IntelliSense for Client API
- 4 minutes to read
DevExpress ASP.NET Controls provide IntelliSense support for the client-side API (for DevExpress controls v10.1 and higher).
Add IntelliSense support for the client-side API to Visual Studio 2017
Visual Studio 2017 provides improved JavaScript IntelliSense based on information declared in TypeScript definition files (or .d.ts files).
Follow the instruction below to enable IntelliSense for DevExpress ASP.NET client controls:
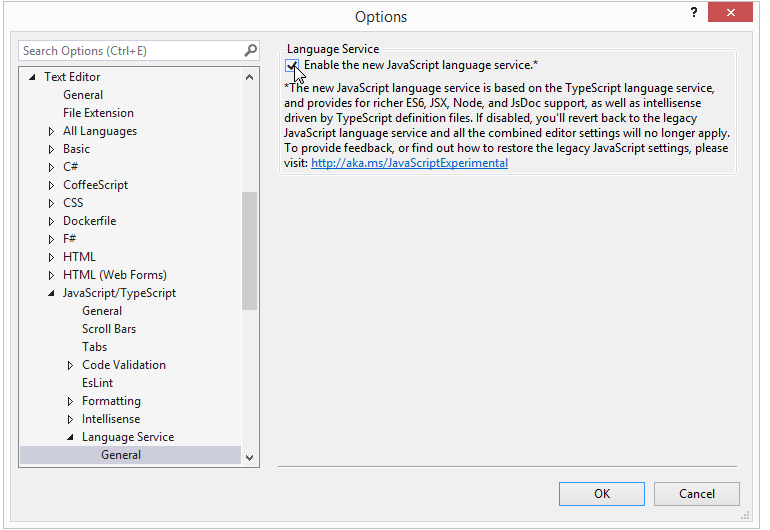
In Visual Studio, open Tools -> Options -> Text Editor -> JavaScript/TypeScript -> Language Service and check the Enable the new JavaScript language service checkbox.

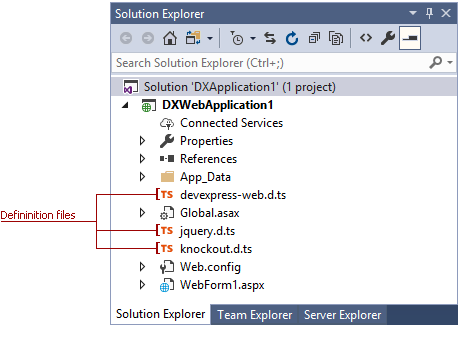
Add the devexpress-web.d.ts, jquery.d.ts, and knockout.d.ts definition files to your project folder. The last two files provide the devexpress-web.d.ts definition file’s dependencies.
You can obtain these files from the following sources:
- From the installation in the C:\Program Files (x86)\DevExpress 18.2\Components\Sources\DevExpress.Web.ASPxScriptIntelliSense folder.
From the npm package.
Execute the command below in the npm CLI to install the package.
npm install \@types/devexpress-webThe jquery and knockout packages are automatically installed with the target package.
Make sure that the target definition files are named as demonstrated in the image below.

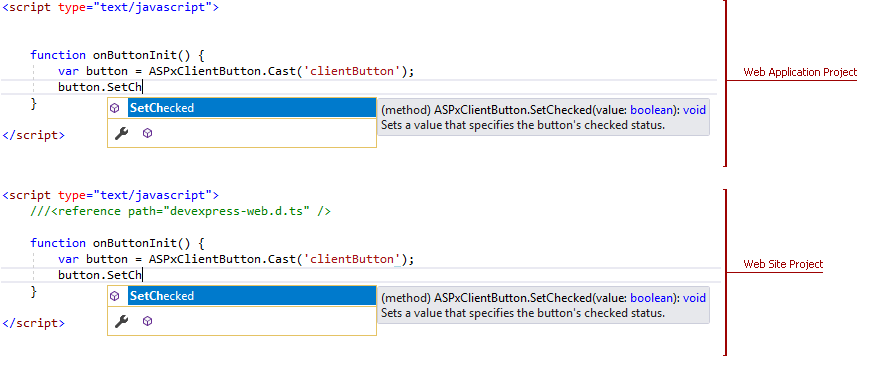
For a Web Site project:
- Update the Solution Explorer in Visual Studio.
Add the following string to each script file or script block where you are going to use IntelliSense:
///<reference path="devexpress-web.d.ts" />
For a Web Application project:
- Wait until Visual Studio includes the definition files to the project.
- After adding the definition files, call a specific DevExpress client object’s Cast method to enable IntelliSense. For example, the ASPxClientButton.Cast method for the ASPxClientButton control.
You can now use IntelliSense to browse the available DevExpress ASP.NET client-side API.

