Node and Edge Data Sources
- 4 minutes to read
Use the NodeDataSourceID and EdgeDataSourceID properties (or NodeDataSource and EdgeDataSource in code behind) to supply node and edge lists to the ASPxDiagram control.
Specify the following basic properties that allow the control to create a diagram:
- Mappings.Node.Key - node keys.
- Mappings.Node.Text - node content (text).
- Mappings.Edge.Key - edge keys.
- Mappings.Edge.FromKey - node where the edge starts.
- Mappings.Edge.ToKey - node where the edge ends.
Additionally, you can specify a number of optional binding properties for nodes and edges.
During the binding process, the control creates a shape for every bound node and a connector for every bound edge.
Example
<dx:ASPxDiagram ID="ASPxDiagram1" runat="server">
<Mappings>
<Node Key="Key" Text="Text" Type="Type" Width="Width" Height="Height"/>
<Edge Key="Key" FromKey="FromKey" ToKey="ToKey" Text="Text" />
</Mappings>
</dx:ASPxDiagram>
public class Node {
public string Key { get; set; }
public string Text { get; set; }
public string Type { get; set; }
public Double Width { get; set; }
public Double Height { get; set; }
}
public class Edge {
public string Key { get; set; }
public string Text { get; set; }
public string FromKey { get; set; }
public string ToKey { get; set; }
}
public static class DiagramDataProvider {
const string
NodeSessionKey = "Node",
EdgeSessionKey = "Edge";
static HttpSessionState Session { get { return HttpContext.Current.Session; } }
public static object GetNodes() { return Nodes; }
public static object GetEdges() { return Edges; }
public static List<Node> Nodes {
get {
if (Session[NodeSessionKey] == null)
Session[NodeSessionKey] = CreateNodes();
return (List<Node>)Session[NodeSessionKey];
}
}
public static List<Edge> Edges {
get {
if (Session[EdgeSessionKey] == null)
Session[EdgeSessionKey] = CreateEdges();
return (List<Edge>)Session[EdgeSessionKey];
}
}
static List<Node> CreateNodes() {
var result = new List<Node>();
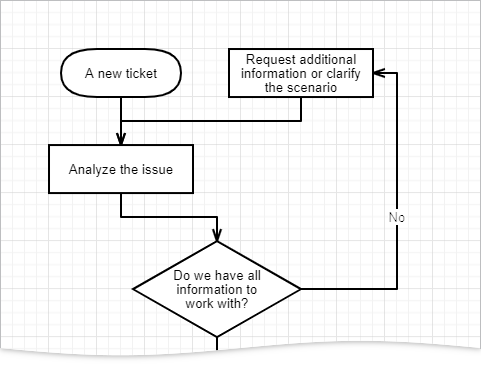
result.Add(new Node() { Key = "101", Text = "A new ticket", Type = "Terminator", Width = 1.25, Height = 0.5 });
result.Add(new Node() { Key = "102", Text = "Analyze the issue", Type = "Process", Width = 1.5, Height = 0.5 });
result.Add(new Node() { Key = "103", Text = "Do we have all \n information to \n work with?", Type = "Decision", Width = 1.75, Height = 1 });
result.Add(new Node() { Key = "104", Text = "Request additional information or clarify the scenario", Type = "Process", Width = 1.5, Height = 0.5 });
result.Add(new Node() { Key = "105", Text = "Process the ticket", Type = "Process", Width = 1.5, Height = 0.5 });
result.Add(new Node() { Key = "106", Text = "Work with the \n R & D team", Type = "Process", Width = 1.5, Height = 0.5 });
result.Add(new Node() { Key = "107", Text = "Answered", Type = "Terminator", Width = 1.25, Height = 0.5 });
result.Add(new Node() { Key = "108", Text = "Prepare an example in Code Central", Type = "Process", Width = 1.5, Height = 0.5 });
result.Add(new Node() { Key = "109", Text = "Update the documentation", Type = "Process", Width = 1.5, Height = 0.5 });
return result;
}
static List<Edge> CreateEdges() {
var result = new List<Edge>();
result.Add(new Edge() { Key = "201", FromKey = "101", ToKey = "102" });
result.Add(new Edge() { Key = "202", FromKey = "102", ToKey = "103" });
result.Add(new Edge() { Key = "203", FromKey = "103", ToKey = "104", Text = "No" });
result.Add(new Edge() { Key = "204", FromKey = "104", ToKey = "102" });
result.Add(new Edge() { Key = "205", FromKey = "103", ToKey = "105", Text = "Yes" });
result.Add(new Edge() { Key = "206", FromKey = "105", ToKey = "106", Text = "Need developer assistance?" });
result.Add(new Edge() { Key = "207", FromKey = "106", ToKey = "107" });
result.Add(new Edge() { Key = "208", FromKey = "105", ToKey = "107" });
result.Add(new Edge() { Key = "209", FromKey = "107", ToKey = "108" });
result.Add(new Edge() { Key = "209", FromKey = "107", ToKey = "109" });
return result;
}
}
protected void Page_Init(object sender, EventArgs e) {
ASPxDiagram1.NodeDataSource = DiagramDataProvider.Nodes;
ASPxDiagram1.EdgeDataSource = DiagramDataProvider.Edges;
ASPxDiagram1.DataBind();
}

See Also
Online Demo: Node and Edge Data Sources