Dashboard Title
- 7 minutes to read
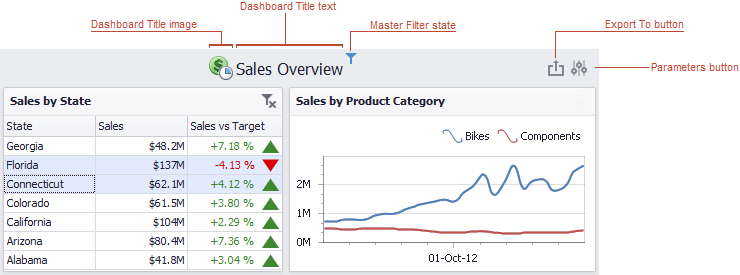
The Dashboard Title is located at the top of the dashboard surface. It can contain text, images and command buttons.

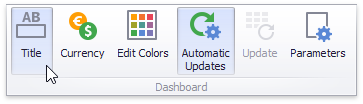
If you are using the Ribbon menu in the Dashboard Designer, you can change title settings by clicking the Title button.

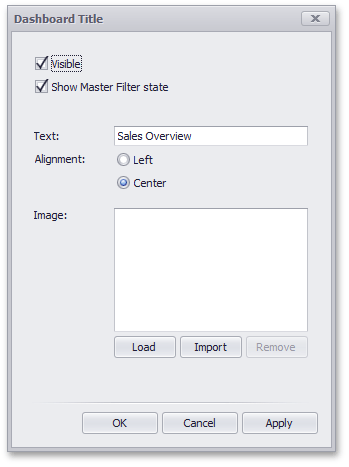
This invokes the Dashboard Title dialog, which allows you to change the text and image within the dashboard title.

This dialog allows you to specify the following options.
- Visible - Specifies whether the dashboard title is visible. In code, use the DashboardTitle.Visible property.
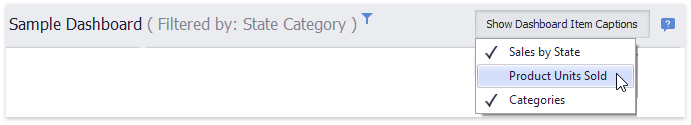
Show Master Filter state - Specifies whether to show the state of master filter items in the dashboard title. To enable this capability in code, use the DashboardTitle.ShowMasterFilterState property.
When an end-user hovers over the filter icon (
 ), all master filters applied to the dashboard are displayed in the invoked popup.
), all master filters applied to the dashboard are displayed in the invoked popup.
- Text - Specifies the title text. The string can contain HTML Tags. For example, the following string displays bold text: “<b>Title”. Note that img tags are not supported. To insert images in the dashboard title use the run-time customization approach.
- Alignment - Specifies the alignment of the dashboard title. In code, use the DashboardTitle.Alignment property.
Load button - Allows you to specify the image displayed within the dashboard title. In this case, the dashboard definition will contain the URL to access the image. In code, use the DashboardTitle.ImageUrl property.
Import button - Allows you to specify the image displayed within the dashboard title. In this case, the dashboard definition will contain an image as a byte array. In code, use the DashboardTitle.ImageData property.
The dashboard title can contain command buttons.
- Export To button - allows end-users to print/export the dashboard. To learn more about printing and exporting, see the Printing and Exporting topic.
- Parameters button - allows end-users to modify dashboard parameter values. To learn more about parameters, see the Dashboard Parameters topic.
- Custom buttons - you can create command buttons and drop-down menus by handling the CustomizeDashboardTitle event for the Designer/Viewer. However, these buttons are created at runtime, do not persist and cannot be saved in XML dashboard definition files.
Run-time Customization
To access title settings in code, use the Dashboard.Title property. To customize the dashboard title at runtime by changing the displayed text, remove existing buttons and add custom buttons or command bar items including drop-down menus, handle the DashboardViewer.CustomizeDashboardTitle or DashboardDesigner.CustomizeDashboardTitle event.

