Getting Started
- 4 minutes to read
Before a DevExpress ASP.NET Web Forms control can be added to a form, the web application (or website) must be configured. This topic explains how to configure your project to work with DevExpress ASP.NET Web Forms controls and provides links to “Getting Started” tutorials for specific controls.
Contents
- Creating a New Project with DevExpress Templates
- Integrating DevExpress Controls into an Existing Project
- Tutorials to Review after Configuration is Complete
Creating a New Project with DevExpress Templates
The following instructions use the DevExpress Template Gallery to create a new project configured for DevExpress ASP.NET Web Forms controls. Note that some templates run the Project Wizard, which allows you to customize project settings before it is generated.
Note
In this section of the tutorial, the Web Forms Web Site project template is used to create a Web Site project. You can use the same approach to create a Web Application with the Web Forms Web Application project template.
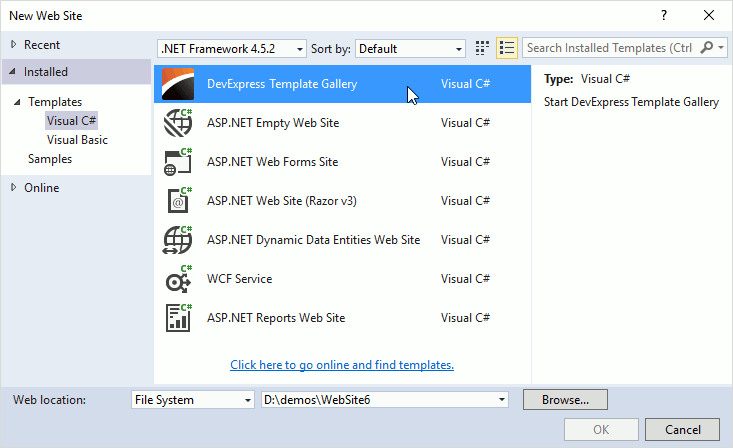
In Visual Studio, press Shift+Alt+N to create a new site. In the invoked dialog, select DevExpress Template Gallery and click OK.

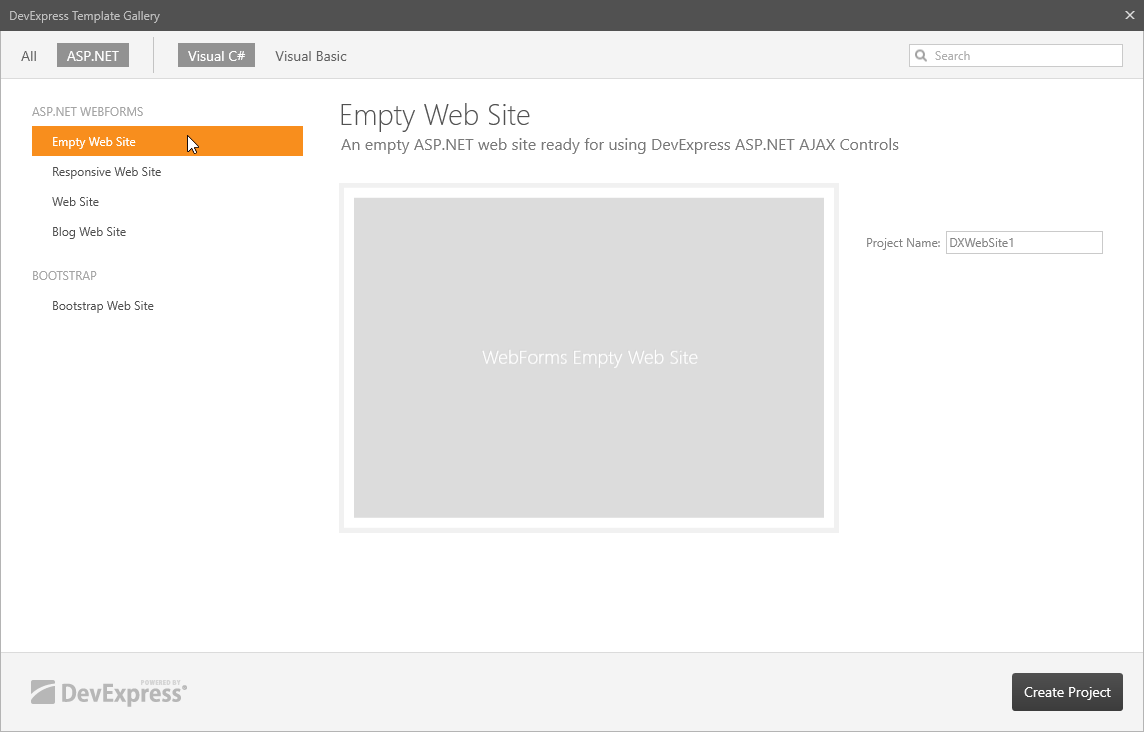
In the Template Gallery, select the type of Web Forms project template: Empty Web Site, Web Site, Responsive Web Site, or Blog Web Site.
- Note that if you select the Empty Web Site template in the Project Wizard, you cannot specify extended website settings. However, the project is configured to work with DevExpress ASP.NET Web Forms controls.
- The Web Site, Responsive Web Site, and Blog Web Site templates provide extended configuration settings that are specified in the Project Wizard.
After you select the template, click Run Wizard (or Create Project for an Empty Web Site).

