NavBarItemDataFields.NavigateUrlField Property
Gets or sets the name of a data field (or an xml element’s attribute) which provides item navigation locations.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v21.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A string value that specifies the name of the required data source field. |
Remarks
The NavigateUrlField property is in effect if the NavBarItemDataFields control is bound to a data source (via the ASPxDataWebControlBase.DataSourceID or ASPxDataWebControlBase.DataSource property).
Use the NavigateUrlField property to specify the bound data source’s data field (or an xml element’s attribute) which stores navbar items’ navigate URLs. The NavigateUrlField property maps the NavBarItem.NavigateUrl properties of NavBarItem objects to the specified data field’s values.
You can format the obtained navigation locations by using the NavBarItemDataFields.NavigateUrlFormatString property.
If the NavigateUrlField property of a data bound NavBarItemDataFields control is not defined, the control can automatically obtain item navigation URLs from a data field whose name is “NavigateUrl” (which is equal to the NavBarItem.NavigateUrl property’s name). You can also handle the ASPxNavBar.ItemDataBound event to manipulate an item’s settings, as required.
Example
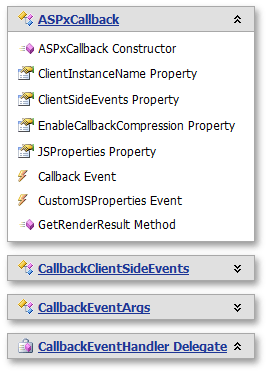
In the code sample below, the ASPxNavBar control is bound to an XML file using a standard XmlDataSource component. The item/group NavigateUrlField and TextField properties are used to specify the names of data item attributes from which the corresponding item/group settings should be obtained. The ItemDataBound and GroupDataBound events are handled to add corresponding images to items and groups respectively.
The image below shows the result.

protected void ASPxNavBar1_ItemDataBound(object source, DevExpress.Web.NavBarItemEventArgs e) {
System.Xml.XmlNode dataItem = ((e.Item.DataItem as IHierarchyData).Item as System.Xml.XmlNode);
switch (dataItem.Name) {
case "ctor":
e.Item.Image.Url = "Images/ctor.gif";
break;
case "property":
e.Item.Image.Url = "Images/property.gif";
break;
case "method":
e.Item.Image.Url = "Images/method.gif";
break;
case "event":
e.Item.Image.Url = "Images/event.gif";
break;
}
}
protected void ASPxNavBar1_GroupDataBound(object source, DevExpress.Web.NavBarGroupEventArgs e) {
e.Group.HeaderImage.Url = "Images/class.gif";
}