JsonDataSource.Schema Property
Gets or sets the JsonDataSource‘s data schema.
Namespace: DevExpress.DataAccess.Json
Assembly: DevExpress.DataAccess.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| JsonSchemaNode | An object associated with the root node of the data source. |
Remarks
If you do not set the Schema property, it is set to the entire schema of the JSON data that the JsonSource property provides. Use the Schema property to set a custom schema where you can specify from which JSON nodes to retrieve data.
JSON schema consists of the root node and its child nodes. All schema nodes are the JsonSchemaNode objects that define a JSON object, array or property.
In the following code, the Customers node’s schema is defined and added to the data source’s root node.
root: {
customers: [{
CustomerID
CompanyName
ContactTitle
}]
}
using DevExpress.DataAccess.Json;
using DevExpress.XtraReports.UI;
// ...
public static JsonDataSource CreateDataSourceFromWeb() {
var jsonDataSource = new JsonDataSource();
// Specify the data source location
jsonDataSource.JsonSource = new UriJsonSource(new Uri("http://northwind.servicestack.net/customers.json"));
var root = new JsonSchemaNode();
root.NodeType = JsonNodeType.Object;
var customers = new JsonSchemaNode() {NodeType=JsonNodeType.Array, Name="Customers", Selected=true };
customers.AddChildren(new[] {
new JsonSchemaNode(new JsonNode("CustomerID", true, JsonNodeType.Property, typeof(string))) { DisplayName = "Customer ID" },
new JsonSchemaNode() {
Name = "CompanyName",
Selected = true,
NodeType = JsonNodeType.Property,
Type = typeof(string)
},
new JsonSchemaNode(new JsonNode("ContactTitle", true, JsonNodeType.Property, typeof(string))),
new JsonSchemaNode(new JsonNode("Address", false, JsonNodeType.Property, typeof(string)))
});
root.AddChildren(customers);
jsonDataSource.Schema = root;
// Retrieve data from the JSON data source to the Report Designer's Field List
jsonDataSource.Fill();
return jsonDataSource;
}
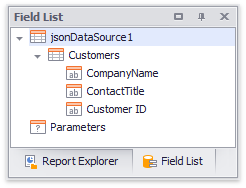
The following image demonstrates the result. A report’s field list displays only the selected properties.

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Schema property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.