Appearance Customization
- 2 minutes to read
The ASPxPopupControl control provides you with full control of its appearance. You can setup style settings related to all its visual elements. There are two general approaches to doing this.

Applying DevExpress themes
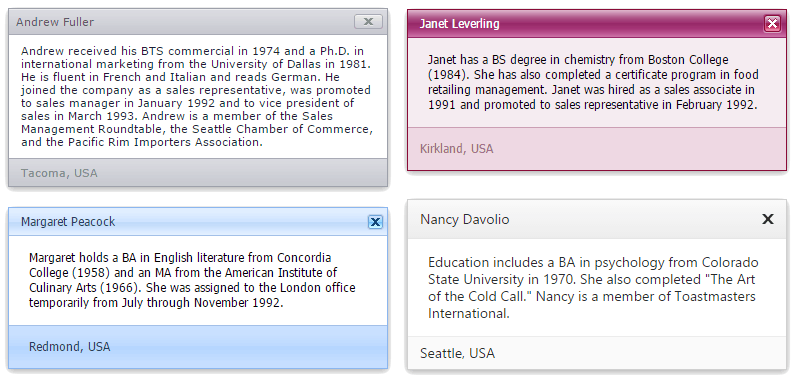
The DevExpress ASP.NET controls suite comes with set of predefined visual themes. You can apply one of the available themes by assigning its name to the ASPxWebControl.Theme property value.
<dx:ASPxPopupControl runat="server" ID="Popup" Theme="BlackGlass" ...>
...
</dx:ASPxPopupControl>

The theme is set on the control level, so if your popup control contains several popup windows and one of the predefined themes is set for the control, this theme will be applied to all popup windows. If you want to use different themes for different popup windows, use several popup controls for this purpose. You can also customize each window manually using the second approach.
Customizing the appearance manually
You can define the appearance of individual UI elements using the corresponding style objects. Style objects defined on the control level affect all popup windows in the collection (including the default window if the ASPxPopupControl.Windows collection is empty), unless the corresponding object is redefined on a particular window level (e.g., the ASPxPopupControl.FooterStyle and PopupWindow.FooterStyle properties).
<dx:ASPxPopupControl runat="server" ID="Popup" Theme="BlackGlass" ...>
...
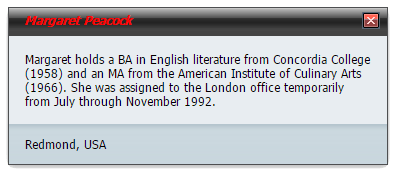
<HeaderStyle Font-Bold="true" Font-Italic="true" ForeColor="Red" />
...
</dx:ASPxPopupControl>

The table below lists properties related to the main visual elements of the popup windows.
| Element | Property name | Exists on the window level |
|---|---|---|
| Pin Button | ASPxPopupControl.PinButtonStyle | Yes (the PopupWindow.PinButtonStyle property). |
| Refresh Button | ASPxPopupControl.RefreshButtonStyle | Yes (the PopupWindow.RefreshButtonStyle property). |
| Collapse Button | ASPxPopupControl.CollapseButtonStyle | Yes (the PopupWindow.CollapseButtonStyle property). |
| Maximize Button | ASPxPopupControl.MaximizeButtonStyle | Yes (the PopupWindow.MaximizeButtonStyle property). |
| Close Button | ASPxPopupControl.CloseButtonStyle | Yes (the PopupWindow.CloseButtonStyle property). |
| Loading Panel | ASPxPopupControl.LoadingPanelStyle | No (can be set on the control level only). |
| Window Header | ASPxPopupControl.HeaderStyle | Yes (the PopupWindow.HeaderStyle property). |
| Window Footer | ASPxPopupControl.FooterStyle | Yes (the PopupWindow.FooterStyle property). |