BootstrapFormLayout Class
A form layout management control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v20.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapFormLayout")]
[ToolboxTabName("DX.20.2: Bootstrap Controls")]
public class BootstrapFormLayout :
ASPxFormLayout,
ISimpleRenderControlRelated API Members
The following members return BootstrapFormLayout objects:
Remarks
Note
The BootstrapFormLayout control provides you with comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the BootstrapClientFormLayout object.
- On the client side, the client object can be accessed directly by the name specified via the ASPxFormLayout.ClientInstanceName property.
- The available client events can be accessed by using the ASPxFormLayout.ClientSideEvents property.
The control’s client-side API is enabled if the ASPxFormLayout.ClientInstanceName property is defined or any client event is handled.
Example
This example demonstrates the basic functionality of Form Layout.
- Initialize new instance of the
BootstrapFormLayoutclass. - Add required BootstrapLayoutItem objects to the BootstrapFormLayout.Items collection.
- Fill each layout item with the necessary content controls - BootstrapCallbackPanel.ContentCollection items.
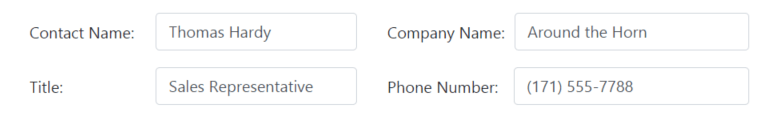
The image below shows the result:

<dx:BootstrapFormLayout runat="server">
<Items>
<dx:BootstrapLayoutItem Caption="Contact Name" ColSpanMd="6">
<ContentCollection>
<dx:ContentControl>
<dx:BootstrapTextBox runat="server" Text="Thomas Hardy" />
</dx:ContentControl>
</ContentCollection>
</dx:BootstrapLayoutItem>
<dx:BootstrapLayoutItem Caption="Company Name" ColSpanMd="6">
<ContentCollection>
<dx:ContentControl>
<dx:BootstrapTextBox runat="server" Text="Around the Horn" />
</dx:ContentControl>
</ContentCollection>
</dx:BootstrapLayoutItem>
<dx:BootstrapLayoutItem Caption="Title" ColSpanMd="6">
<ContentCollection>
<dx:ContentControl>
<dx:BootstrapTextBox runat="server" Text="Sales Representative" />
</dx:ContentControl>
</ContentCollection>
</dx:BootstrapLayoutItem>
<dx:BootstrapLayoutItem Caption="Phone Number" ColSpanMd="6">
<ContentCollection>
<dx:ContentControl>
<dx:BootstrapTextBox Text="1715557788" runat="server">
<MaskSettings Mask="(000) 000-0000" IncludeLiterals="None" />
</dx:BootstrapTextBox>
</dx:ContentControl>
</ContentCollection>
</dx:BootstrapLayoutItem>
</Items>
</dx:BootstrapFormLayout>
Inheritance
See Also