Command Cells
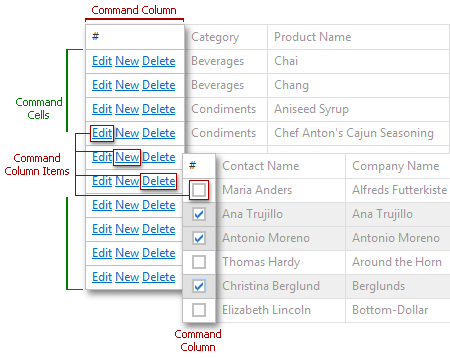
The ASP.NET MVC GridView extension provides a command column that allows end-users to manipulate its data (switch the grid view to edit mode, update data, select and deselect rows, etc.). Command columns display command cells. A command cell displays command items.

The code sample below demonstrates how to enable the display of a command column with command items within its command cells.
@Html.DevExpress().GridView(settings =>
{
settings.Name = "grid1";
// ...
// Make the command column visible
settings.CommandColumn.Visible = true;
// Enable the required command items displayed within the command cells
settings.CommandColumn.ShowNewButton = true;
settings.CommandColumn.ShowDeleteButton = true;
settings.CommandColumn.ShowEditButton = true;
settings.Columns.Add("FirstName");
settings.Columns.Add("LastName");
// ...
}).Bind(Model).GetHtml()
The image below demonstrates the result.

Customizing Command Cells via Style Settings
You can customize command cells via the common style settings for the entire command column using the GridViewStyles.CommandColumn (via GridViewSettings.Styles.CommandColumn) property, as shown in the code sample below.
@Html.DevExpress().GridView(settings =>
{
settings.Name = "grid1";
// ...
settings.CommandColumn.Visible = true;
// Define the background color for the entire command column
settings.Styles.CommandColumn.BackColor = System.Drawing.Color.AliceBlue;
// ...
}).Bind(Model).GetHtml()
The image below illustrates the result.

See Also