Diagram
- 2 minutes to read
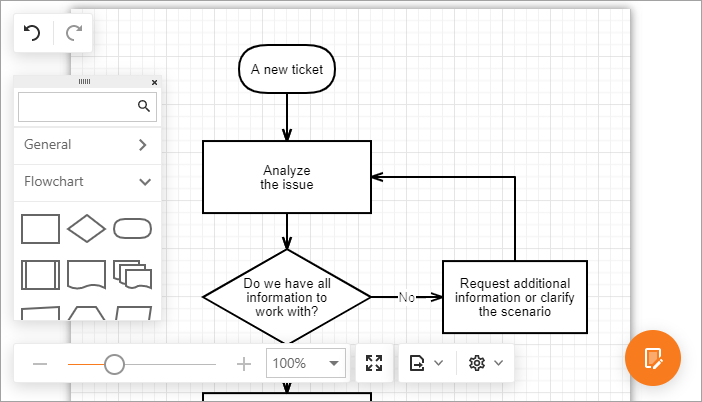
The Diagram extension (DiagramExtension) allows you to design diagrams, flowcharts, and org charts online, or display data diagrams without manual drawing. You can also save and load diagrams in the JSON format, or export to image formats.

Online Demos
Implementation Details
Use the Diagram helper method to add the Diagram extension (DiagramExtension) to a view. The Diagram method’s parameter provides access to the Diagram’s settings (DiagramSettings).
The MVCxClientDiagram class object represents the Diagram’s client counterpart.
Declaration
The following code illustrates how to add the Diagram to a view:
@Html.DevExpress().Diagram(settings => {
settings.Name = "Diagram";
}).GetHtml()
Features
Data Binding (More details | See demo: Node and Edge Data Sources | See demo: Tree from Linear Data Structure)
The Diagram can create diagrams from hierarchical (tree-like) and graph data structures, and automatically arrange this data on the page. You can bind all shape properties to a database, including shape and connector styles, position, and size.
Export to PNG, JPEG, SVG (More details)
You can export a diagram to SVG, PNG, and JPEG file formats.
Predefined and Custom Shapes (More details | See demo)
The Diagram provides more than 40 built-in shapes that can be extended with custom shapes. For each custom shape object, you can specify the type, background image, default size, text, connection points, and so on.
Collapsible Shape Containers (More details | See demo)
The horizontal and vertical containers allow you to arrange shapes into collapsible groups.
OrgChart Shapes (More details)
The extension provides shapes with images that are specially designed for use in OrgCharts.
Templates (More details)
The Diagram supports the template technology that allows you to completely customize a custom shape’s appearance and layout.
Simple View (More details | See demo)
In simple view mode, the extension does not divide the work area into pages and the Diagram’s content occupies all the available area inside the extension.
Read Only Mode (More details | See demo)
Read only mode does not allow the Diagram to be edited.
Diagram Tools (More details)
The extension allows you to customize its UI elements.