BootstrapListBoxFieldMultiColumnSettings.Width Property
Specifies a column’s width.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v20.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Unit | String.Empty | An Unit structure’s value that specifies the width. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to Width |
|---|---|
| BootstrapListBoxField |
|
Remarks
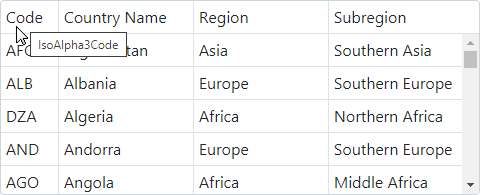
When a control is in multi-column mode, use the field’s Width property to specify a corresponding column’s width (in pixels, percentage, or another supported unit).
<dx:BootstrapListBox runat="server" DataSourceID="WWICountriesDataSource" EnableMultiColumn="true" ValueField="CountryID">
<Fields>
<dx:BootstrapListBoxField FieldName="IsoAlpha3Code">
<SettingsMultiColumn Caption="Code" ToolTip="IsoAlpha3Code" Width="50px" />
</dx:BootstrapListBoxField>
<dx:BootstrapListBoxField FieldName="CountryName" />
<dx:BootstrapListBoxField FieldName="Region" />
<dx:BootstrapListBoxField FieldName="Subregion" />
</Fields>
</dx:BootstrapListBox>

Note
Online Demo: List Box - Multi Column
See Also