Connect the ASP.NET Web Forms Dashboard Control to an SQL Database
- 2 minutes to read
This tutorial shows how to add the DashboardSqlDataSource to data source storage and make it available to users. The dashboard is supplied with data from the MDF database.
In your application, add the NWind.mdf database to the App_Data folder from the C:\Users\Public\Documents\DevExpress Demos 19.2\Components\Data directory.
In Web.config, provide a connection to the added database.
<configuration> <connectionStrings> <add name="NWindConnectionString" connectionString="data source=(localdb)\mssqllocaldb;attachdbfilename=|DataDirectory|\NWind.mdf;integrated security=True;connect timeout=120" providerName="System.Data.SqlClient" /> </connectionStrings> </configuration>In the Default.aspx.cs (or .vb) file, create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the SQL data source.
using System; using DevExpress.DashboardCommon; using DevExpress.DashboardWeb; public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); DashboardSqlDataSource sqlDataSource = new DashboardSqlDataSource("SQL Data Source", "NWindConnectionString"); SelectQuery query = SelectQueryFluentBuilder .AddTable("SalesPerson") .SelectAllColumns() .Build("Sales Person"); sqlDataSource.Queries.Add(query); dataSourceStorage.RegisterDataSource("sqlDataSource", sqlDataSource.SaveToXml()); return dataSourceStorage; }Note
Use one of the following approaches to provide connection settings at runtime:
- Pass the data provider’s connection parameters (the SqlServerConnectionParametersBase descendant) to the DashboardSqlDataSource constructor.
- Use the ASPxDashboard.ConfigureDataConnection event.
Call the ASPxDashboard.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter.
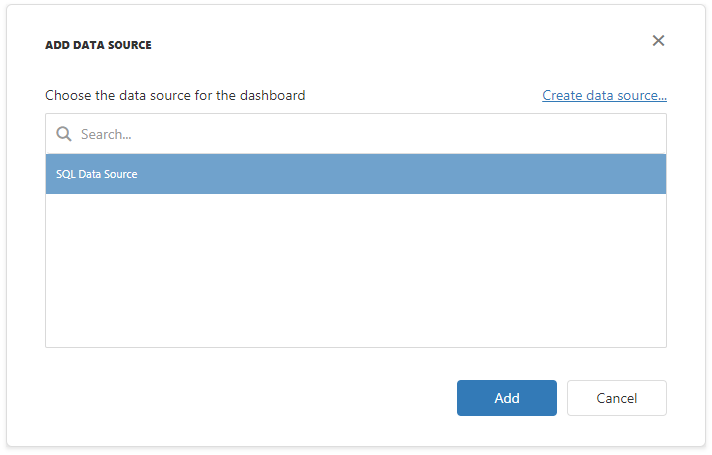
The SQL Data Source is now available in Web Dashboard:

Users can bind dashboard items to data in the Web Dashboard’s UI. See Bind Dashboard Items to Data in the Web Dashboard’s UI for more information.
Example
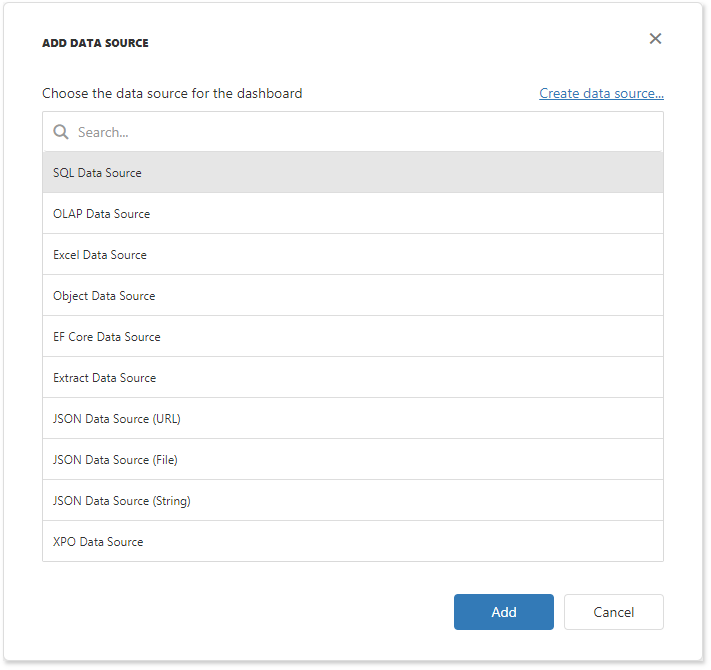
The example shows how to make a set of data sources available for users in the Web Dashboard application.

Note
A complete sample project is available on GitHub: How to Register Data Sources for ASP.NET Web Forms Dashboard Control