DxPivotTable.FieldCellTemplate Property
Specifies a common template for all data cells in the Pivot Table.
Namespace: DevExpress.Blazor.PivotTable
Assembly: DevExpress.Blazor.PivotTable.v24.2.dll
NuGet Package: DevExpress.Blazor.PivotTable
Declaration
[Parameter]
public RenderFragment<PivotTableFieldCellTemplateContext> FieldCellTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<PivotTableFieldCellTemplateContext> | The template content. |
Remarks
The Pivot Table component allows you to use different templates to customize appearance of its areas: headers, field values, data cells.
Use the FieldCellTemplate property to specify a common template for all data cells in the Pivot Table. To override a template for data cells that correspond to a specific field, use the DxPivotTableField.CellTemplate property.
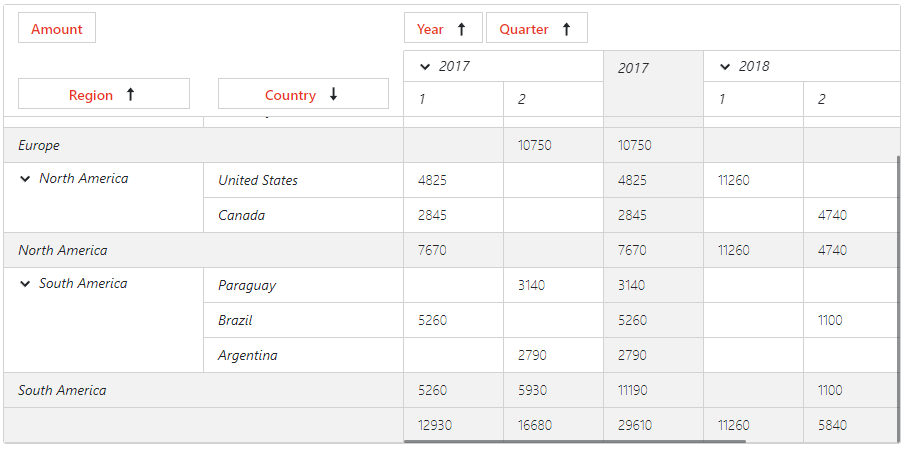
The following code specifies FieldHeaderTemplate, FieldValueTemplate, and FieldCellTemplate.
@rendermode InteractiveServer
<DxPivotTable Data="SalesData"
style="height:440px">
<Fields>
<DxPivotTableField Field="@nameof(SaleInfo.Region)"
Area="@PivotTableArea.Row"
AreaIndex="0" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Country)"
Area="@PivotTableArea.Row"
SortOrder="@PivotTableSortOrder.Descending"
AreaIndex="1" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Date)"
GroupInterval="@PivotTableGroupInterval.DateYear"
Area="@PivotTableArea.Column"
AreaIndex="0"
Caption="Year" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Date)"
GroupInterval="@PivotTableGroupInterval.DateQuarter"
Area="@PivotTableArea.Column"
AreaIndex="1"
Caption="Quarter" />
<DxPivotTableField Field="@nameof(Sales.SaleInfo.Amount)"
SortOrder="@PivotTableSortOrder.Ascending"
Area="@PivotTableArea.Data"
SummaryType="@PivotTableSummaryType.Sum" />
</Fields>
<FieldHeaderTemplate>
<span style="color:red">@context.Text </span>
</FieldHeaderTemplate>
<FieldValueTemplate>
<span style="font-style: italic">@context.Value</span>
</FieldValueTemplate>
<FieldCellTemplate>
<span style="font-weight: 300">@context.Value</span>
</FieldCellTemplate>
</DxPivotTable>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}

Implements
See Also