Templates
- 2 minutes to read
You can use a template to customize the Scheduler’s look and feel. A template is a set of HTML elements and Web controls that define an element’s layout within the control (for example, a resource header). When the control runs on an ASP.NET Web page, the template’s contents are rendered instead of the control’s default HTML.
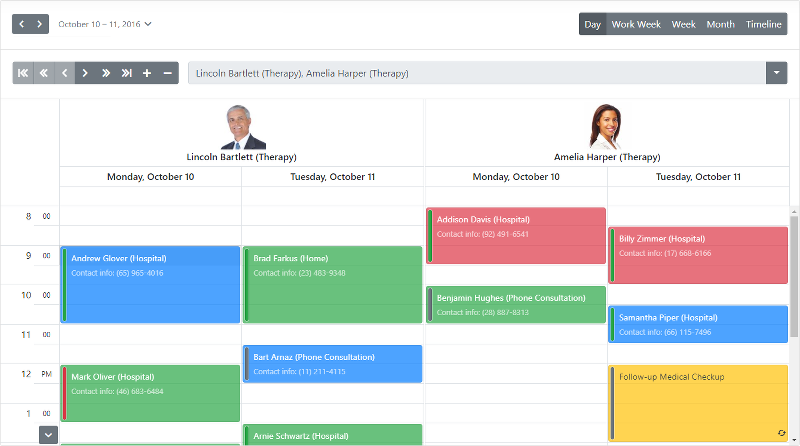
The picture below illustrates a sample template applied to Scheduler:

These image-based resource headers are implemented using templates.
Note
You can use your scripts in custom templates. For this purpose, add the “dxss_” prefix to the script block’s ID. Such scripts are automatically merged with the JavaScript code inserted in the page to which the template is rendered, and therefore are available on the client side.
Member Table: Templates
The table below lists class members related to templates.
| Name | Description |
|---|---|
| ASPxScheduler.Templates | Provides access to an object containing templates for the Scheduler’s visual elements. |
| BootstrapWeekView.Templates | Provides access to an object containing templates for the Week View‘s visual elements. |
| BootstrapMonthView.Templates | Provides access to an object containing templates for the Month View‘s visual elements. |
| BootstrapSchedulerWeekViewTemplates.DateHeaderTemplate | Provides access to an object containing templates for the Week View‘s date headers. |
| BootstrapSchedulerMonthViewTemplates.DateHeaderTemplate | Provides access to an object containing templates for the Month View‘s date headers. |
Online Resources
The following online demos illustrate how you can use templates to customize the Scheduler’s appearance: