Create a WPF Viewer for Displaying a Dashboard
- 2 minutes to read
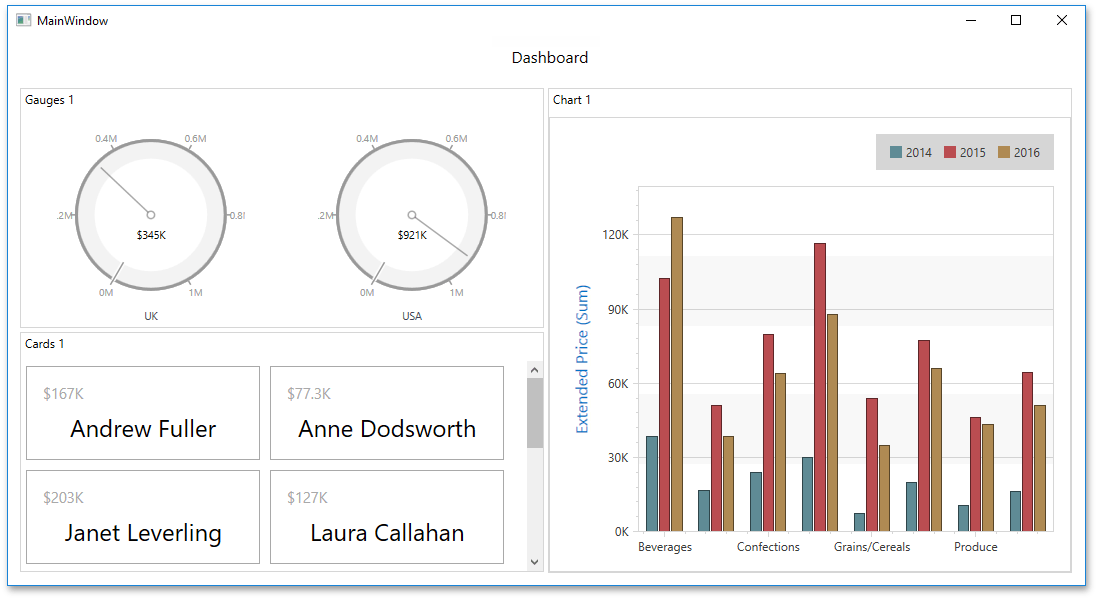
This topic describes how to build a simple WPF Viewer application and use it to display the dashboard created in Visual Studio.
Follow the steps below to build a WPF Viewer application.
- Run Visual Studio 2012, 2013, 2015 or 2017 and create a new WPF application.
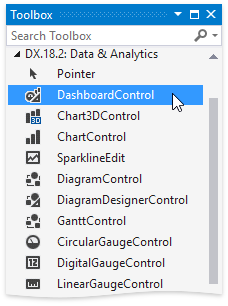
Drag DashboardControl from the DX.18.2: Data & Analytics Toolbox tab and drop it onto the main form.

Important
Note that DashboardControl does not support the .NET Framework 4.0 Client Profile. See How to: Target a Version of the .NET Framework to learn how to target a specific .NET Framework version.
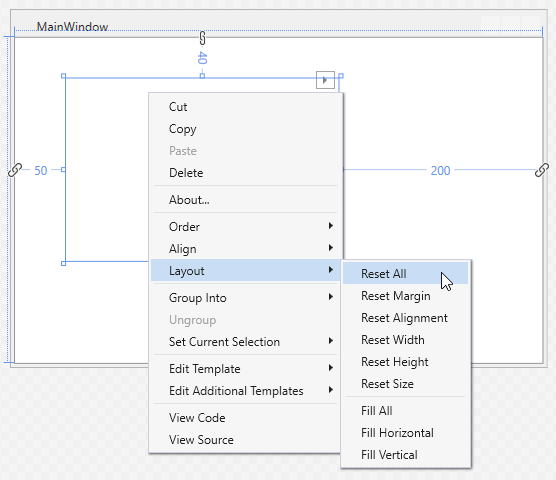
Right-click the control and select Layout | Reset All to allow the DashboardControl to fill the entire window.

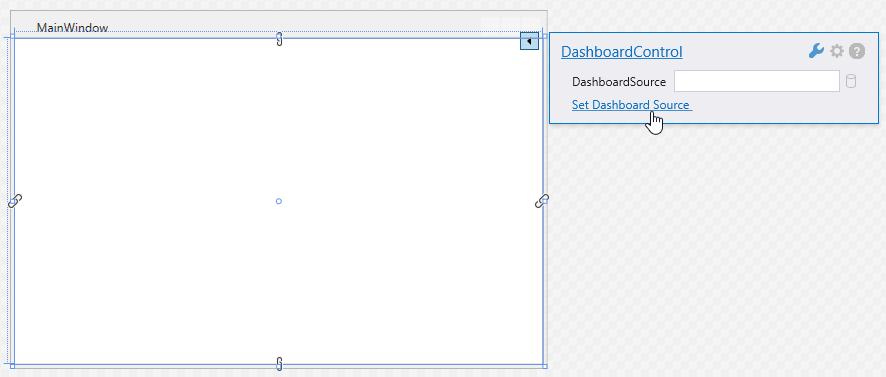
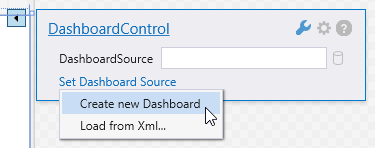
Click the control’s smart tag and select the Set Dashboard Source command.

Select Create new Dashboard in the invoked menu.

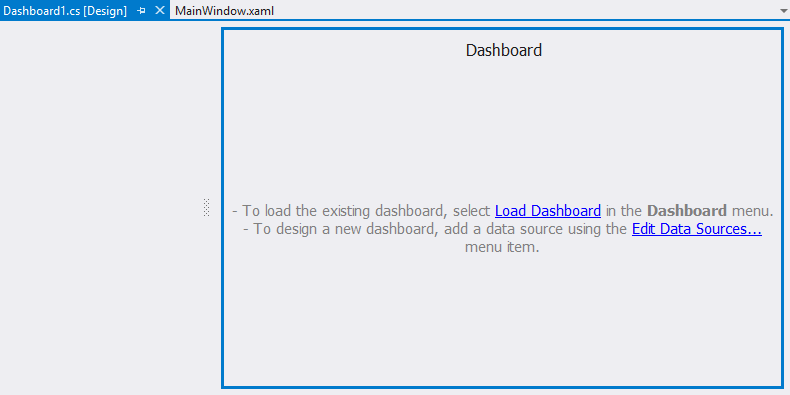
Visual Studio displays the designer for the newly created dashboard.

Do one of the following to design a dashboard:
- Load an existing dashboard using the Load Dashboard command (for instance, you can load a dashboard created in the WinForms Dashboard Designer).
- Create a dashboard from scratch in Visual Studio. To learn how to do this, see steps 6-19 from Create a Dashboard in Visual Studio.
Make sure that the DashboardControl.DashboardSource property is specified in the DashboardControl’s XAML code:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:dxdash="http://schemas.devexpress.com/winfx/2008/xaml/dashboard" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Class="WpfApp1.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <dxdash:DashboardControl DashboardSource="{x:Type local:Dashboard1}"/> </Grid> </Window>Run the application to see the results.