BootstrapFloatingActionButton Class
A server-side Floating Action Button control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.1.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapFloatingActionButton")]
[ToolboxTabName("DX.25.1: Bootstrap Controls")]
public class BootstrapFloatingActionButton :
ASPxFloatingActionButtonRemarks
The Bootstrap Floating Action Button control is a button that appears in front of a container (HTML element or control) when users interact with the container’s elements.
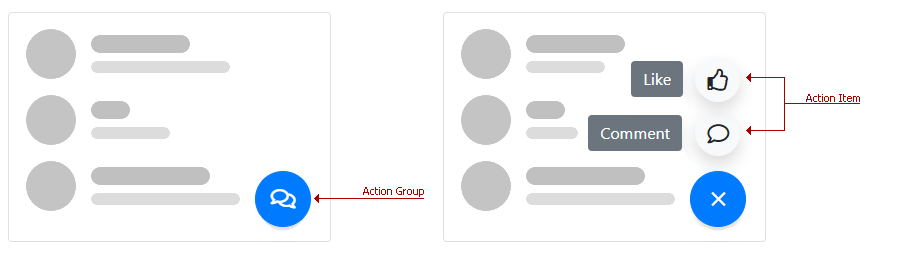
The BootstrapFloatingActionButton stores its items in the Items collection. The are two available Floating Action Button’s item types:
Action that executes the specified action once users click the button.

To create an Action, use a BootstrapFABAction object as shown in the following example.
<dx:BootstrapFloatingActionButton runat="server" ContainerCssSelector="#default-fab"> <Items> <dx:BootstrapFABAction ActionName="a1" ContextName="context1" Text="Create Item"/> </Items> </dx:BootstrapFloatingActionButton>Action Group that serves as a container for multiple actions (action items).

To create an Action Group, use a BootstrapFABActionGroup object as shown in the following example.
<dx:BootstrapFloatingActionButton ID="FABActionGroup" runat="server" ContainerCssSelector="#action-group"> <ClientSideEvents Init="onActionGroupInit" /> <Items> <dx:BootstrapFABActionGroup ContextName="c1"> <Items> <dx:BootstrapFABActionItem ActionName="comment" Text="Comment" IconCssClass="far fa-comment"></dx:BootstrapFABActionItem> <dx:BootstrapFABActionItem ActionName="like" Text="Like" IconCssClass="far fa-thumbs-up"></dx:BootstrapFABActionItem> </Items> </dx:BootstrapFABActionGroup> </Items> <ClientSideEvents ActionItemClick="onFloatingActionButtonActionItemClick" /> </dx:BootstrapFloatingActionButton>
Main Features
The Bootstrap Floating Action Button provides you with the following features:
- Specify a Container Control
- Position
- Customizable Appearance
- Full-Featured Client-Side Functionality
Specify a Container Control
You can associate the Floating Action Button with any HTML element or web control on a page. For this purpose use the ContainerCssSelector property. The button will be displayed over the specified container.
<dx:BootstrapFloatingActionButton runat="server" ContainerCssSelector="#default-fab" InitialActionContext="c1">
<Items>
<dx:BootstrapFABAction ActionName="a1" ContextName="c1"></dx:BootstrapFABAction>
</Items>
</dx:BootstrapFloatingActionButton>
Position

The table below lists properties and corresponding enumerations used for a Floating Action Button position’s specification.
Position | Property | Values |
|---|---|---|
Vertical | ||
Horizontal |
Customizable Appearance
The Floating Action Button provides users with the following appearance-related features:
Bootstrap-Specific Render

The RenderOption property specifies Bootstrap-specific styles that can be applied to the Floating Action Button. The available styles are defined by the BootstrapFloatingActionButtonRenderOption enumeration.
<dx:BootstrapFloatingActionButton ClientInstanceName="fab" runat="server" ContainerCssSelector="#render-option" InitialActionContext="cSuccess">
<Items>
<dx:BootstrapFABAction ActionName="action" ContextName="cDanger">
<SettingsBootstrap RenderOption="Danger" />
</dx:BootstrapFABAction>
<dx:BootstrapFABAction ActionName="action" ContextName="cDark">
<SettingsBootstrap RenderOption="Dark" />
</dx:BootstrapFABAction>
<%-- ... --%>
</Items>
</dx:BootstrapFloatingActionButton>
Image