Warning
Custom buttons and bar items created in code within the event handlers are not saved when saving the dashboard.
using DevExpress.DashboardCommon;
using DevExpress.DashboardCommon.ViewerData;
using DevExpress.DashboardWin;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
namespace CustomizeDashboardItemCaption_Viewer_Example
{
public partial class ViewerForm1 : DevExpress.XtraEditors.XtraForm
{
private static bool allowExport = false;
public ViewerForm1()
{
InitializeComponent();
dashboardViewer.AllowPrintDashboardItems = true;
dashboardViewer.CustomizeDashboardTitle += DashboardViewer_CustomizeDashboardTitle;
dashboardViewer.CustomizeDashboardItemCaption += DashboardViewer_CustomizeDashboardItemCaption;
dashboardViewer.PopupMenuShowing += DashboardViewer_PopupMenuShowing;
dashboardViewer.MasterFilterSet += DashboardViewer_MasterFilterSet;
dashboardViewer.UpdateDashboardTitle();
UpdateDashboardItemCaptions();
}
private void DashboardViewer_CustomizeDashboardTitle(object sender, CustomizeDashboardTitleEventArgs e)
{
DashboardViewer viewer = (DashboardViewer)sender;
// Display a string of master filter values.
string filterText = string.Empty;
foreach (var item in viewer.Dashboard.Items)
{
if (viewer.CanSetMasterFilter(item.ComponentName))
{
var filterValues = viewer.GetCurrentFilterValues(item.ComponentName);
filterText += GetFilterText(filterValues);
}
}
DashboardToolbarItem toolbarItem = new DashboardToolbarItem();
toolbarItem.Caption = "Filter: " + filterText;
e.Items.Insert(0, toolbarItem);
// Remove the Export button depending on the static variable.
if (!allowExport)
{
RemoveExportButton(e.Items);
}
// Add drop-down menu to show/hide dashboard item captions.
DashboardToolbarItem toolbarItemRoot = new DashboardToolbarItem();
toolbarItemRoot.Caption = @"Show/Hide Dashboard Item Captions";
toolbarItemRoot.SvgImage = svgImageCollection1["title"];
foreach (var item in viewer.Dashboard.Items)
{
DashboardToolbarMenuItem menuItem = new DashboardToolbarMenuItem(item.ShowCaption, item.Name,
new Action<DashboardToolbarItemClickEventArgs>((args) =>
{
item.ShowCaption = !item.ShowCaption;
}));
menuItem.ImageOptions.SvgImage = svgImageCollection1["title"];
toolbarItemRoot.MenuItems.Add(menuItem);
}
e.Items.Insert(0, toolbarItemRoot);
// Add a button with an image to navigate to this example online.
DashboardToolbarItem infoLinkItem = new DashboardToolbarItem("",
new Action<DashboardToolbarItemClickEventArgs>((args) => {
System.Diagnostics.Process.Start("https://www.devexpress.com/Support/Center/Example/Details/T630210/");
}));
// Note that a raster image is proportionally resized to 24 px height when displayed in the Title area.
infoLinkItem.SvgImage = svgImageCollection1["support"];
e.Items.Add(infoLinkItem);
}
private void DashboardViewer_CustomizeDashboardItemCaption(object sender, CustomizeDashboardItemCaptionEventArgs e)
{
// Remove the Export button depending on the static variable.
if (!allowExport)
{
if (!e.DashboardItemName.Contains("Map"))
{
RemoveExportButton(e.Items);
}
}
// Display filter values.
DashboardViewer viewer = (DashboardViewer)sender;
var filterValues = viewer.GetCurrentFilterValues(e.DashboardItemName);
if (filterValues != null)
if (filterValues.Count > 0)
e.FilterText = string.Format(" ( Filter: {0})", string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
private void DashboardViewer_PopupMenuShowing(object sender, DashboardPopupMenuShowingEventArgs e)
{
// Hide popup menu everywhere except the dashboard title, to hide commands related to the export actions.
if (e.DashboardArea == DashboardArea.DashboardItem)
e.Allow = false;
}
private void DashboardViewer_MasterFilterSet(object sender, MasterFilterSetEventArgs e)
{
if (e.DashboardItemName == "listBoxDashboardItem1")
allowExport = e.SelectedValues.Select(value => value[0].ToString()).Contains("Bikes") ? false : true;
UpdateDashboardItemCaptions();
dashboardViewer.UpdateDashboardTitle();
}
private string GetFilterText(IList<AxisPointTuple> filterValues)
{
string filterText = string.Empty;
if (filterValues.Count > 0)
{
string dimensionName = string.Concat(filterValues.Select(
axp => string.Format("{0} ", axp.GetAxisPoint(axp.AvailableAxisNames[0]).Dimension.Name)).Distinct());
filterText = string.Format(" ({0}:{1})", dimensionName, string.Join(",", filterValues.Select(
axp => string.Format(" {0}", axp.GetAxisPoint(axp.AvailableAxisNames[0]).DisplayText)).ToArray()));
}
return filterText;
}
private void UpdateDashboardItemCaptions()
{
foreach (DashboardItem i in dashboardViewer.Dashboard.Items)
{
dashboardViewer.UpdateDashboardItemCaption(i.ComponentName);
}
}
private void RemoveExportButton(IList<DashboardToolbarItem> items)
{
var exportItem = items.FirstOrDefault(i => i.ButtonType == DashboardButtonType.Export);
if (exportItem != null)
{
items.Remove(exportItem);
}
}
}
}