Add IntelliSense support for the client-side API to Visual Studio 2012-2015
Starting with Visual Studio 2012, it is possible to register the ASPxScriptIntelliSense.js file at the IDE level to activate JavaScript IntelliSense for all projects.
Note
The ASPxScriptIntelliSense.js file is available when Source Code is installed during the DevExpress installation.
Register ASPxScriptIntelliSense.js as detailed below.
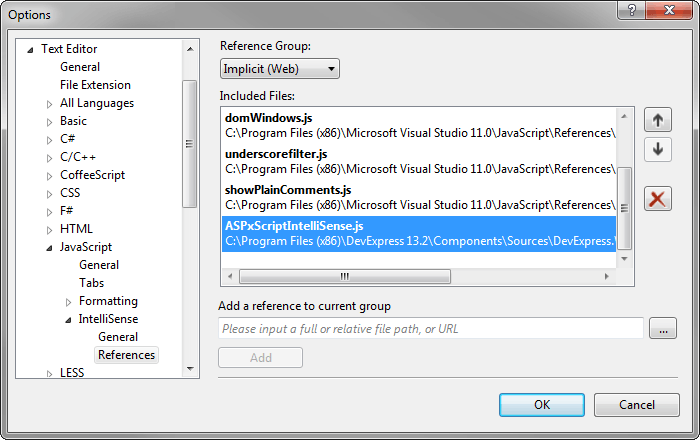
- In Visual Studio, select Tools -> Options -> Text Editor -> JavaScript -> IntelliSense -> References;
- In the invoked dialog, choose the Implicit (Web) item in the Reference Group selector;
- Click the ellipsis (“…”) button next to the Add a reference to current group textbox;
- Select the ASPxScriptIntelliSense.js file (usually located in the “C:\Program Files (x86)\DevExpress 18.2\Components\Sources\DevExpress.Web.ASPxScriptIntelliSense” path);
- Click OK to save changes.

You can now browse available DevExpress ASP.NET client-side types via IntelliSense.

Add IntelliSense support for the client-side API to Visual Studio 2008-2010
If you wish to add IntelliSense support, add the ASPxScriptIntelliSense.js service file to your web project via the Add Existing Item… dialog. This file is located in the <DevExpress>\Sources\DevExpress.Web.ASPxScriptIntelliSense folder after installation. Once the file has been added, reference that file in the pages in which you require IntelliSense (this can be a web page or a separate JavaScript file).
Note
The ASPxScriptIntelliSense.js file is available when Source Code is installed during the DevExpress installation.
Referencing within a web page
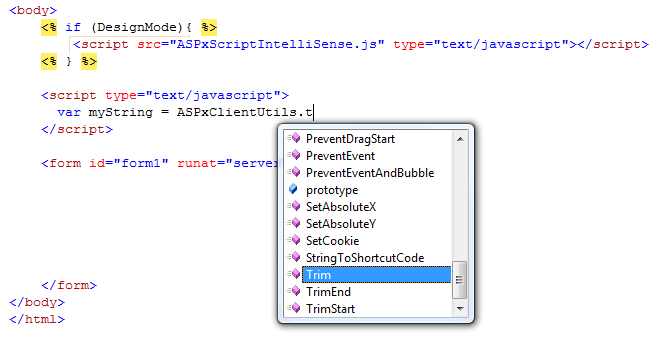
To enable IntelliSense for the DevExpress client-side API within a page file, insert the following code in the page’s BODY section:
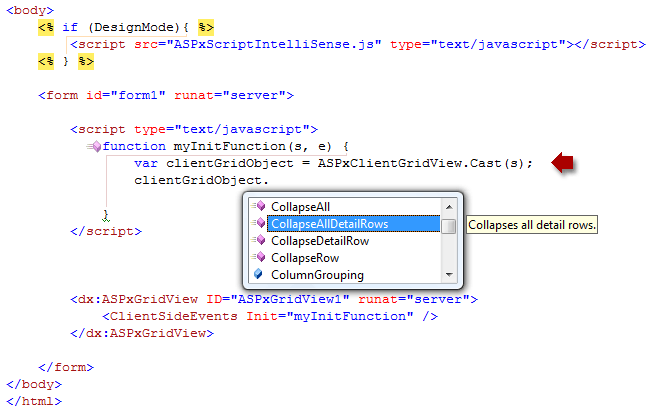
<% if (DesignMode){ %> <script src="ASPxScriptIntelliSense.js" type="text/javascript"></script> <% } %>It is important to use the ‘if(DesignMode)’ condition, because it helps avoid additional round trips to the server for the ASPxScriptIntellisense.js file, and prevents the mixing of IntelliSense schema classes and production scripts classes.
You can now access DevExpress client API using IntelliSense.

