ASPxClientComboBox.AddItem(text) Method
Adds a new item to the end of the control’s items collection.
Declaration
AddItem(
text: string | string[],
value?: any,
imageUrl?: string
): numberParameters
| Name | Type | Description |
|---|---|---|
| text | string | string[] | Specifies the item’s text. |
| value | any | An object that represents the item’s associated value. |
| imageUrl | string | A string value specifying the path to the image displayed by the item. |
Returns
| Type | Description |
|---|---|
| number | An integer value representing the position at which a new item was added. |
Remarks
The control’s client-side functionality enables you to programmatically access and manipulate its particular item on the client side. Use the AddItem method to add a new item to the end of the collection, or the ASPxClientComboBox.InsertItem method - to add a new item at the specified index of the collection. To obtain an item with the specified index, use the ASPxClientComboBox.GetItem method. An item can be removed from the collection by using the ASPxClientComboBox.RemoveItem method.
Note that values of columns which are hidden by using their WebColumnBase.Visible property are not persisted on the client side. So, the AddItem method can’t be used to set a hidden column’s value - all item values defined by this method should correspond to visible columns in the order of their appearance.
Note
If an item with the specified image is added to the editor’s Items collection where no items have images yet, it is necessary to explicitly define the editor’s ItemImage.Width and ItemImage.Height properties. Otherwise, the newly added item’s image will not be displayed.
Note
The AddItem method is in effect if the control’s client API is enabled using one of the following methods:
- Set the control’s EnableClientSideAPI property to true.
- Set the control’s EnableCallbackMode property to true.
- Define the control’s ClientInstanceName property.
- Handle any control’s client-side event (available via the control’s ClientSideEvents property).
Examples
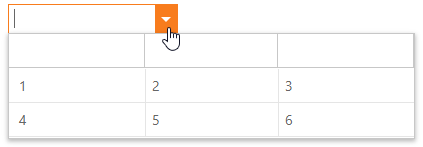
- AddItem(String[] texts)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server" ValueType="System.String" Theme="Office365">
<Columns>
<dx:ListBoxColumn />
<dx:ListBoxColumn />
<dx:ListBoxColumn />
</Columns>
</dx:ASPxComboBox>

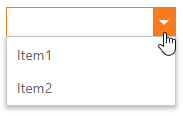
- AddItem(string text)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server" ValueType="System.String" Theme="Office365">
</dx:ASPxComboBox>

- ASPxClientComboBox.AddItem(String[], Object)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server" ValueType="System.String" Theme="Office365">
<Columns>
<dx:ListBoxColumn />
<dx:ListBoxColumn />
<dx:ListBoxColumn />
</Columns>
</dx:ASPxComboBox>
- ASPxClientComboBox.AddItem(String, Object)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server" ValueType="System.String" Theme="Office365">
</dx:ASPxComboBox>
- ASPxClientComboBox.AddItem(String[], Object, String)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server" ValueType="System.String" Theme="Office365">
<Columns>
<dx:ListBoxColumn />
<dx:ListBoxColumn />
<dx:ListBoxColumn />
</Columns>
</dx:ASPxComboBox>
- ASPxClientComboBox.AddItem(String, Object, String)
<dx:ASPxComboBox ID="ASPxComboBox1" ClientInstanceName="cb" runat="server" ValueType="System.String" Theme="Office365">
</dx:ASPxComboBox>
Online Example
How to add items to a multi-column ASPxComboBox on the client side