Coloring
- 5 minutes to read
The Web Dashboard control allows you to manage colors of dashboard item elements, such as chart series points or pie segments.
Coloring Basics
The following concepts are common to both Desktop and Web Dashboard controls:
- Color Modes
- Color Schemes
- Supported Dashboard Items
Refer to the following help topic for more information about common concepts: Coloring Basics.
Color Measures and Dimensions
You can configure color modes in two ways.
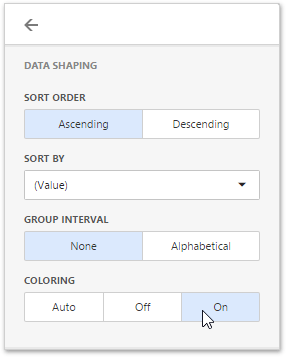
To specify the color mode for a specific measure/dimension, open the data item menu and go to the Data Shaping section. Use the Coloring option to specify the color mode of this data item.

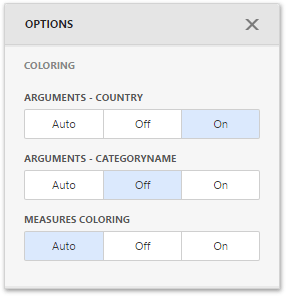
To see a list of all measures/dimensions for which you can specify color mode, open the dashboard item’s Options menu and go to the Coloring section.

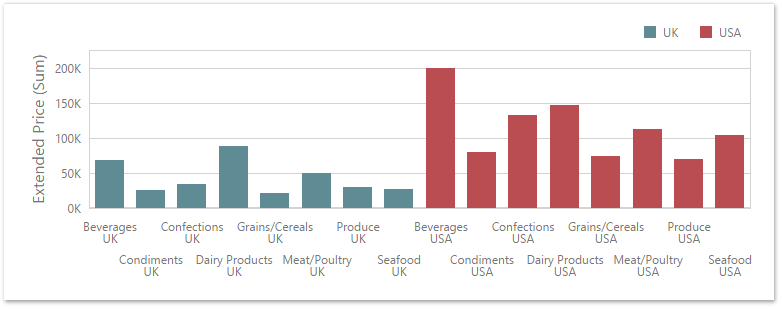
For example, the image below shows the Chart dashboard item whose Country dimension is colored by different hues…

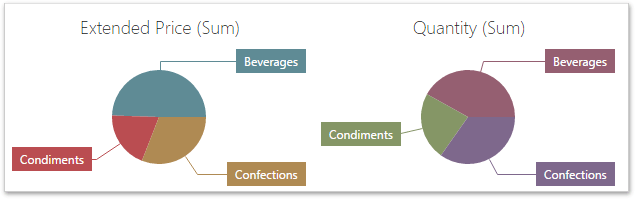
…and this image shows the Pie dashboard item whose measures are colored by different hues.

Note
If you enable color variation by different hues for several dimensions/measures, all combinations of dimension values/measures are colored with different colors from the default palette.
Dashboard Item Color Mode Specifics
The following table describes how colors are applied based on dashboard items.
| Item’s Name | Coloring Specifics |
|---|---|
| Chart | The Chart colors different measures and series dimensions by hue. |
| Scatter Chart | The Scatter Chart does not color its arguments. |
| Pies | If the Pie dashboard item contains measures (the Values section) and series dimensions (the Series section), only values that correspond to different measures are colored by hue. If the Pie dashboard item contains arguments (the Arguments section), different argument values are colored by hue. |
| Choropleth Map | The Choropleth Map automatically selects palette and scale settings to color map shapes. |
| Bubble Map | The Bubble Map automatically selects palette and scale settings used to color bubbles depending on the provided values. |
| Pie Map | The Pie Map allows you to color segments that correspond to various dimension values/measures. |
| Range Filter | The Range Filter colors different measures and series dimensions by hue. |
| Treemap | If the Treemap contains only measures (the Values section), values that correspond to different measures are colored by different hues. If the Treemap contains arguments (the Arguments section), values that correspond to the first argument are colored by different hues. |
See the Color Measures and Dimensions section for information on how to change the default coloring behavior.
Customize Color Palettes in the Dashboard Item Menu
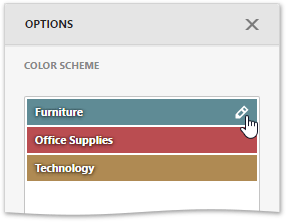
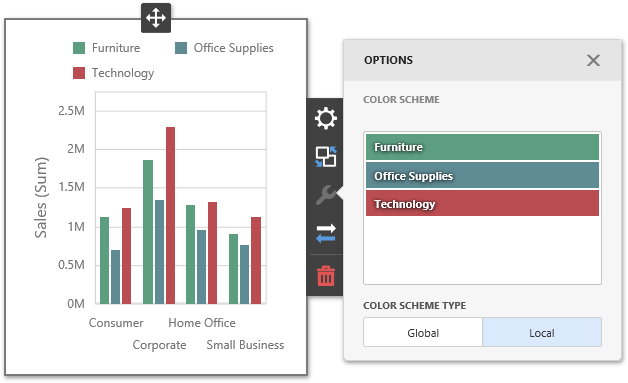
Use the Color Scheme section of the dashboard item Options menu to customize colors of the specific palette. To edit the color scheme, click the Edit button ![]() of the corresponding color.
of the corresponding color.

