How To: Create 'Skip Navigation' Link
- 2 minutes to read
This topic illustrates how to implement a link that moves focus to the main content and skips over the navigation section of the webpage (Section 508 1194.22(o), WCAG 2.0 2.4.1). The link is initially hidden, and it becomes visible only when the user presses the TAB key after the web page is loaded. This helps end users avoid repeated blocks when using a screen reader (or a keyboard) for navigation. See the Accessibility Best Practices topic for a list demos that implement this feature.
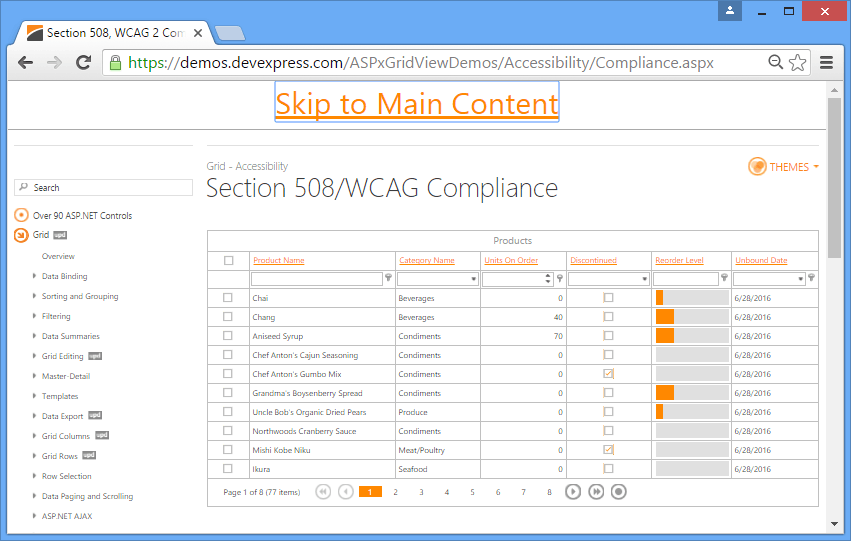
The image bellow illustrates how the skip link is displayed on a web page when a user focuses the link.

See the following articles for information on related accessibility regulations:
- Creating “Skip Navigation” Links
- Section 508 1194.22(o): A method shall be provided that permits users to skip repetitive navigation links.
- Web Content Accessibility Guidelines (WCAG) 2.0 - Section 2.4.1 Bypass Blocks
Implementation Details
The implementation of this technique is illustrated by the example in the DevExpress accessibility demos.
To implement this technique, create a DIV element that is hidden by default. Place the link inside the DIV’s A element.
<style>
.dxAIFE
{
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: polygon(0 0);
height: 1px;
overflow: hidden;
position: absolute !important;
}
</style>
...
<div>
<a onfocus="DXDemo.toggleSkipLinks();" onblur="DXDemo.toggleSkipLinks();"
href="javascript:DXDemo.focusMainElement();" class="skipPanel dxAIFE">Skip to Main Content</a>
</div>
Note
The DIV element should be the first meaningful element of the page.
When the link gets or loses focus, it calls the toggleSkipLinks function, which switches the visibility of the DIV element. Press Tab again to ignore the “Skip to main content” link.
DXDemo.toggleSkipLinks = function() {
document.getElementById('skipLinks').classList.toggle('dxAIFE');
}
This link calls a function that focuses a specific page element. In DevExpress accessibility demos, the first element in the container with the role=”main” is focused.
<SkipLinkArea>
<a>Skip to Main Content</a>
</SkipLinkArea>
<div role="navigation">
<repetitiveLinks/>
<repetitiveLinks/>
...
</div>
<div role="main">
<targetFocusableElement/>
</div>
Note
Alternatively, the “Skip to main content” link can target the specified anchor in the main content container. Refer to the T382165: How to skip repetitive navigation links code central example for details on this technique.