Overview - Spreadsheet
- 2 minutes to read
The Spreadsheet is an Excel-inspired extension that allows you to introduce spreadsheet functionality to any ASP.NET MVC application with ease. It provides a rich UI and comprehensive API to create, manage and convert spreadsheet files.
To learn more about the Spreadsheet and see it in action, refer to the Spreadsheet for ASP.NET MVC demos.
Implementation Details
The Spreadsheet extension is implemented by the SpreadsheetExtension class. To access its instance, use the ExtensionsFactory.Spreadsheet helper method, which is used to add a Spreadsheet extension to a view. This method’s parameter provides access to the Spreadsheet settings implemented by the SpreadsheetSettings class.
The Spreadsheet‘s client counterpart is represented by the MVCxClientSpreadsheet object.
Declaration
The code sample below demonstrates how to add a Spreadsheet to a project and open a spreadsheet document within it.
View code - “Index”:
@using(Html.BeginForm()) {
@Html.Partial("SpreadsheetPartial")
}
Note
To enable the file downloading and uploading functionality, the Partial View with the extension must be wrapped with the HTML form. Since this functionality is implemented through the UploadControl extension, it’s also necessary to fulfill all the recommendations from the corresponding KB article.
Partial View code - “SpreadsheetPartial”:
@Html.DevExpress().Spreadsheet(settings => {
settings.Name = "Spreadsheet";
settings.CallbackRouteValues = new { Controller = "Home", Action = "SpreadsheetPartial" };
}).Open(Server.MapPath("~/App_Data/Documents/MonthlyBudget.xlsx")).GetHtml()
Controller (“Home”):
public class HomeController : Controller{
public ActionResult Index(){
return View();
}
public ActionResult SpreadsheetPartial(){
return PartialView("SpreadsheetPartial");
}
}
Note
The Partial View should contain only the extension’s code.
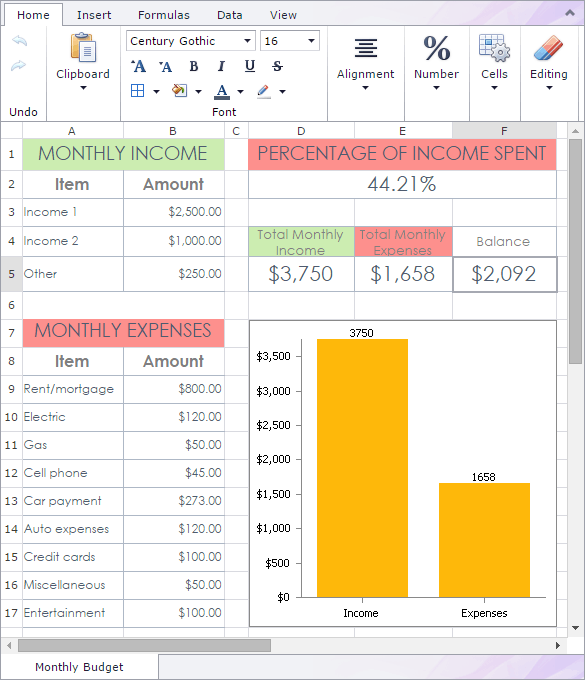
The image below illustrates the result.