Drill-Down on the Web
- 4 minutes to read
Dashboard provides the Drill-Down feature, which allows end-users to change the detail level of data displayed in a dashboard item. Drill-Down enables users to drill down to display detail data, or drill up to view more general information.
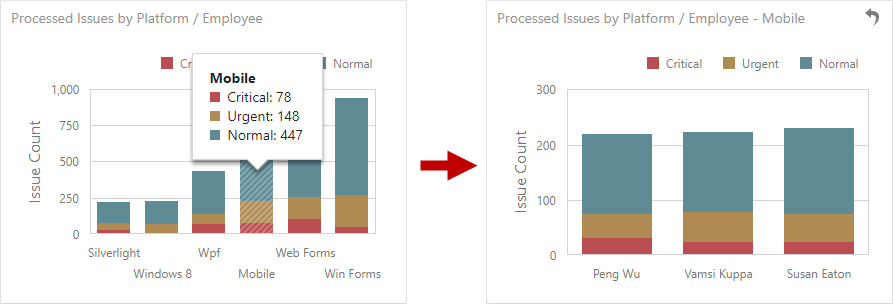
The image below shows how to drill down in the Chart dashboard item to view detailed information for the Mobile bar column:

The following dashboard items support the Drill-Down feature:
Enable Drill-Down
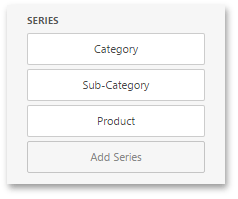
Drill-down requires that the data section in the dashboard item’s Binding menu contains several dimensions…

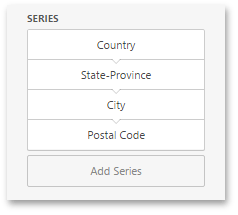
… or a hierarchy data item (in OLAP mode).

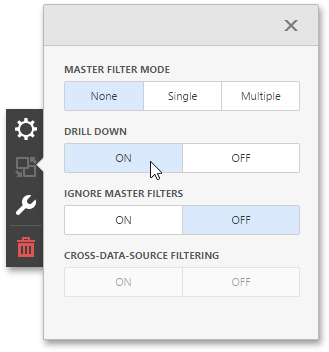
To be able to change the detail level of data, go to the dashboard item’s Interactivity menu and enable the Drill Down option.

Perform Drill-Down
The following table lists members you can use to perform drill-down / drill-up in code.
ASPxClientDashboard | HTML JavaScript control | Description |
|---|---|---|
Obtains values that can be used to perform drill-down. | ||
Performs a drill-down into the required element by its value. | ||
Performs a drill-up for the specified dashboard item. | ||
An event that occurs when a drill-down/drill-up is performed. | ||
ASPxClientDashboardItemDrillDownStateChangedEventArgs.Action | Allows you to get the drill-down action performed in the dashboard item. | |
ASPxClientDashboardItemDrillDownStateChangedEventArgs.Values | Allows you to obtain values from the current drill-down hierarchy. |
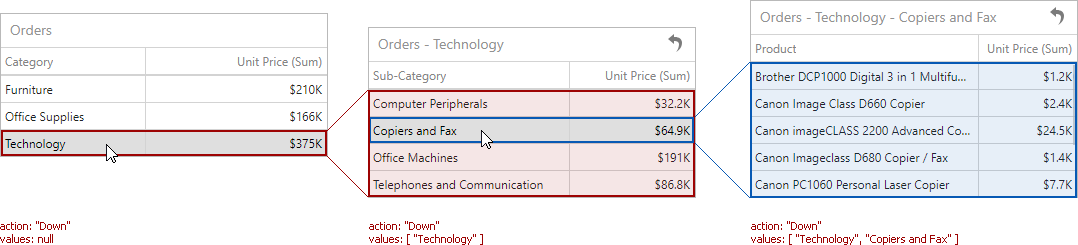
The image below illustrates how drill-down works. The action and values property allows you to get information about an accomplished action:

Note
In OLAP mode, the ASPxClientDashboardItemDrillDownStateChangedEventArgs.Values/ ItemDrillDownStateChangedEventArgs.values properties return unique names instead of values.
Example
The following example demonstrates how drill down in ASPxDashboard on the client side.
In this example, the ASPxClientDashboard.PerformDrillDown method is used to drill down in a specified row in a Grid dashboard item. The dxSelectBox widget contains categories for which a drill-down can be performed. These categories are obtained using the ASPxClientDashboard.GetAvailableDrillDownValues method. Select a required category and click the Perform Drill-Down button to drill down by the selected category.
When the Grid displays a list of products (the bottom-most detail level), you can only perform a drill-up action that returns you to the top detail level. The ASPxClientDashboard.PerformDrillUp method is called to do this.
var dashboardControl;
var viewerApiExtension;
function onBeforeRender(s, e) {
dashboardControl = s.GetDashboardControl();
viewerApiExtension = dashboardControl.findExtension('viewerApi');
}
function initializeControls(s, e) {
$("#buttonContainer").dxButton({
onClick: performDrillAction,
});
$("#selectBox").dxSelectBox({
dataSource: getDrillDownValues(),
value: getDrillDownValues()[0]
});
};
function getDrillDownValues() {
var drillDownTuples = viewerApiExtension.getAvailableDrillDownValues("gridDashboardItem1"),
drillDownValues = [];
if (viewerApiExtension.getAvailableDrillDownValues("gridDashboardItem1") != null) {
$.each(drillDownTuples, function (index, value) {
drillDownValues.push(value.getAxisPoint().getValue());
});
return drillDownValues;
}
else {
return function () { };
}
};
function performDrillAction() {
var tuple = viewerApiExtension.getItemData("gridDashboardItem1").createTuple([{
AxisName: "Default",
Value: [$("#selectBox").data("dxSelectBox").option("value")]
}]);
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1")) {
viewerApiExtension.performDrillDown("gridDashboardItem1", tuple);
}
else {
viewerApiExtension.performDrillUp("gridDashboardItem1");
};
};
function ActionAvailabilityChanged(s, e) {
if (viewerApiExtension.canPerformDrillDown("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
disabled: false,
text: "Perform Drill-Down"
});
$("#selectBox").dxSelectBox({
disabled: false
});
}
if (viewerApiExtension.canPerformDrillUp("gridDashboardItem1")) {
$("#buttonContainer").dxButton({
disabled: false,
text: "Perform Drill-Up"
});
$("#selectBox").dxSelectBox({
disabled: true
});
}
};