Group Summary
- 2 minutes to read
The group summary represents the value of the aggregate function calculated over all data rows within a group. Group summaries are displayed within group rows or group footer cells.

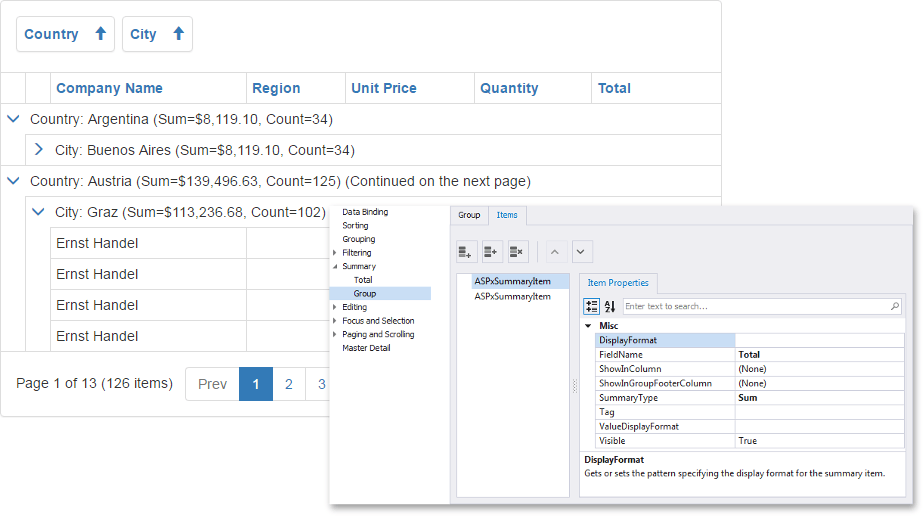
Group summaries are represented by the ASPxSummaryItem objects. Bootstrap Grid View stores its group summaries within the ASPxGridView.GroupSummary collection. To manage this collection at design time, you can use the Edit Form as shown above.
The ASPxSummaryItem object provides two properties allowing you to determine the location to display the summary.
- The ASPxSummaryItem.ShowInColumn property specifies the column in which the group row or group footer should display a summary value.
- The ASPxSummaryItem.ShowInGroupFooterColumn property specifies the column in which cells should display a summary value.
To obtain group summary values, use the following methods.
| Method | Description |
|---|---|
| ASPxGridView.GetGroupRowSummaryText | Returns the summary text displayed within the specified group row. |
| ASPxGridView.GetGroupSummaryValue | Returns a summary value calculated against the specified group of rows. |
| ASPxSummaryItem.GetGroupRowDisplayText | Formats the specified value according to the current group row summary item’s format settings. |
| ASPxGridViewSettings.ShowGroupFooter | Specifies the ASPxGridView group footers visibility. |
| ASPxSummaryItem.GetGroupFooterDisplayText | Formats the specified value according to the current total summary item’s format settings, when the summary is displayed within group row footers. |
Example: Creating a Group Summary in Code
This example shows how to create and customize a group summary in code.