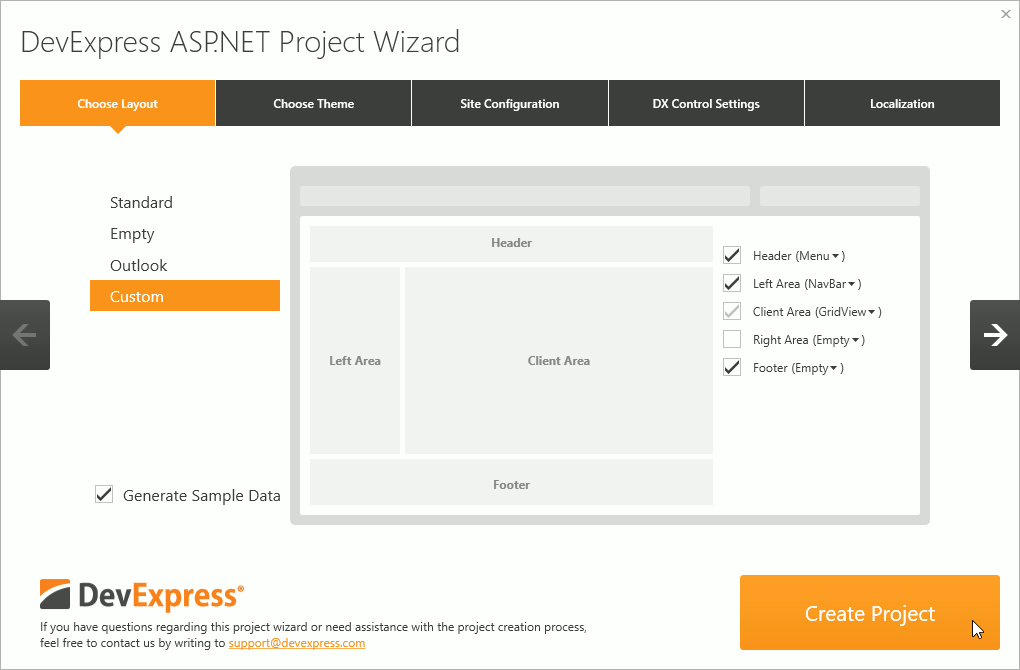
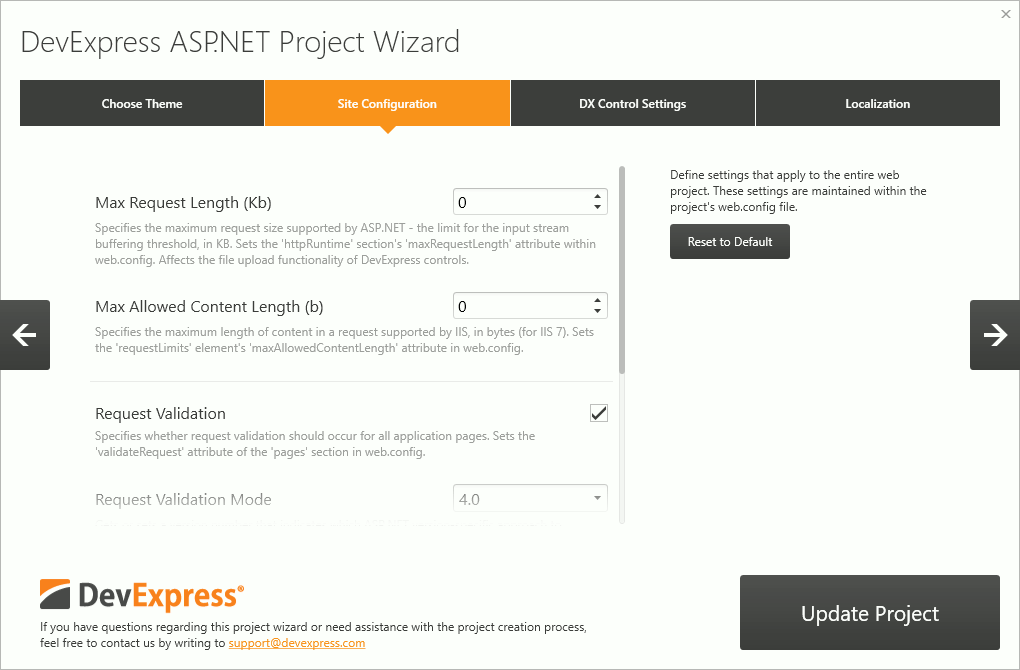
In the invoked DevExpress ASP.NET Project Wizard, specify the project settings: content, configuration (stored in the web.config file), and appearance (theme). Note that you can skip this stage if do not need to specify these settings. Once you are done, click Create Project.