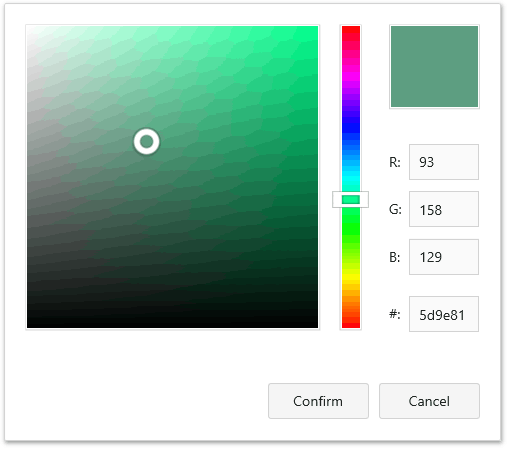
Then, pick any color in the RGB color model of the invoked color picker and click Confirm to change the color.

A new color scheme is applied to the dashboard item(s).

Note
Dashboard color dimension values/measures use the default palette. This palette contains 20 unique colors. If necessary, you can handle one of the following events to substitute the default palette.
Customize Color Palettes in the Color Scheme Page
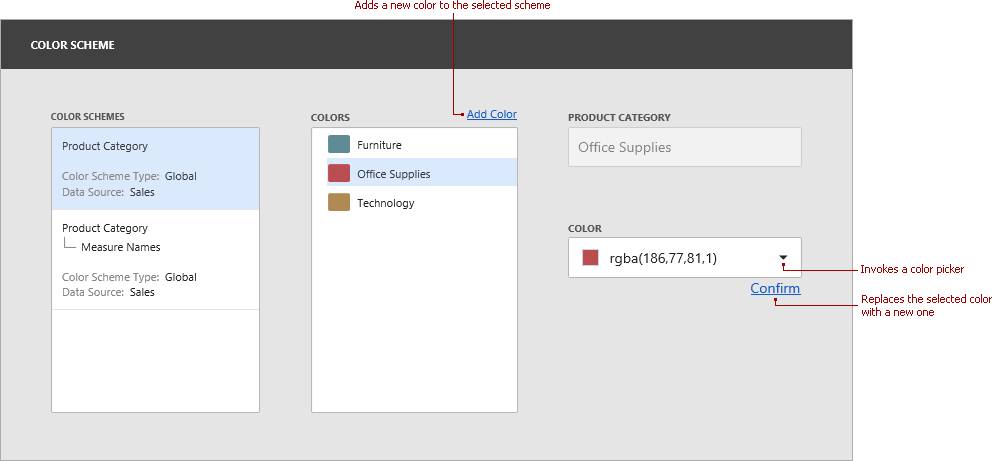
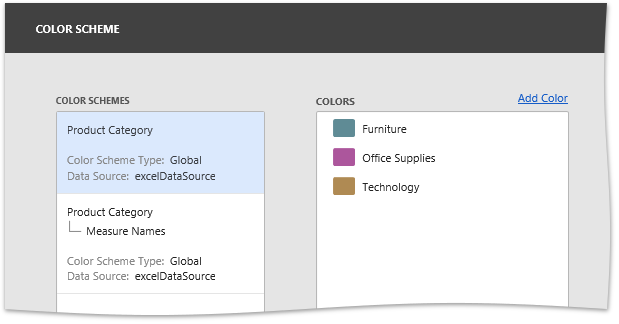
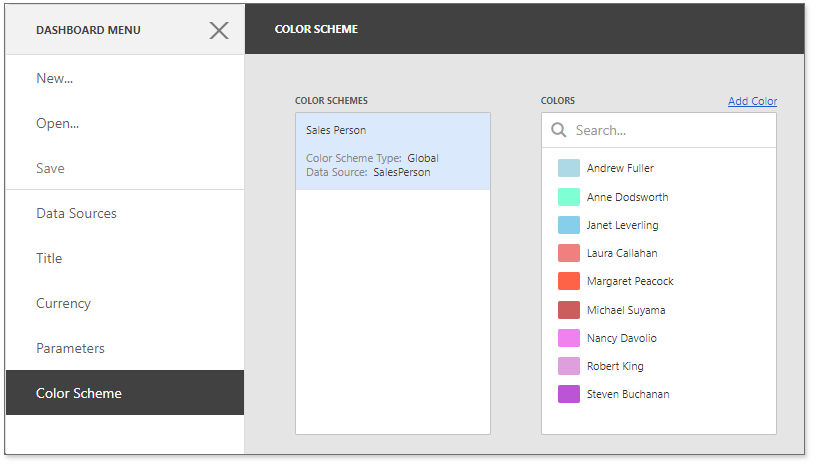
The Color Scheme page of the dashboard menu allows you to edit and add colors to customize color tables.

