Gantt
- 2 minutes to read
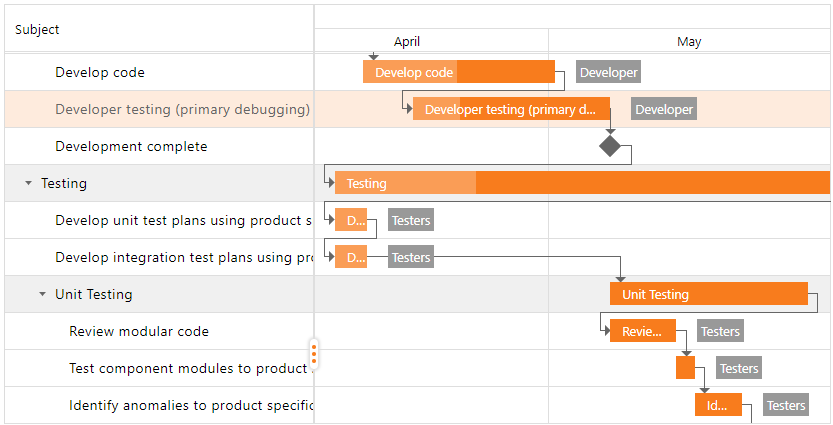
The Gantt (GanttExtension) visualizes the task flow.

Features
Data-Bound Mode
You should bind the Gantt to a data model that provides data for tasks. The Gantt supports standard data source types including SqlDataSource, ObjectDataSource, XmlDataSource, AccessDataSource, and SiteMapDataSource.
Edit Tasks
The Gantt supports the following edit operations:
Resize and modify tasks.
Modify resources.
Add and remove dependencies between tasks and assignments.
Edit cell values within the Task List region. The control saves changes on the server and updates the Gantt chart when cell values change.
The Gantt stores changes made by end users and allows you to roll back the last change when necessary.
Column Types
You can add columns (Columns) to the Task List to display display different data types.
Scale Tasks
Use the ViewType property or SetViewType(viewType) method to switch between display types: Ten Minutes, Thirty Minutes, Hours, Days, Weeks, and Months. It allows you to change date intervals on a timescale. Hold the CTRL key and rotate your mouse’s scroll wheel to zoom.
Custom Work Time
You can specify the work time, workdays, and holidays.
Task Title Position
The control supports the following task title display types (TaskTitlePosition): hidden, within a task, and next to a task.
Validation
You can recalculate the duration and progress of parent tasks (EnableDependencyValidation), and validate relationships between all tasks (AutoUpdateParentTasks), when a task is modified.
Strip Lines
Use strip lines (StripLine) to highlight specific times (or time intervals) in the Gantt chart.
Toolbar
The toolbar (Visible) can display frequently used commands.
Add a Gantt to a View
Use the Gantt(GanttSettings) helper method to add the Gantt (GanttExtension) extension to a view. The Gantt(GanttSettings) method’s parameter provides access to the Gantt’s settings (GanttSettings).
View code (ASPX):
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.SettingsGanttView.ViewType = GanttViewType.Weeks;
settings.Mappings.Task.Key = "ID";
settings.Mappings.Task.ParentKey = "ParentID";
//...
settings.SettingsTaskList.Columns.Add(
new GanttTextColumn() {
FieldName = "Subject",
Caption = "Title",
Width = Unit.Pixel(360)
}
);
//...
}).Bind(GanttDataProvider.Tasks, GanttDataProvider.Dependencies, GanttDataProvider.Resources, GanttDataProvider.ResourceAssignments).Render()
View code (Razor):
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.SettingsGanttView.ViewType = GanttViewType.Weeks;
settings.Mappings.Task.Key = "ID";
settings.Mappings.Task.ParentKey = "ParentID";
//...
settings.SettingsTaskList.Columns.Add(
new GanttTextColumn() {
FieldName = "Subject",
Caption = "Title",
Width = Unit.Pixel(360)
}
);
//...
}).Bind(GanttDataProvider.Tasks, GanttDataProvider.Dependencies, GanttDataProvider.Resources, GanttDataProvider.ResourceAssignments).GetHtml()
Note
The Partial View should contain only the extension’s code.