File Manager
- 2 minutes to read
FileManager represents an Explorer-like extension providing your end-users with the capability to manage files and folders. This extension allows end-users to easily upload and select files, and even change the folder structure (by renaming, moving and deleting files or folders).
To see the FileManager in action, refer to its online demos.
Implementation Details
The FileManager is implemented by the FileManagerExtension class. To access its instance, use the ExtensionsFactory.FileManager helper method, which is used to add a FileManager extension to a view. This method’s parameter provides access to FileManager settings implemented by the FileManagerSettings class.
The FileManager‘s client counterpart is represented by the MVCxClientFileManager object.
Declaration
The code sample below demonstrates how to add a FileManager to a project, and then bind it to a folder.
using System.Web.Mvc;
using DevExpress.Web.Mvc;
namespace MyApplication.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[ValidateInput(false)]
public ActionResult FileManagerPartial()
{
return PartialView("_FileManagerPartial", HomeControllerFileManagerSettings.Model);
}
public FileStreamResult FileManagerPartialDownload()
{
return FileManagerExtension.DownloadFiles("FileManager", HomeControllerFileManagerSettings.Model);
}
}
public class HomeControllerFileManagerSettings
{
public const string RootFolder = @"~\Content\Files";
public static string Model { get { return RootFolder; } }
}
}
@using (Html.BeginForm())
{
@Html.Action("FileManagerPartial")
}
Note
To enable the file downloading and uploading functionality, the Partial View with the extension must be wrapped with the HTML form. Since this functionality is implemented through the UploadControl extension, it’s also necessary to fulfill all the recommendations from the following topic: Upload Control Troubleshooting.
Note
The Partial View should contain only the extension’s code.
@model string
@Html.DevExpress().FileManager(settings =>
{
settings.Name = "FileManager";
settings.CallbackRouteValues = new { Controller = "Home", Action = "FileManagerPartial" };
settings.DownloadRouteValues = new { Controller = "Home", Action = "FileManagerPartialDownload" };
settings.SettingsToolbar.ShowDownloadButton = true;
settings.Settings.ThumbnailFolder = Url.Content(@"~/Content/Thumbnails");
settings.SettingsEditing.AllowCreate = true;
settings.SettingsEditing.AllowRename = true;
settings.SettingsEditing.AllowMove = true;
settings.SettingsEditing.AllowDelete = true;
settings.SettingsUpload.Enabled = true;
settings.SettingsUpload.UseAdvancedUploadMode = true;
settings.SettingsUpload.AdvancedModeSettings.EnableMultiSelect = true;
settings.SettingsFileList.View = DevExpress.Web.FileListView.Thumbnails;
}).BindToFolder(Model).GetHtml()
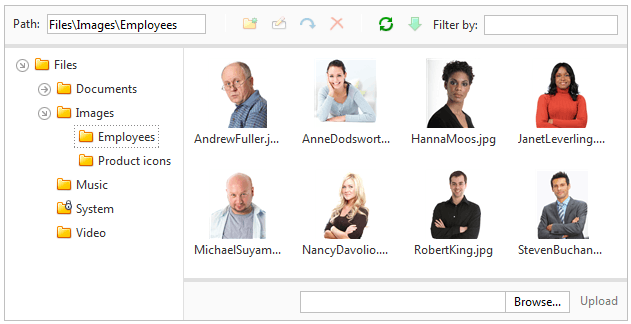
The code result is demonstrated by the image below.