ASPxPopupControl implements specific data-binding events - ASPxDataWebControlBase.DataBound and ASPxPopupControl.WindowDataBound. They allow you to perform custom operations at specific times in the data binding process.
The DataBound event is invoked to notify you that any data-binding logic used by ASPxPopupControl has completed. This event occurs after all data items of a specified data source have been processed and the corresponding PopupWindow objects have been added. You can also implement additional logic at this moment by providing a handler to the DataBound event.
The WindowDataBound event occurs immediately after an individual PopupWindow object has been automatically created and its properties have been initialized with values retrieved from corresponding data fields. You can add functionality to your application within a handler of the WindowDataBound event, by accessing the data bound window via the event argument’s PopupWindowEventArgs.Window property, and modify its settings as required.
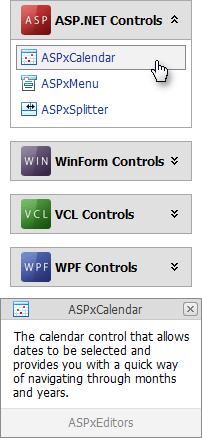
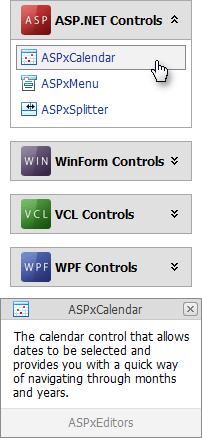
The following example demonstrates how you can handle the WindowDataBound event, to bind the PopupWindow’s FooterText property to the Suite attribute manually
The image below shows the result.

protected void ASPxPopupControl1_WindowDataBound(object source, DevExpress.Web.PopupWindowEventArgs e) {
e.Window.FooterText = DataBinder.Eval(e.Window.DataItem, "Suite").ToString();
}
<Products>
<Platform Text="ASP.NET Controls" ImageUrl="~/Images/asp.png">
<Component Name="ASP.NET Control1" Suite="ASPxEditors" HeaderText="ASPxCalendar" Text="The calendar control that allows dates to be selected and provides you with a quick way of navigating through months and years." HeaderImageUrl="~/Images/ASPxCalendar.gif"/>
<Component Name="ASP.NET Control2" Suite="ASPxperience" HeaderText="ASPxMenu" Text="A navigation menu control." HeaderImageUrl="~/Images/ASPxMenu.gif"/>
<Component Name="ASP.NET Control3" Suite="ASPxperience" HeaderText="ASPxSplitter" Text="A splitter control allowing you to easily organize the web page content layout by dividing it into several content panes." HeaderImageUrl="~/Images/ASPxSplitter.gif"/>
</Platform>
...
</Products>
<dx:ASPxNavBar ID="myASPxNavBar" runat="server" DataSourceID="XmlDataSource1" AutoCollapse="True" EnableViewState="False">
<ClientSideEvents ItemClick="function(s, e) {
var window = popupControl.GetWindowByName(e.item.name);
popupControl.ShowWindow(window);
}" />
<ItemDataFields ImageUrlField="HeaderImageUrl" TextField="HeaderText" />
<GroupDataFields HeaderImageUrlField="ImageUrl" />
<GroupHeaderImage Height="30px">
</GroupHeaderImage>
</dx:ASPxNavBar>
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/App_Data/Products.xml" XPath="//Products/Platform">
</asp:XmlDataSource>
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" DataSourceID="myXmlDataSource"
PopupElementID="myASPxNavBar" ShowFooter="True" ClientInstanceName="popupControl" PopupHorizontalAlign="OutsideRight" OnWindowDataBound="ASPxPopupControl1_WindowDataBound">
<HeaderStyle HorizontalAlign="Center" />
<FooterStyle HorizontalAlign="Center" />
</dx:ASPxPopupControl>
<asp:XmlDataSource ID="myXmlDataSource" runat="server" DataFile="~/App_Data/Products.xml"
XPath="//Products/Platform/Component"></asp:XmlDataSource>
Concepts
Online demos