BootstrapGridViewCommandButtonsSettings.ShowAdaptiveDetailButton Property
Gets the Show Adaptive Detail command button’s settings.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v20.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[PersistenceMode(PersistenceMode.InnerProperty)]
public BootstrapGridViewAdaptiveCommandButtonSettings ShowAdaptiveDetailButton { get; }Property Value
| Type | Description |
|---|---|
| BootstrapGridViewAdaptiveCommandButtonSettings | A BootstrapGridViewAdaptiveCommandButtonSettings object that specifies the button’s settings. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to ShowAdaptiveDetailButton |
|---|---|
| BootstrapGridView |
|
Remarks
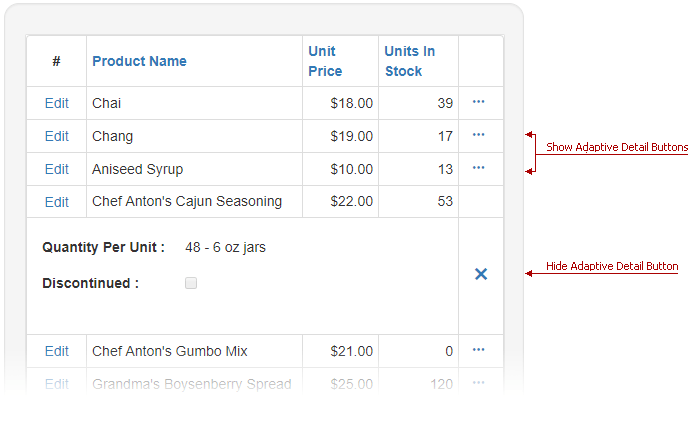
The Show Adaptive Detail button expands an adaptive detail row. Use the ShowAdaptiveDetailButton property to specify the button’s image, caption and type.
When the ASPxGridViewAdaptivitySettings.AdaptivityMode property is set to HideDataCells, the BootstrapGridView automatically hides columns one by one when the browser window is resized. When a grid has hidden columns, the Show Adaptive Detail or Hide Adaptive Detail button is displayed for every row. Clicking a button expands or collapses an adaptive detail row containing the hidden data.

Note
View the Demo To see this feature in action, please refer to the following online demo: Responsive Layout.