Object Data Source in ASP.NET Core
- 3 minutes to read
This topic shows how to add the DashboardObjectDataSource to an in-memory data source storage, and make it available to users.
Create an Object
In your application, create a class that returns a .NET object (for example, a typed list). The code below shows a list of invoices that are used as sample data:
using System;
using System.Collections.Generic;
namespace WebDashboardDataSources {
public class Invoices {
static Random rnd = new Random();
public string Country { get; set; }
public string City { get; set; }
public string ProductName { get; set; }
public DateTime OrderDate { get; set; }
public int Quantity { get; set; }
public double Discount { get; set; }
public double ExtendedPrice { get; set; }
public double Freigth { get; set; }
public double UnitPrice { get; set; }
public static List<Invoices> CreateData() {
List<Invoices> data = new List<Invoices>();
data.Add(new Invoices { Country = "Germany", City = "Aachen", ProductName = "Raclette Courdavault", OrderDate = GenerateOrderDate(), Quantity = 30, Discount = 0, ExtendedPrice = 1650, Freigth = 149.47, UnitPrice = 55 });
data.Add(new Invoices { Country = "Germany", City = "Berlin", ProductName = "Raclette Courdavault", OrderDate = GenerateOrderDate(), Quantity = 15, Discount = 0, ExtendedPrice = 825, Freigth = 69.53, UnitPrice = 55 });
data.Add(new Invoices { Country = "Germany", City = "Brandenburg", ProductName = "Raclette Courdavault", OrderDate = GenerateOrderDate(), Quantity = 61, Discount = 0, ExtendedPrice = 2959, Freigth = 42.33, UnitPrice = 99 });
// ...
return data;
}
static DateTime GenerateOrderDate() {
int startYear = DateTime.Today.Year - 3;
int endYear = DateTime.Today.Year;
return new DateTime(rnd.Next(startYear, endYear), rnd.Next(1, 13), rnd.Next(1, 29));
}
}
}
Configure an Object Data Source
Create a Data Source
To define an Object Data Source, follow the steps below:
- Create a DashboardObjectDataSource instance.
- Specify the DashboardObjectDataSource.DataId property to uniquely identify the Object data source in code.
- Handle the DashboardConfigurator.DataLoading event to supply the dashboard with actual data at runtime.
Tip
You can use a custom fill service to get access to the DashboardObjectDataSource data and use it in the current data query. To create a custom fill service, implement the IObjectDataSourceCustomFillService interface.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source");
objDataSource.DataId = "objectDataSource";
configurator.DataLoading += DataLoading;
static void DataLoading(object sender, DataLoadingWebEventArgs e) {
if (e.DataId == "objectDataSource") {
e.Data = Invoices.CreateData();
}
}
Register the Data Source in the Storage
Call the DataSourceInMemoryStorage.RegisterDataSource method to register the data source in the data source storage. Call the DashboardConfigurator.SetDataSourceStorage to specify the data source storage for the Web Dashboard.
// Create a data source storage.
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
// Register the Object data source.
dataSourceStorage.RegisterDataSource("objDataSource", objDataSource.SaveToXml());
// Register the storage for the Web Dashboard.
configurator.SetDataSourceStorage(dataSourceStorage);
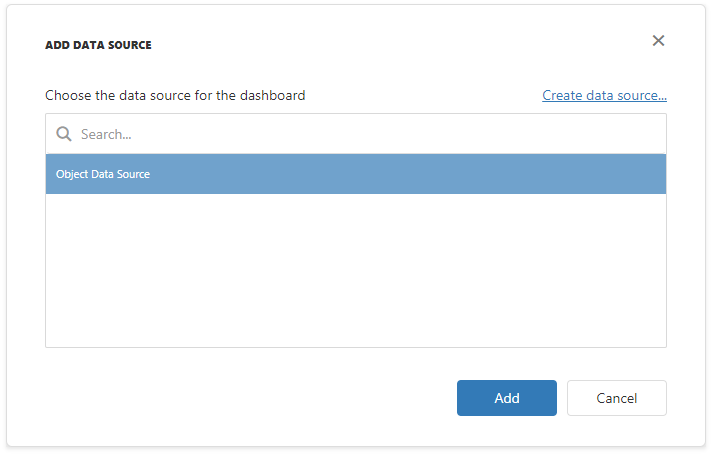
The Object Data Source is now available in the Web Dashboard:

Users can bind dashboard items to data in the Web Dashboard’s UI.
Example: How to Register Data Sources for ASP.NET Core Dashboard Control
The example shows how to make a set of data sources available for users in the Web Dashboard application.
