BootstrapFloatingActionButton.Items Property
In This Article
Gets the collection of items that belong to a Floating Action Button.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v24.2.dll
NuGet Package: DevExpress.Web.Bootstrap
#Declaration
[PersistenceMode(PersistenceMode.InnerProperty)]
public BootstrapFABActionCollection Items { get; }#Property Value
| Type | Description |
|---|---|
| Bootstrap |
An Bootstrap |
#Remarks
Use the Items property to access a collection of items (actions) within the floating action button. The collection provides methods and properties that allow you to add new items and remove existing ones, access individual items, etc.
The are two available Floating Action Button’s item types:
- Action that executes the specified action once users click the button.

html
<dx:BootstrapFloatingActionButton runat="server" ContainerCssSelector="#default-fab">
<Items>
<dx:BootstrapFABAction ActionName="a1" ContextName="context1" Text="Create Item"/>
</Items>
</dx:BootstrapFloatingActionButton>
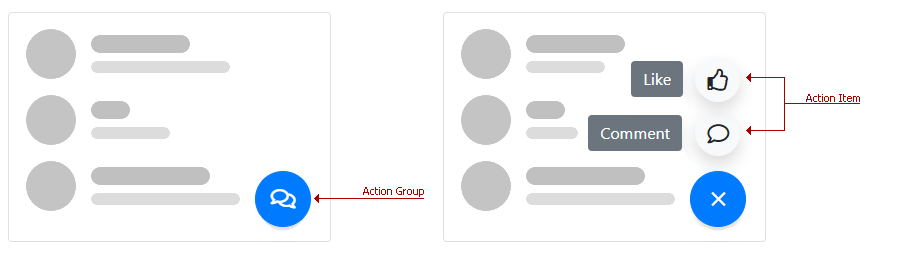
- Action Group that serves as a container for multiple actions (action items).

<dx:BootstrapFloatingActionButton ID="FABActionGroup" runat="server" ContainerCssSelector="#action-group">
<ClientSideEvents Init="onActionGroupInit" />
<Items>
<dx:BootstrapFABActionGroup ContextName="c1">
<Items>
<dx:BootstrapFABActionItem ActionName="comment" Text="Comment" IconCssClass="far fa-comment"></dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="like" Text="Like" IconCssClass="far fa-thumbs-up"></dx:BootstrapFABActionItem>
</Items>
</dx:BootstrapFABActionGroup>
</Items>
<ClientSideEvents ActionItemClick="onFloatingActionButtonActionItemClick" />
</dx:BootstrapFloatingActionButton>
See Also