Manage Dashboard Parameters
- 2 minutes to read
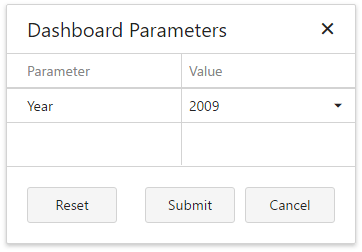
ASPxDashboard provides a built-in Dashboard Parameters dialog, providing the capability to change dashboard parameter values. This dialog is created automatically, depending on the parameter type and visibility settings.
Standard Parameter Editor
To invoke the Dashboard Parameters dialog in the ASPxDashboard, click the Parameters button (the ![]() icon) in the dashboard title.
icon) in the dashboard title.

Select the required parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes. To reset changes to the default values, click the Reset button.
To invoke and close this dialog in code, use the ASPxClientDashboard.ShowParametersDialog and ASPxClientDashboard.HideParametersDialog methods, respectively.
Changing Parameter Values in Code
You can change dashboard parameter values in the Web Dashboard on the client side using the ASPxClientDashboard.GetParameters method.
The ASPxClientDashboardParameter class objects returned by the ASPxClientDashboard.GetParameters method allow you to obtain parameter settings such as the parameter type (the ASPxClientDashboardParameter.GetType method), the default parameter value (the ASPxClientDashboardParameter.GetDefaultValue method), the parameter name (the ASPxClientDashboardParameter.GetName method), etc.
The ASPxClientDashboardParameter.GetValues method returns possible parameter values. Use the ASPxClientDashboardParameter.SetValue method to specify the current parameter value.
The ASPxDashboard also provides the ASPxDashboard.CustomParameters event that allows you to change dashboard parameter values at runtime. For instance, you can forcibly change a parameter value when an end-user changes this value in the Dashboard Parameters dialog.