Referencing within a separate JS file
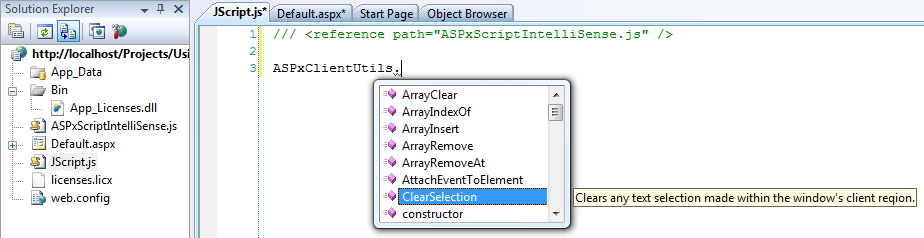
To enable IntelliSense for DevExpress controls in a standalone .js file, add a reference to the ASPxScriptIntelliSense.js file at the beginning of the JavaScript file.
/// <reference path="ASPxScriptIntelliSense.js" />You now have IntelliSense support for the DevExpress client API in a standalone JavaScript file.

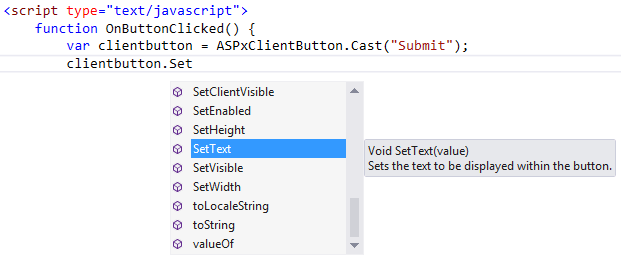
Once you have added a reference to the ASPxScriptIntelliSense.js file, you have full IntelliSense support for DevExpress client controls. Use the specially designed client Cast method to enable IntelliSense for a specific DevExpress client object.
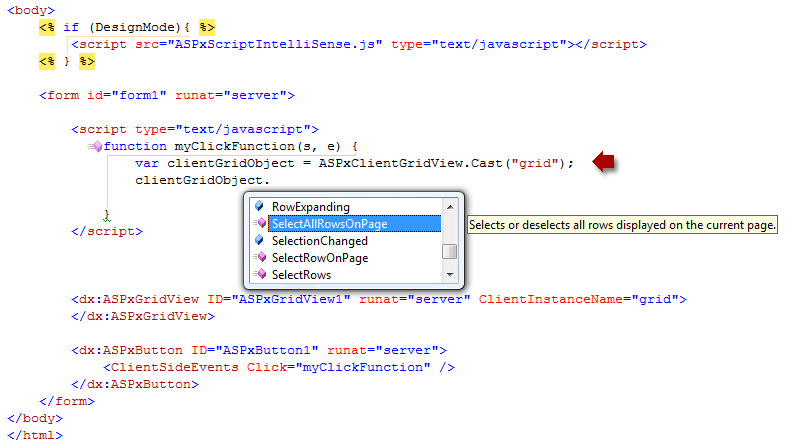
How to use the Cast method
We have added special static Cast methods that allow you to indicate the type of a client-side control instance, which enables IntelliSense for this type.
This method can be applied in the following ways.
Convert the event source object passed to a client event’s handler.

Converting a client object, which is accessed by using the value of the ClientInstanceName (or ID) property. For instance, if an ASPxGridView control’s ClientInstanceName property is set to ‘grid’, the object can be type cast in the following manner: