ASPxComboBox Overview
- 6 minutes to read
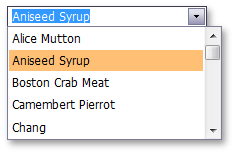
The ASPxComboBox editor combines the functionality of a single-line text editor, button editor, and dropdown list editor. The editor’s dropdown displays a list of items that can be selected by end-users.

ASPxComboBox offers the following features.
Data-Bound and Unbound Modes Support
Editor content can be generated dynamically by binding the editor to a data source, as well as manually populating the control’s item collection. When retrieving items from the data source, item characteristics such as the text, value, and image are obtained from specific data fields. These data fields can be either defined manually using an itrem’s FieldName property or are obtained automatically provided that the data fields in the data source are named like the item’s characteristics (Text, ImageURL, Value). See the Binding to Data topic to learn more.
ASPxComboBox supports database server mode. In this mode, the editor loads only required (visible) items to the server memory and implements data-aware operations (for example, filtering) at database level. Note that the GridViewDataComboBoxColumn object does not support database server mode.
Three Item Loading Modes
The ASPxComboBox control supports three item loading modes.
Loading Mode Description Affected Properties Default All items are loaded to the client side, so all data operations (such as scrolling, filtering) are performed on the client, without generating a round trip to the server. EnableCallbackMode=”False” On-Demand Items are loaded from the server on demand using callbacks. For instance, list items that are not currently displayed within the editor’s dropdown window can be dynamically loaded when an end-user scrolls the list. This callback mode forces the first page load much faster, since only a few items need to be initially loaded. EnableCallbackMode = “True” Dynamic You can manually populate a dropdown list with the required item portions, based on the currently applied filter criteria (the ASPxAutoCompleteBoxBase.IncrementalFilteringMode property value is other then “None”) and the list scrolling performed. EnableCallbackMode=”True” See the Item Loading Modes topic to learn more.
Incremental Filtering
You can enable your end-users to filter list items dynamically, based upon the text typed into the editor’s input box on the client side (find-as-you-type filtering). The following filter modes are available.
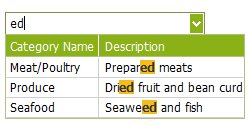
Loading Mode Description StartsWith The editor is filtered for list items that begin with the search string. Contains The editor is filtered for list items that contain the search string. The found search string is highlighted within items for clarity. You can enable the required filter mode using the ASPxAutoCompleteBoxBase.IncrementalFilteringMode property.

See the Incremental Filtering of ASPxComboBox topic to learn more.
Custom Filtering
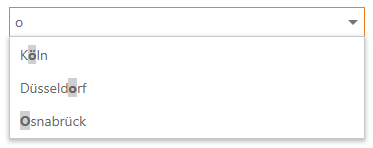
The ASPxComboBox enables you to implement custom filtering logic on the server and client sides. For example, you can filter items by several words and multiple columns simultaneously or filter items that contain diacritic characters. Refer to the Custom Filtering for more information.

Online demo: Custom Filtering
Delayed Filtering
You can define the time interval between the time a user starts typing within the editor’s edit box (the ASPxAutoCompleteBoxBase.IncrementalFilteringDelay property) and the time filtering is applied. Moreover, when the ASPxComboBox editor is in incremental filtering mode, it has the capability to start filtering only after an end-user has typed a specific number of symbols in the editor’s text box (see the ASPxAutoCompleteBoxBase.FilterMinLength property).
Display Formatting
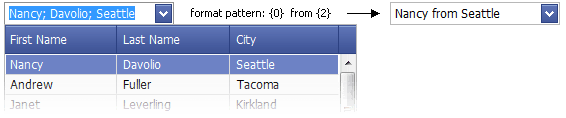
Editor display values can be formatted using the standard formatting mechanism. The ASPxAutoCompleteBoxBase.TextFormatString property allows you to define the pattern used to format the selected item’s text displayed within the editor’s edit box.

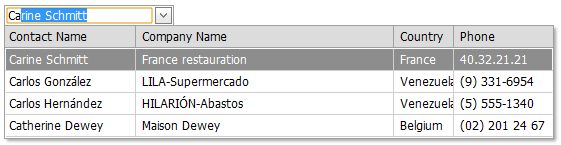
Multi-Column Mode
It’s possible to represent the ASPxComboBox’s list data in several columns. This functionality is in effect if the editor’s items collection is obtained from a data source. You can also define a column’s header caption, width, visibility state and other settings for columns. To configure columns, you can invoke the “Columns…” item from editor’s smart tag.

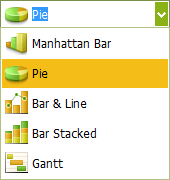
Item Images
You can specify a uniform image for all editor items (the ASPxAutoCompleteBoxBase.ItemImage property) or define images for individual items (see the ASPxAutoCompleteBoxBase.ImageUrlField property). Images associated with list items are displayed within the editor’s dropdown list. The selected item image can be displayed within the editor’s edit box in addition to the text.

Item Appearance Customization
ASPxComboBox allows you to customize the appearance of its items. To specify style settings for editor cells and rows, use the ASPxAutoCompleteBoxBase.ItemTextCellPrepared and the ASPxAutoCompleteBoxBase.ItemRowPrepared events, respectively.

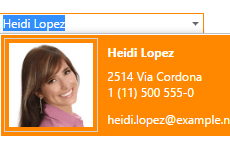
Item Template
ASPxComboBox provides the ASPxAutoCompleteBoxBase.ItemTemplate to create a custom layout for its items.

Customizable Button Collection
The ASPxComboBox control provides a collection to maintain its custom edit buttons. Each button exposes a set of properties allowing the button’s appearance and behavior to be defined. The settings of the default button, which invokes the dropdown window when clicked, can be customized as well.

Built-in Validation
The ASPxComboBox control allows you to perform data validation both on the client and server side. See the Validation topic to learn more.
Full-Featured Client-Side API
ASPxComboBox provides you with a comprehensive client-side API. This API is implemented using JavaScript and is exposed using the ASPxClientComboBox object. The ASPxClientComboBox object serves as a client-side equivalent of the ASPxComboBox control.
You can modify the editor behavior using the following methods.
Method Description ASPxClientComboBox.AddItem Adds a new item to the end of the control’s items collection. ASPxClientComboBox.BeginUpdate Prevents the client combobox editor from being rendered until the ASPxClientComboBox.EndUpdate method is called. ASPxClientComboBox.ClearItems Removes all items from the client combo box editor. ASPxClientComboBox.EndUpdate Re-enables editor render operations after a call to the ASPxClientComboBox.BeginUpdate method and forces an immediate re-rendering. ASPxClientComboBox.FindItemByText Returns a combo box item by its text. ASPxClientComboBox.FindItemByValue Returns a combo box item by its value. ASPxClientComboBox.GetItem Returns an item specified by its index within the combo box editor’s item collection. ASPxClientComboBox.GetItemCount Gets the number of items contained in the editor’s item collection. ASPxClientComboBox.GetSelectedIndex Returns the index of the selected item within the combo box editor. ASPxClientComboBox.GetSelectedItem Returns the combo box editor’s selected item. ASPxClientComboBox.GetText Gets the text displayed in the editor’s edit box. ASPxClientComboBox.InsertItem Adds a new item to the control’s items collection at the specified index. ASPxClientComboBox.MakeItemVisible Scrolls the editor’s item list, so that the specified item becomes visible. ASPxClientComboBox.PerformCallback Sends a callback to the server and generates the server-side ASPxAutoCompleteBoxBase.Callback event, passing it the specified argument. ASPxClientComboBox.RemoveItem Removes an item specified by its index from the client list editor. ASPxClientComboBox.SetSelectedIndex Sets the combobox editor’s selected item specified by its index. ASPxClientComboBox.SetSelectedItem Sets the list editor’s selected item. ASPxClientComboBox.SetText Specifies the text displayed within the editor’s edit box.