Use the following API to specify an image for a Floating Action Button and nested action items:
- IconCssClass - Specifies an image for an Action Item.
- ExpandIconCssClass / CollapseIconCssClass - Specify expand/collapse images for an Action Group.
<dx:BootstrapFloatingActionButton ID="FABActionGroup" runat="server" ContainerCssSelector="#action-group">
<Items>
<dx:BootstrapFABActionGroup ContextName="c1" ExpandIconCssClass="far fa-comments">
<Items>
<dx:BootstrapFABActionItem ActionName="comment" Text="Comment" IconCssClass="far fa-comment"></dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="like" Text="Like" IconCssClass="far fa-thumbs-up"></dx:BootstrapFABActionItem>
</Items>
</dx:BootstrapFABActionGroup>
</Items>
</dx:BootstrapFloatingActionButton>
Text

The Text property specifies the button’s text. Additionally, you can set up the text visibility by the TextVisibilityMode property. The following modes are available:
- Hidden – The button text is always hidden.
- OnHover – The button text is only displayed when users hover the mouse pointer over the Floating Action Button.
- Always – The button text is always visible.
<dx:BootstrapFloatingActionButton runat="server" ContainerCssSelector="#on-hover-mode" TextVisibilityMode="OnHover">
<Items>
<dx:BootstrapFABAction ActionName="a1" ContextName="c1" Text="Create Item"></dx:BootstrapFABAction>
</Items>
</dx:BootstrapFloatingActionButton>
Note
The text specified for Action Items located within Action Groups is displayed on the left of the corresponding items.
Badge

The Floating Action Button control can display supplementary information action items and/or action buttons within a badge. A badge can display text and/or icon. To access the badge’s contents on the server, use the Badge property.
You can use the methods listed below to manage badges on the client:
- BootstrapClientFABActionItem.GetBadgeText /BootstrapClientFABAction.GetBadgeText - Gets the text of the action item/action badge.
- BootstrapClientFABActionItem.SetBadgeText /BootstrapClientFABAction.SetBadgeText - Sets the text of the action item/action badge.
- BootstrapClientFABActionItem.GetBadgeCssClass /BootstrapClientFABAction.GetBadgeCssClass – Gets the CSS class applied to the action item/action badge.
- BootstrapClientFABActionItem.SetBadgeCssClass /BootstrapClientFABAction.SetBadgeCssClass - Sets the CSS class applied to the action item/action badge.
- BootstrapClientFABActionItem.GetBadgeIconCssClass /BootstrapClientFABAction.GetBadgeIconCssClass - Gets the icon CSS class of the action item/action badge.
- BootstrapClientFABActionItem.SetBadgeIconCssClass /BootstrapClientFABAction.SetBadgeIconCssClass - Sets the icon CSS class of the action item/action badge.
<dx:BootstrapFloatingActionButton runat="server" ContainerCssSelector="#fab-badge">
<Items>
<dx:BootstrapFABActionGroup ContextName="messages" Text="Messages">
<Badge Text="19" CssClass="badge-light" />
<Items>
<dx:BootstrapFABActionItem ActionName="telegram" Text="Telegram" IconCssClass="fab fa-telegram">
<Badge Text="14" CssClass="badge-danger" />
</dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="skype" Text="Skype" IconCssClass="fab fa-skype">
<Badge Text="5" CssClass="badge-danger" />
</dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="facebook" Text="Facebook" IconCssClass="fab fa-facebook">
</dx:BootstrapFABActionItem>
</Items>
</dx:BootstrapFABActionGroup>
</Items>
</dx:BootstrapFloatingActionButton>
Full-Featured Client-Side Functionality
On the client side, use the BootstrapClientFloatingActionButton class to interact with the control as specified below:
- SetActionContext(contextName) /GetActionContext - Gets or sets which action/action group is displayed in response to a user action.
- SetHorizontalPosition(horizontalPosition) / SetVerticalPosition(verticalPosition) - Gets or sets the Floating Action Button’s horizontal and vertical position.
- SetContainerCssSelector(selector) - Associates the Floating Action Button with the specified container.