The newly created project is configured to work with DevExpress ASP.NET Web Forms controls. Projects that use a non-empty template include web pages that are coded with DevExpress controls.
Integrating DevExpress Controls into an Existing Project
The web.config file must be modified to use DevExpress ASP.NET Web Forms controls. The instructions below list the steps required to run DevExpress ASP.NET Web Forms controls in your existing project. Refer to the following help topic to learn more about options that should be specified to provide additional DevExpress ASP.NET control functionality: Web.config Modifications Overview.
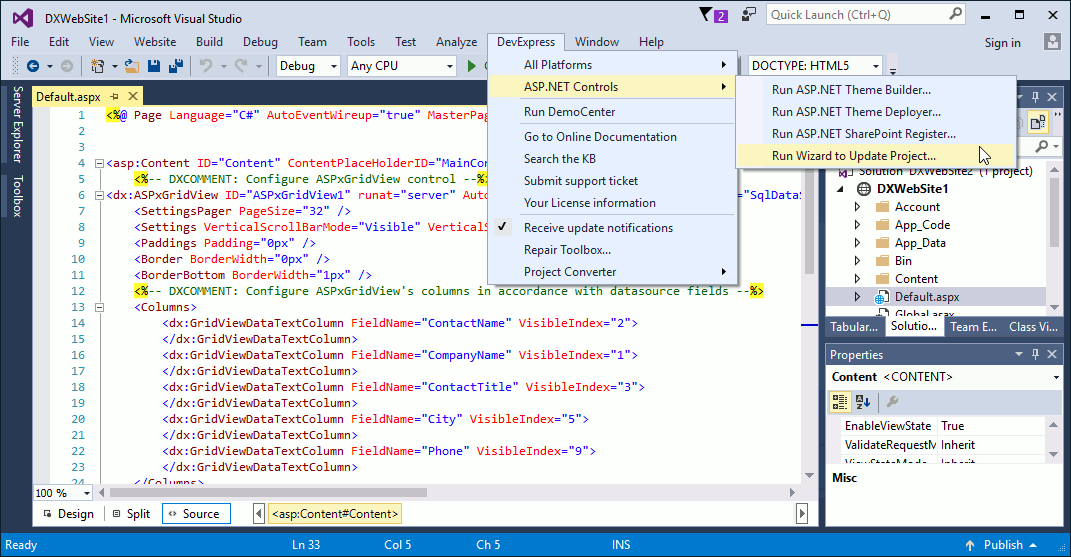
In Visual Studio, run the DevExpess Project Wizard as shown in the image below.

In the invoked wizard, specify the project settings: configuration (stored in the web.config file) and appearance (theme). Note that you can skip this stage if do not need to specify these settings. Once you are done, click Update Project.

Make sure that the web.config file includes the httpModule section and the devExpress section group in markup.
<configuration> <configSections> <sectionGroup name="devExpress"> <section name="compression" type="DevExpress.Web.CompressionConfigurationSection, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="themes" type="DevExpress.Web.ThemesConfigurationSection, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="errors" type="DevExpress.Web.ErrorsConfigurationSection, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> <section name="settings" type="DevExpress.Web.SettingsConfigurationSection, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" requirePermission="false" /> </sectionGroup> ... </configSections> ... <system.web> ... <httpModules> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule" /> </httpModules> <httpHandlers> <add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" validate="false" /> </httpHandlers> </system.web> <system.webServer> ... <modules> <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule" /> </modules> <handlers> <add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" /> </handlers> </system.webServer> <devExpress> <compression enableHtmlCompression="true" enableCallbackCompression="true" enableResourceCompression="false" enableResourceMerging="true" /> <themes enableThemesAssembly="true" customThemeAssemblies="DevExpress.Web.DemoTheme.v20.1, Version=20.1.17.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <errors callbackErrorRedirectUrl="" /> <settings rightToLeft="false" doctypeMode="Html5" ieCompatibilityVersion="edge" /> </devExpress> ... </configuration>
Configuration strings added to the web.config file allow you to use DevExpress ASP.NET Web Forms controls in your project. See the following help topic for more information on how to modify the web.config file: Web.config Modifications Overview.
Tutorials to Review after Configuration is Complete
Once your project is configured to use DevExpress ASP.NET Web Forms controls, refer to following topics - which describe these controls and their capabilities.
Controls
The tutorials below explain how to get started with specific DevExpress ASP.NET Web Forms controls.
Data and Analytics
- Getting Started with Pivot Grid
- Getting Started with Grid View
- Getting Started with Vertical Grid
- Getting Started with Card View
Scheduling
Office Controls
Common Controls
Common Concepts
DevExpress ASP.NET controls share many features, so you can use similar techniques to specify a control’s look and feel, bind it to data, format its values, and localize resources. Refer to the following topics to learn more about these features: