ViewerApiExtensionOptions Interface
Provides options for customizing the ViewerApiExtension.
Declaration
export interface ViewerApiExtensionOptionsProperties
onDashboardTitleToolbarUpdated Property
Specifies a handler for the event that occurs before the dashboard title toolbar is updated.
Declaration
onDashboardTitleToolbarUpdated?: (args: DashboardTitleToolbarUpdatedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: DashboardTitleToolbarUpdatedEventArgs) => void | A function that is executed when the dashboard title toolbar is updated. |
Remarks
Handle the DashboardTitleToolbarUpdated event to customize the dashboard title. For instance, you can add custom command buttons, create additional menus, add static texts, etc. The DashboardItemCaptionToolbarOptions class contains options used to customize a dashboard title’s elements (the ViewerToolbarItem objects).
Use the following event handlers depending on the platform:
- HTML JavaScript:
ViewerApiExtensionOptions.onDashboardTitleToolbarUpdated - ASP.NET Core: DashboardViewerApiOptionBuilder.OnDashboardTitleToolbarUpdated
- ASP.NET MVC: DashboardControlClientSideEvents.DashboardTitleToolbarUpdated
- ASP.NET Web Forms: ASPxClientDashboard.DashboardTitleToolbarUpdated
More information: Dashboard Title in the Web Dashboard.
onItemActionAvailabilityChanged Property
Specifies a handler for the event that occurs after the available interactivity actions have changed for the specific dashboard item.
Declaration
onItemActionAvailabilityChanged?: (args: ItemActionAvailabilityChangedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemActionAvailabilityChangedEventArgs) => void | A function that is executed after the available interactivity actions have changed for the specific dashboard item. |
onItemCaptionToolbarUpdated Property
Specifies a handler for the event that occurs before the dashboard item caption toolbar is updated.
Declaration
onItemCaptionToolbarUpdated?: (args: ItemCaptionToolbarUpdatedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemCaptionToolbarUpdatedEventArgs) => void | A function that is executed when the dashboard item caption toolbar is updated. |
Remarks
Handle the ItemCaptionToolbarUpdated event to customize the dashboard item’s caption. For instance, you can add custom command buttons, create additional menus, add static texts, etc. The DashboardItemCaptionToolbarOptions class contains options used to customize a dashboard item caption’s elements (the ViewerToolbarItem objects).
Use the following event handlers depending on the platform:
- HTML JavaScript:
ViewerApiExtensionOptions.onItemCaptionToolbarUpdated - ASP.NET Core: DashboardViewerApiOptionBuilder.OnItemCaptionToolbarUpdated
- ASP.NET MVC: DashboardControlClientSideEvents.ItemCaptionToolbarUpdated
- ASP.NET Web Forms: ASPxClientDashboard.ItemCaptionToolbarUpdated
More information: Dashboard Item Caption in the Web Dashboard.
onItemClick Property
Specifies a handler for the event that occurs when a user clicks a dashboard item.
Declaration
onItemClick?: (args: ItemClickEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemClickEventArgs) => void | A function that is executed when a user clicks a dashboard item. |
onItemDrillDownStateChanged Property
Specifies a handler for the event that occurs when a drill-down/drill-up is performed.
Declaration
onItemDrillDownStateChanged?: (args: ItemDrillDownStateChangedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemDrillDownStateChangedEventArgs) => void | A function that is executed when a drill-down is performed. |
Remarks
The ItemDrillDownStateChanged event is raised when an end-user performs drill-down or drill-up in a certain dashboard item. To determine the component name of this dashboard item, use the ItemName event parameter. Other event parameters include the following:
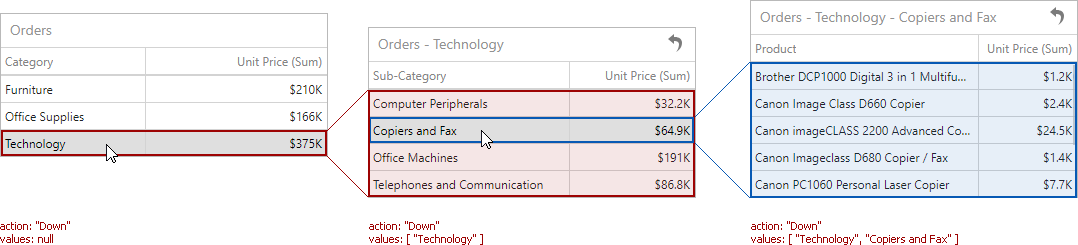
- ItemDrillDownStateChangedEventArgs.action returns the action performed in the dashboard item. For example, ‘Down’ identifies a drill-down while ‘Up’ identifies a drill-up.
- ItemDrillDownStateChangedEventArgs.values returns values from the current drill-down hierarchy. In OLAP mode, the ItemDrillDownStateChangedEventArgs.values property returns unique names instead of values.

onItemElementCustomColor Property
Specifies a handler for the event allowing you to color the required dashboard item elements using the specified colors.
Declaration
onItemElementCustomColor?: (args: ItemElementCustomColorEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemElementCustomColorEventArgs) => void | A function that is executed when coloring the required dashboard item elements. |
onItemMasterFilterStateChanged Property
Specifies a handler for the event that occurs when the master filter state is changed.
Declaration
onItemMasterFilterStateChanged?: (args: ItemMasterFilterStateChangedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemMasterFilterStateChangedEventArgs) => void | A function that is executed when the master filter state is changed. |
onItemSelectionChanged Property
Specifies a handler for the event that occurs after the selection within the dashboard item is changed.
Declaration
onItemSelectionChanged?: (args: ItemSelectionChangedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemSelectionChangedEventArgs) => void | A function that is executed after the selection within the dashboard item is changed. |
onItemVisualInteractivity Property
Specifies a handler for the event allowing you to provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting.
Declaration
onItemVisualInteractivity?: (args: ItemVisualInteractivityEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemVisualInteractivityEventArgs) => void | A function that is executed when you provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting. |
Remarks
The code snippet below shows how to add custom interactivity to dashboards:
onItemWidgetCreated Property
Specifies a handler for the event that occurs when the underlying UI/Data Visualization widget is created.
Declaration
onItemWidgetCreated?: (args: ItemWidgetEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemWidgetEventArgs) => void | A function that is executed when the client widget is created. |
Remarks
The Web Dashboard uses DevExtreme widgets to visualize dashboard item data. The onItemWidgetCreated property allows you to access these widgets and customize their settings. See Access to Underlying Widgets for details.
The ItemWidgetEventArgs.itemName property returns the component name of the dashboard item whose widget you can customize. Use the ItemWidgetEventArgs.getWidget property to access the corresponding underlying widget.
When the dashboard item is re-rendered, all events connected to dashboard item’s life cycle (onItemWidget…) are fired again.
Note
The onItemWidgetCreated event is not fired for a custom dashboard item.
onItemWidgetOptionsPrepared Property
Specifies a handler for the event allowing you to access underlying UI/Data Visualization widgets and configure their options.
Declaration
onItemWidgetOptionsPrepared?: (args: ItemWidgetOptionEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemWidgetOptionEventArgs) => void | A function that is executed before the client widget is prepared. |
Remarks
Use the DashboardItemBaseEventArgs.dashboardItem property to get the dashboard item for which the event is raised. The options property provides access to its underlying widget’s options.
The example shows how to customize options of underlying widgets. Handle the onItemWidgetOptionsPrepared event to do the following:
- Highlight a hovered grid row in the underlying dxDataGrid.
- Disable a standard tooltip that appears when a user hovers over a chart’s series point.
- Create a custom tooltip that appears when a user clicks a label on the chart’s argument axis. The onArgumentAxisClick property executes a function that invokes the custom tooltip.
- Enable the animation for the dxChart and dxPieChart widgets.
- Display a legend in the dxPieChart widget.
import { GridItem, ChartItem, PieItem} from 'devexpress-dashboard/model';
// ...
function customizeWidgetOptions(e) {
if (e.dashboardItem instanceof GridItem) {
e.options.hoverStateEnabled = true
};
if (e.dashboardItem instanceof ChartItem) {
e.options.tooltip = {
enabled: false
};
e.options.animation = {
enabled: true,
duration: 1000
};
e.options.onArgumentAxisClick = function (info) {
info.component.getAllSeries()[0].getPointsByArg(info.argument)[0].showTooltip()
}
};
if (e.dashboardItem instanceof PieItem) {
e.options.legend = {
visible: true,
border: {
visible: true
}
};
e.options.animation = {
enabled: true,
duration: 1000
};
}
}
onItemWidgetUpdated Property
Specifies a handler for the event that occurs when the underlying UI/Data Visualization widget is redrawn after the data used in this widget is changed.
Declaration
onItemWidgetUpdated?: (args: ItemWidgetEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemWidgetEventArgs) => void | A function that is executed when the client widget is updated. |
Remarks
The Web Dashboard uses DevExtreme widgets to visualize dashboard item data. The onItemWidgetCreated property allows you to access these widgets and customize their settings. See Access to Underlying Widgets for details.
The ItemWidgetEventArgs.itemName property returns the component name of the dashboard item whose widget you can customize. Use the ItemWidgetEventArgs.getWidget property to access the corresponding underlying widget.
When the dashboard item is re-rendered, all events connected to dashboard item’s life cycle (onItemWidget…) are fired again.
Note
The onItemWidgetUpdated event is not fired for a custom dashboard item.
onItemWidgetUpdating Property
Specifies a handler for the event allowing you to access underlying UI/Data Visualization widgets.
Declaration
onItemWidgetUpdating?: (args: ItemWidgetEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: ItemWidgetEventArgs) => void | A function that is executed when the client widget is about to be updated. |
Remarks
The Web Dashboard uses DevExtreme widgets to visualize dashboard items’ data. The onItemWidgetCreated property allows you to access these widgets and customize their settings. See Access to Underlying Widgets for details.
The ItemWidgetEventArgs.itemName property returns the component name of the dashboard item whose widget can be customized. Use the ItemWidgetEventArgs.getWidget property to access the corresponding underlying widget.
When the dashboard item is re-rendered, all events connected to dashboard item’s life cycle (onItemWidget…) are fired again.
Note
The onItemWidgetUpdating event is not fired for a custom dashboard item.
onSelectedTabPageChanged Property
Specifies a handler for the event that occurs when the selected tab page is changed.
Declaration
onSelectedTabPageChanged?: (args: SelectedTabPageChangedEventArgs) => voidProperty Value
| Type | Description |
|---|---|
| (args: SelectedTabPageChangedEventArgs) => void | A function that is executed when the selected tab page is changed. |