Edit colors. You can reassign a color in the selected color table. For this, select one of the available schemes in the Color Schemes pane and click the color in the Colors pane to invoke the Color combo box.
If you click the Color dropdown button, it invokes a color picker where you can specify a new color.

Click Confirm to change the automatically assigned color for the selected value and update the current color scheme.

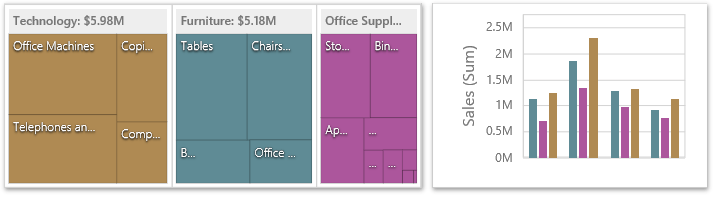
The image below shows the updated color table.

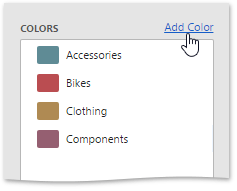
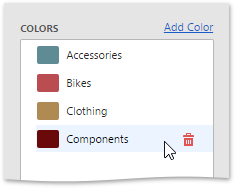
Add colors. The Color Scheme page allows you to add a new value with the specified color to the selected color scheme. To do this, use the Add color button.

Specify the dimension value of the added color or select the measures. This creates a new value whose color can be specified as described in the Edit colors section.

Click Remove (the
 icon) to remove colors.
icon) to remove colors.
Customize Color Palettes in Code
DevExpress Dashboard uses a set of 20 unique colors from the default palette to color dashboard item elements (for instance, Chart series points or Pie segments). You can use the static DashboardPalette.Default field to access the default palette.
Handle the ASPxDashboard.CustomPalette / DashboardConfigurator.CustomPalette event to create your own palette with custom colors. To do this, create and initialize the DashboardPalette class instance and assign the resulting object to the CustomPaletteWebEventArgs.Palette event parameter:

using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using System.Collections.Generic;
using System.Drawing;
// ...
protected void ASPxDashboard1_CustomPalette(object sender, CustomPaletteWebEventArgs e) {
List<Color> customColors = new List<Color>();
customColors.Add(Color.LightBlue);
customColors.Add(Color.Aquamarine);
customColors.Add(Color.SkyBlue);
customColors.Add(Color.LightCoral);
customColors.Add(Color.Tomato);
customColors.Add(Color.IndianRed);
customColors.Add(Color.Violet);
customColors.Add(Color.Plum);
customColors.Add(Color.MediumOrchid);
e.Palette = new DashboardPalette(customColors);
}