MVCxGridViewColumn.SetDataItemTemplateContent(Action<GridViewDataItemTemplateContainer>) Method
Allows setting a template for displaying data cells within the current column.
Namespace: DevExpress.Web.Mvc
Assembly: DevExpress.Web.Mvc5.v18.2.dll
Declaration
public void SetDataItemTemplateContent(
Action<GridViewDataItemTemplateContainer> contentMethod
)Parameters
| Name | Type | Description |
|---|---|---|
| contentMethod | Action<GridViewDataItemTemplateContainer> | A method to which a template content rendering is delegated. |
Remarks
Note
Once a template defined using the SetDataItemTemplateContent method is created, it is instantiated within a container object of the GridViewDataItemTemplateContainer type. This container object exposes a set of members which can be useful when designing a template.
The code sample below demonstrates how to define the template for cells within an individual column.
@Html.DevExpress().GridView(settings =>
{
settings.Name = "GridView";
...
// Setting a template to render all the data cells within a "LastName" column
settings.Columns.Add(column => {
column.FieldName = "LastName";
column.SetDataItemTemplateContent(cell => {
ViewContext.Writer.Write("<b style=\"font-style:italic\">" + cell.Text + "</b>");
});
});
settings.Columns.Add("FirstName");
...
}).Bind(Model).GetHtml()
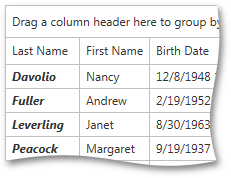
The image below illustrates the result.

Online Demos
Online Examples
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the SetDataItemTemplateContent(Action<GridViewDataItemTemplateContainer>) method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.