Conditional Formatting
- 3 minutes to read
The DevExpress Dashboard allows you to format dashboard item elements whose values meet a specified condition. This feature highlights specific elements with a predefined set of rules. You can create a heat map with Gradient Ranges, highlight top or bottom values with Top-Bottom rules, display key performance indicators(KPIs) with Icon Ranges and much more.

- Conditional Formatting Overview
- How to Apply Conditional Formatting in UI
- How to Apply Conditional Formatting in Code
Conditional Formatting Overview
Comparison rules used in conditional formatting can be categorized as follows:
Format Condition | Description | Example | Condition class |
|---|---|---|---|
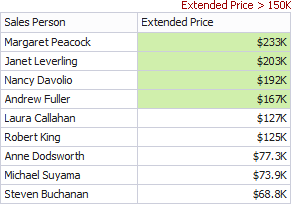
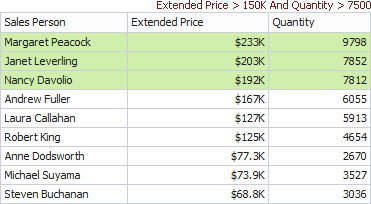
Compares static values (Greater Than, Less Than, Between, etc.). |
| Desktop: FormatConditionValue Web: FormatConditionValue | |
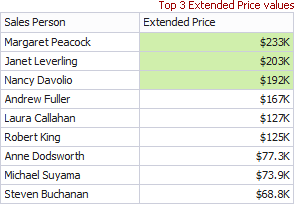
Highlights a specific number of top/bottom values (Top N, Bottom N). |
| Desktop: FormatConditionTopBottom | |
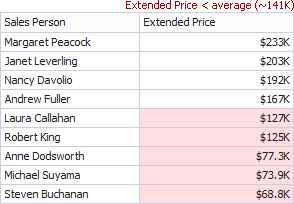
Highlights values above or below the average value. |
| Desktop: FormatConditionAverage | |
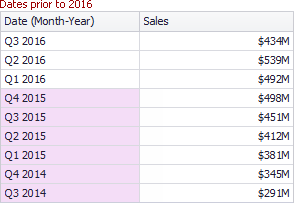
Highlights date-time values that are within a specified interval. |
| Desktop: FormatConditionDateOccurring | |
Uses complex conditions to apply formatting. You can also pass dashboard parameters to expressions. |
| Desktop: FormatConditionExpression | |
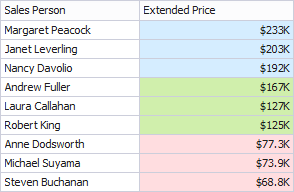
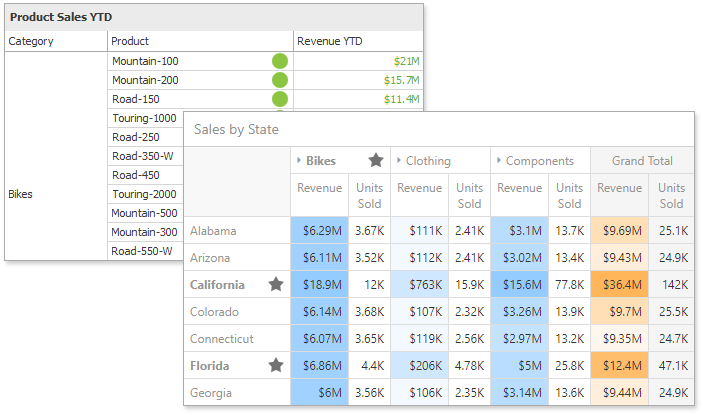
Display a specific icon based on a value range. You can select a predefined set of icons or apply a specific icon to each range. |
| Desktop: FormatConditionRangeSet | |
Apply specific colors to different value ranges. You can select a predefined set of colors or use custom appearance settings to highlight values within specified ranges. |
| Desktop: FormatConditionRangeSet | |
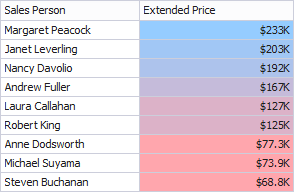
Apply formatting using gradient color scales. |
| Desktop: FormatConditionRangeGradient | |
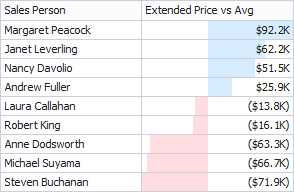
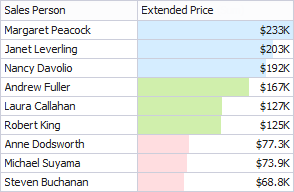
Visualizes numeric values as bars. You can also color bars corresponding to positive and negative values using different colors. |
| Desktop: FormatConditionBar Web: FormatConditionBar | |
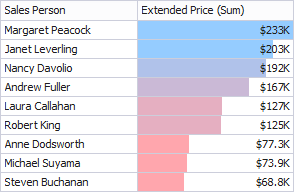
Visualize numeric values as bars. Values within a range display a specific color. |
| Desktop: FormatConditionColorRangeBar | |
Visualize numeric values as bars. Values within a range display a specific bar gradient. |
| Desktop: FormatConditionGradientRangeBar |
You can apply conditional formatting to measure or dimension values.
Format conditions that can be applied to different data item types are as follows:
Data Type | Supported Format Conditions |
|---|---|
numeric | Value Top-Bottom Average Expression Icon Ranges Color Ranges Gradient Ranges Bar Bar Color Ranges Bar Gradient Ranges |
string | Value with the condition type set to Equal To, Not Equal To or Text that Contains Expression |
date-time | Value A Date Occurring for dimensions with the continuous date-time group interval Expression Icon Ranges Color Ranges Gradient Ranges Bar Bar Color Ranges Bar Gradient Ranges |
How to Apply Conditional Formatting in UI
The topics below describe how to use conditional formatting in the WinForms Designer and on the web.
How to Apply Conditional Formatting in Code
Dashboard items that support conditional formatting expose the FormatRules property providing access to a collection of the DashboardItemFormatRule descendants.
To create a new rule, do the following.
- Create a required condition (the FormatConditionBase descendant), specify its settings and assign the resulting object to the DashboardItemFormatRule.Condition property.
- Use the DashboardItemFormatRule.Enabled property to specify whether the current format rule is enabled.
- Make sure that the current DashboardItemFormatRule object is properly specified using the DashboardItemFormatRule.IsValid property.
Finally, add the created format rule to the FormatRules collection exposed by the dashboard item. To learn more, see the Conditional Formatting topic for the required dashboard item.