AppointmentDisplayOptions.TimeDisplayType Property
Specifies how the start and end time of the appointment should be displayed - using symbols or digits.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v19.2.Core.dll
Declaration
Property Value
| Type | Description |
|---|---|
| AppointmentTimeDisplayType | A |
Available values:
| Name | Description |
|---|---|
| Auto | The start and end time is automatically shown either as text or as clock. |
| Clock | The start and end time is always shown as clock.
|
| Text | The start and end time is always shown as text.
|
Property Paths
You can access this nested property as listed below:
Remarks
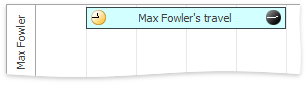
Set this property to AppointmentTimeDisplayType.Clock for displaying the start and end time as clock symbols.
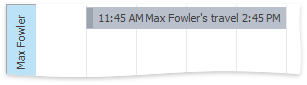
Clock symbols are not displayed in vertical appointments, i.e., appointments that span vertical. An example of such an appointment is an ordinary appointment in the DayView which is shorter than a day. Vertical appointments always display time as text.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TimeDisplayType property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.