Integration Into an Existing Project
- 2 minutes to read
To be correctly displayed, DevExpress Bootstrap Controls require the following static resources.
- The bootstrap.css or bootstrap.min.css file;
- The icon fonts from Glyphicon Halflings set.
Note
Bootstrap Charts additionally require the DevExtreme library and its dependencies. To learn more, refer to the Getting Started document.
Both CSS files and icon fonts are included in the default Bootstrap distribution package, which you can obtain from the Bootstrap official web site. Place the CSS files into the “Contents” folder and the fonts into the “fonts” folder within your project.
Provide the Required Files using NuGet
You can also install all required files using NuGet as described below.
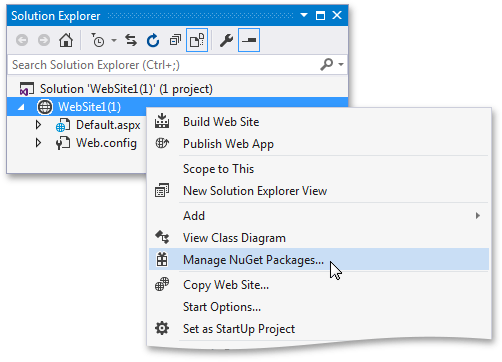
First, invoke the NuGet project manager for your project.

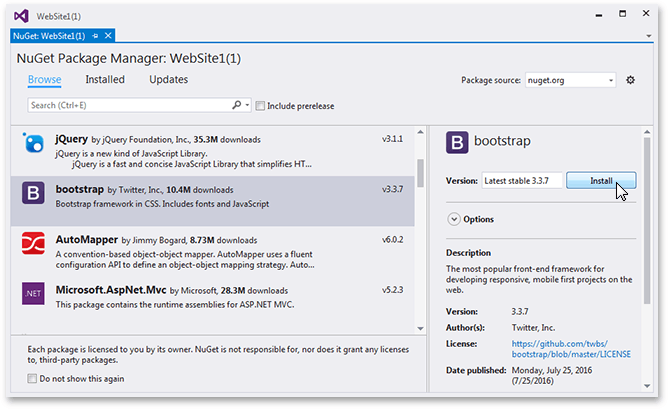
In the NuGet Package Manager window, switch to the Browse tab and locate the Bootstrap package. Select the desired version of the Bootstrap framework and click Install.

- A dialog will appear, prompting you to accept project changes. Click OK to proceed.
Note that the installed package additionally includes bootstrap.js and its dependencies. The bootstrap.js file is not required for the correct operation of DevExpress Bootstrap controls, but you can use it if you want to utilize the functionality of Bootstrap’s jQuery plugins in your web application.
Configure a Web Page
Any page using DevExpress Bootstrap Controls must include a reference to bootstrap.css (or bootstrap.min.css), either directly or through a master page.
<head runat="server">
...
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
</head>
Additionally, add the following meta tag to <head> to ensure proper rendering of Bootstrap components.
<meta name="viewport" content="width=device-width, initial-scale=1">