ASPxClientGridViewBatchEditApi.GetUnsavedChanges Method
Returns an object that stores unsaved changes.
Declaration
GetUnsavedChanges(): anyReturns
| Type | Description |
|---|---|
| any | An object that stores unsaved changes. |
Remarks
The ASPxGridView control allows you to modify a batch of its data on the client side and send it to the server in a single request. The grid saves the changes on the server when a user clicks the Update button or cancels the changes if the Cancel button is clicked.
The GetUnsavedChanges method returns an object that provides information about inserted, deleted, and updated cells.
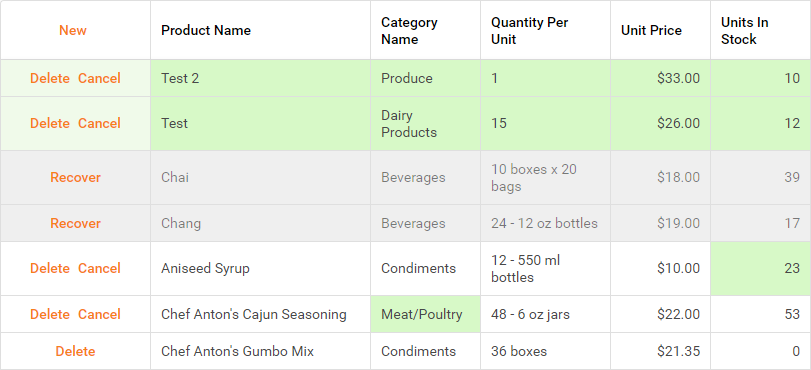
The image and hash tables below illustrate what the GetUnsavedChanges method returns when users insert, update or remove rows in the grid.

deletedValues:
1: {1: "Chai", 2: 1, 3: "10 boxes x 20 bags", 4: 18, 5: 39, 6: false}
2: {1: "Chang", 2: 1, 3: "24 - 12 oz bottles", 4: 19, 5: 17, 6: false}
insertedValues:
-1: {1: "Test", 2: 4, 3: "15", 4: 26, 5: 12, 6: null}
-2: {1: "Test 2", 2: 7, 3: "1", 4: 33, 5: 10, 6: null}
updatedValues:
3: {5: 23}
4: {2: 6}
Here, the ‘i:’ is a visible index of the modified row. Indexed pairs in hash tables specify cell data of columns with corresponding visible indexes.
Example
This example demonstrates how to use the GetUnsavedChanges method to cache all unsaved changes.
var updatedValues;
var insertedValues;
var deletedValues;
function cacheChanges() {
if (Grid.batchEditApi.HasChanges()) {
var batchModifications = Grid.batchEditApi.GetUnsavedChanges();
updatedValues = batchModifications.updatedValues;
insertedValues = batchModifications.insertedValues;
deletedValues = batchModifications.deletedValues;
}
...
for (var rowIndex in insertedValues) {
var rowValues = insertedValues[rowIndex];
for (colIndex in rowValues) {
// your code
}
}
...
for (var rowIndex in updatedValues) {
var rowValues = updatedValues[rowIndex];
for (colIndex in rowValues) {
// your code
}
...
for (var rowIndex in deletedValues) {
var rowValues = deletedValues[rowIndex];
for (colIndex in rowValues) {
// your code
}
}