ASPxClientComboBox.SetItemHtml(index, html) Method
Defines the HTML content for the specified combo box item.
Declaration
SetItemHtml(
index: number,
html: string
): voidParameters
| Name | Type | Description |
|---|---|---|
| index | number | An integer value specifying the zero-based index of the item. |
| html | string | A string value that is the HTML code defining the content of the combo box item. |
Remarks
Use the SetItemHtml method on the client side to dynamically provide a combo box item with the specified HTML content.
Example
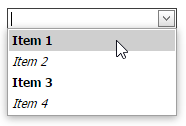
The following example illustrates how to specify the HTML content for combo box items using the ASPxClientComboBox.SetItemHtml method.

<script>
function OnclientComboBox_Init(s, e) {
for (i = 0; i < clientComboBox.GetItemCount() ; i++) {
if (i % 2 == 0)
clientComboBox.SetItemHtml(i, "<b>" + clientComboBox.GetItem(i).text + "</b>");
else
clientComboBox.SetItemHtml(i, "<i>" + clientComboBox.GetItem(i).text + "</i>");
}
}
</script>
<form id="form1" runat="server">
<div>
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="clientComboBox" runat="server">
<Items>
<dx:ListEditItem Text="Item 1" Value="0" />
<dx:ListEditItem Text="Item 2" Value="1" />
<dx:ListEditItem Text="Item 3" Value="2" />
<dx:ListEditItem Text="Item 4" Value="3" />
</Items>
<ClientSideEvents Init="OnclientComboBox_Init" />
</dx:ASPxComboBox>
</div>
</form>
See Also