet | Sources and add the DevExpress feed to the list of sources.
- Install the DevExpress.XamarinForms.Editors package from the DevExpress NuGet feed.
- Select Project | Manage NuGet Packages… in the main menu, or right-click the solution in Solution Pad and select Manage NuGet Packages…
- In the invoked Manage NuGet Packages dialog, select DevExpress from the Source drop-down list in the top left corner, search for DevExpress.XamarinForms.Editors and click Add Package.
Select all the solution’s projects in the invoked Select Projects dialog and click Ok.
– or –
Add libraries from the downloaded bundle
Note
Add the Xamarin.Kotlin.StdLib NuGet package to the Android project of your Xamarin.Forms solution.
- Download the Mobile UI Controls for Xamarin.Forms bundle from the Client Center.
Add the following assembly references to your Xamarin.Forms solution’s projects:
Project
Assembly
<YourAppName>
(A .NET Standard project that contains the shared code)
DevExpress.XamarinForms.Core.dll
DevExpress.XamarinForms.Editors.dll
<YourAppName>.Android
(A project that contains Android-specific code)
DevExpress.XamarinForms.Editors.Android.dll
DevExpress.Xamarin.Android.Editors.dll
<YourAppName>.iOS
(A project that contains iOS-specific code)
DevExpress.XamarinForms.Editors.iOS.dll
DevExpress.Xamarin.iOS.Editors.dll
Note
These files are in the <DevExpress.Xamarin bundle>/Binaries directory. Ensure the downloaded <DevExpress.Xamarin> bundle was unzipped.
Add the initialization code to your projects.
In the AppDelegate.cs file of the iOS project, before the LoadApplication method call:
DevExpress.XamarinForms.Editors.iOS.Initializer.Init();In the MainPage.xaml.cs file of the project with the shared code, before the InitializeComponent method call:
DevExpress.XamarinForms.Editors.Initializer.Init();
Add the following namespace to the XAML markup or C# file in which you create a grid:
In XAML markup or C# code, create an editor instance (TextEdit, MultilineEdit, PasswordEdit, ComboBoxEdit, AutoCompleteEdit, DateEdit, TimeEdit, CheckEdit or SimpleButton):
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:DataEditorExample" x:Class="DataEditorExample.MainPage" xmlns:dxe="http://schemas.devexpress.com/xamarin/2014/forms/editors"> <StackLayout> <dxe:TextEdit /> </StackLayout> </ContentPage>