CSS Selectors
- 2 minutes to read
Browsers apply styles to HTML elements based on CSS selectors. A CSS selector may point to multiple elements. If that happens, small changes in styles can affect the entire page layout.
The example in this topic uses a CSS selector to change menu item style, but only in one of two available menu controls. You can apply a similar approach to all DevExpress web controls.

Inspect the Control
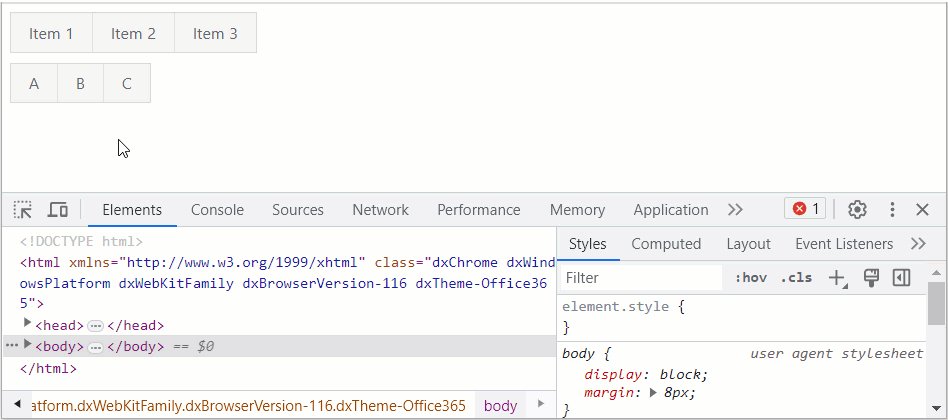
Open the following page in a browser:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:ASPxMenu ID="firstMenu" runat="server">
<Items>
<dx:MenuItem Text="Item 1" />
<dx:MenuItem Text="Item 2" />
<dx:MenuItem Text="Item 3" />
</Items>
</dx:ASPxMenu>
</div>
<div>
<dx:ASPxMenu ID="secondMenu" runat="server">
<Items>
<dx:MenuItem Text="A" />
<dx:MenuItem Text="B" />
<dx:MenuItem Text="C" />
</Items>
</dx:ASPxMenu>
</div>
</form>
</body>
</html>
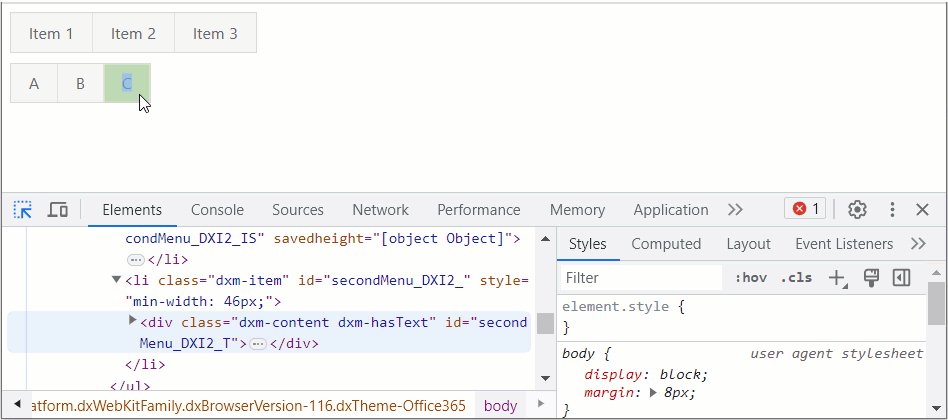
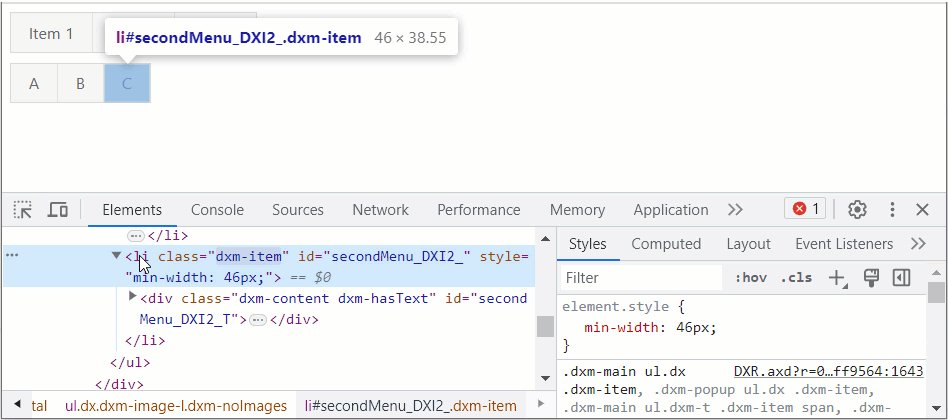
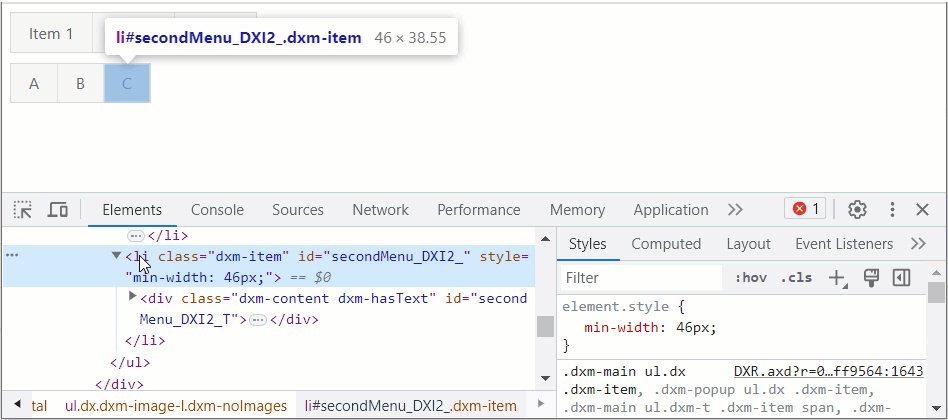
Inspect menu items as described in the following topic: Inspect CSS rules.

Find and Test a Solution
As menu items are li elements with the dxm-item class applied, you may use the li.dxm-item rule to customize menu item size:
li.dxm-item {
padding-left: 20px;
padding-right: 20px;
}
This rule affects items of all menus displayed on the page.

Debug the Solution
To customize only the second menu’s items, assign a custom CSS class to items of the second menu:
<style>
li.dxm-item.enlarged {
padding-left: 20px;
padding-right: 20px;
}
<style>
<!-- ... -->
<dx:ASPxMenu id="secondMenu" runat="server">
<ItemStyle CssClass="enlarged" />
<Items>
<dx:MenuItem Text="A" />
<dx:MenuItem Text="B" />
<dx:MenuItem Text="C" />
</Items>
</dx:ASPxMenu>
