FetchRowsAsyncArgs.Take Property
Gets one of the following values:
nullwhen the grid fetches the next portion of data (a user scrolls rows).- the number of rows within and above the viewport that are reloaded when you call the RefreshRows method or users press
F5. int.Maxwhen you call the InfiniteAsyncSource.ReloadRows / PagedAsyncSource.ReloadRows method.
Namespace: DevExpress.Mvvm.Xpf
Assembly: DevExpress.Mvvm.v24.1.dll
NuGet Packages: DevExpress.Mvvm, DevExpress.Win.Navigation
Declaration
Property Value
| Type | Description |
|---|---|
| Nullable<Int32> | The number of rows to be reloaded. |
Remarks
Scrolling
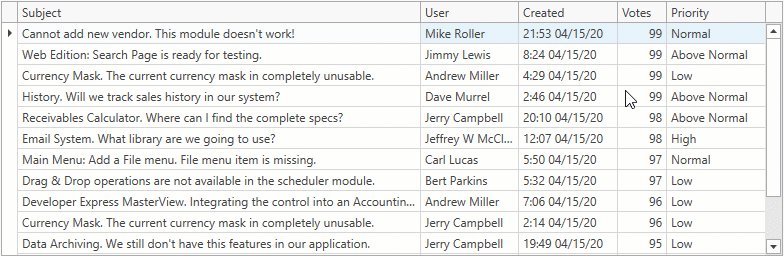
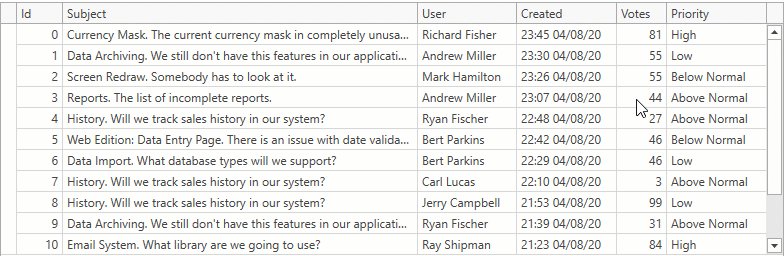
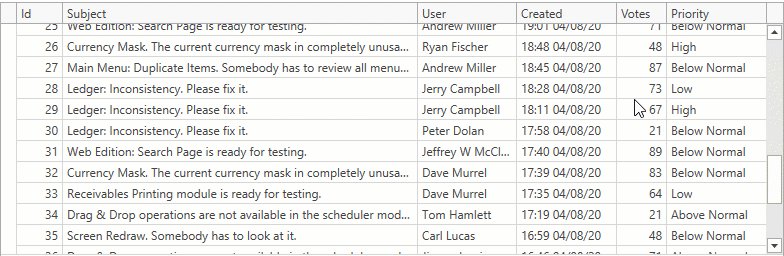
When a user scrolls data, the virtual source fetches new rows. Loaded rows are not reloaded, and the Take property returns null. Specify the number of new rows you want to fetch at a time (30 in the code sample below).

[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: (IssueFilter)args.Filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
Full Reload
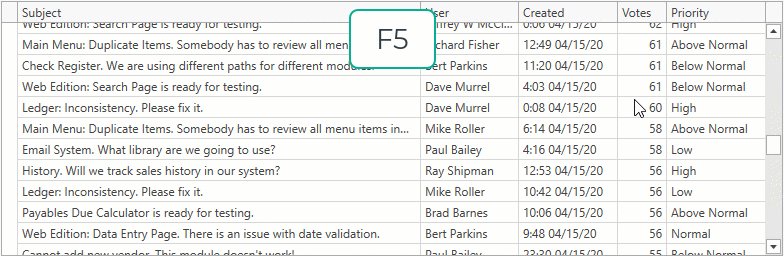
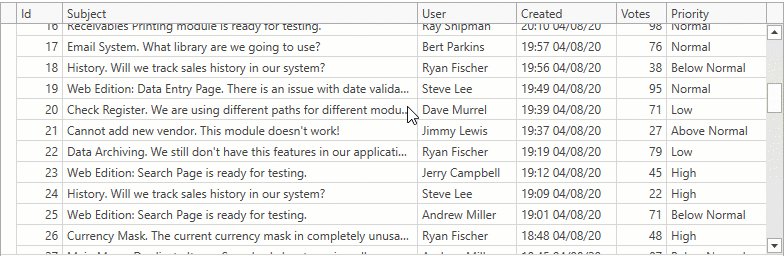
When you call the RefreshRows() method or users press F5, the GridControl reloads rows within and above the viewport.

Use the Take property to get the number of such rows. Pass this number to your data source to return rows to a result set.
[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: (IssueFilter)args.Filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
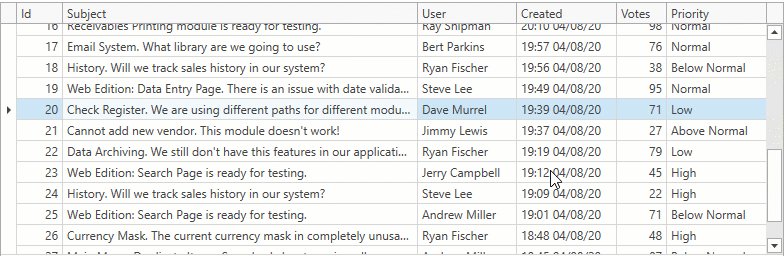
Retain a Selected Row and Scroll Position after Refresh
When you use the Take property, the InfiniteAsyncSource retains a selected row and scroll position after refresh.

If data in your source are changed frequently, you can retain the selected row after refresh. Specify the VirtualSourceBase.KeyProperty property to find the selected row by a specific field:
var source = new InfiniteAsyncSource() {
ElementType = typeof(IssueData),
KeyProperty = nameof(IssueData.Id)
};
Limit the Number of Rows
If you do not want a user to scroll a large number of rows and click F5, limit the number of rows that can be reloaded:
var take = Math.Min(e.Take ?? 30, 1000);
In this case, the GridControl displays fewer rows and changes the scroll position after refresh.
Partial Reload
When you call the InfiniteAsyncSource.ReloadRows / PagedAsyncSource.ReloadRows method to reload a subset of grid data, the Take property returns int.Max. It allows the virtual source to refresh all rows you want to reload even if their number is greater than the number of rows you fetch at a time.
The code sample below fetches 30 rows when a user scrolls data.
[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: (IssueFilter)args.Filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
If you select 50 rows and reload them, the virtual source refreshes all 50 rows.
((InfiniteAsyncSource)(grid.ItemsSource)).ReloadRows(selectedRowIds);
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Take property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.