Search Panel
- 6 minutes to read
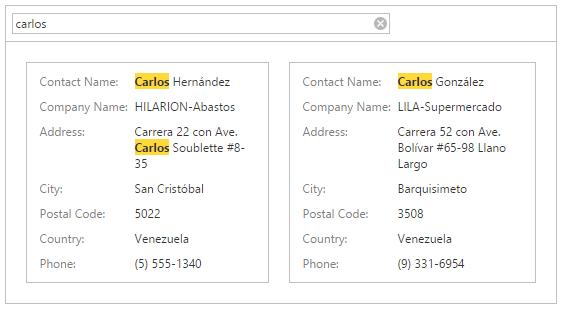
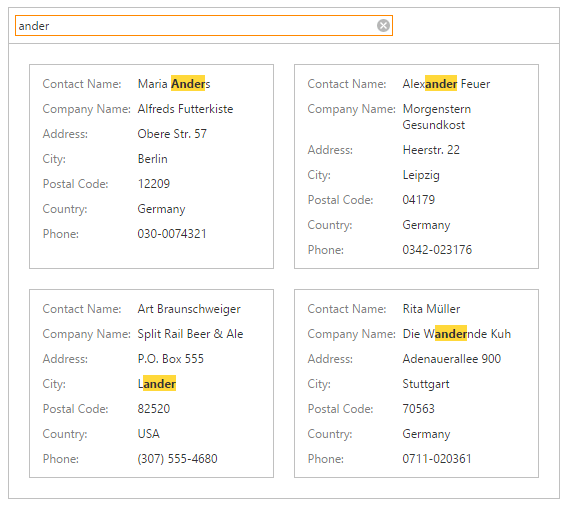
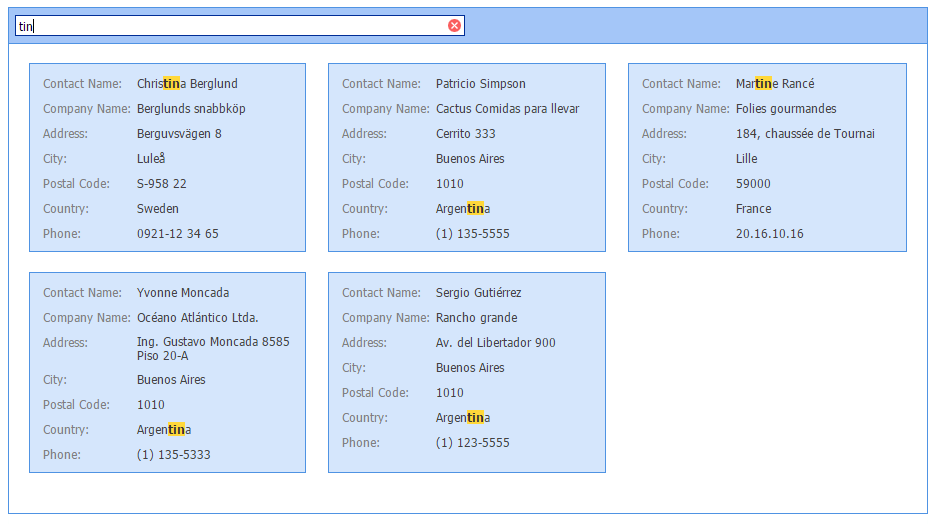
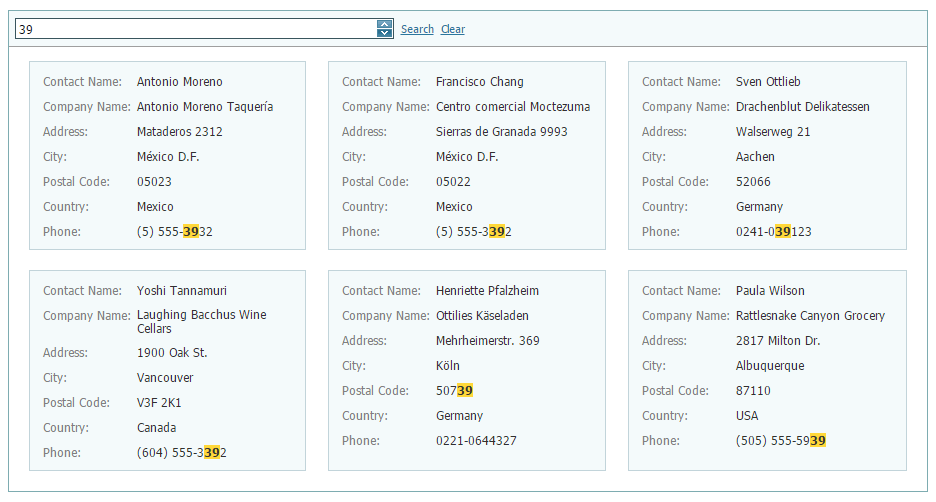
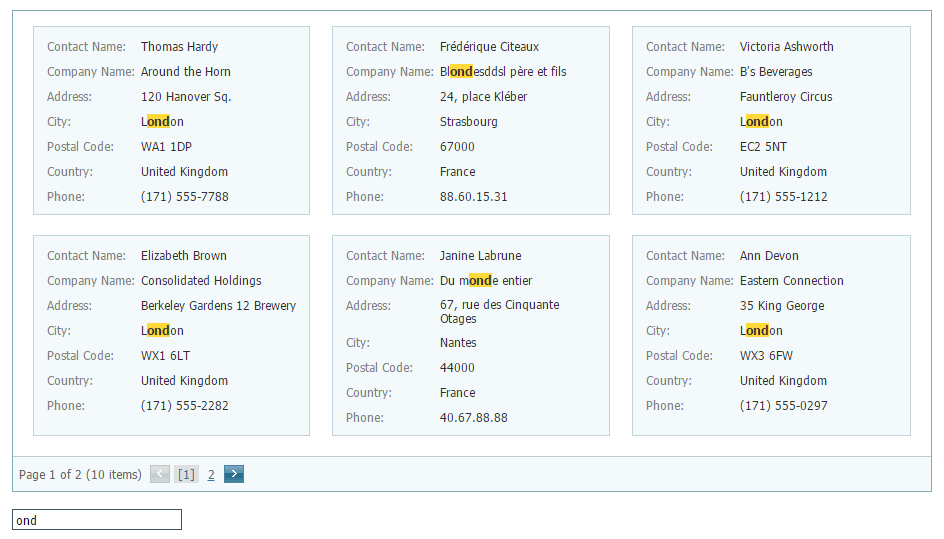
The Search Panel allows end users to easily locate data by typing filter criteria in the panel editor. The search results are displayed below the panel and highlighted (see the image below).
To enable the search panel, set the ASPxGridSearchPanelSettings.Visible property to true. You can use the ASPxCardView.SettingsSearchPanel property to access the panel settings.
By default, search panel filter criteria are applied automatically after a specific period of time (specified by the ASPxGridSearchPanelSettings.Delay property). To disable the time delay, set the ASPxGridSearchPanelSettings.AllowTextInputTimer property to false. In this instance, the filter is not applied automatically. An end user can click the Apply (Search) button (or press the ENTER key) to apply it.

Note
Search results contained in templates are not highlighted automatically. You can, however, implement highlights manually. To learn more, see the following DevExpress Support Center example: Code Example T256483: ASPxCardView - Search Panel - How to highlight the text placed inside a DataItem template.
How to apply a search panel filter in code
You can apply a search panel filter in code on the server and client sides.
On the server side
The following code example uses the ASPxGridBase.SearchPanelFilter property to specify the search panel filter in code on the server side.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" Width="100%">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="true" />
</dx:ASPxCardView>
public partial class Filtering_SearchPanel : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if(!IsPostBack)
CardView.SearchPanelFilter = "tin";
}
}
On the client side
The following code example uses the ASPxClientCardView.ApplySearchPanelFilter method to specify the search panel filter in code on the client side.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
...
</Columns>
...
<SettingsSearchPanel Visible="true" />
</dx:ASPxCardView>
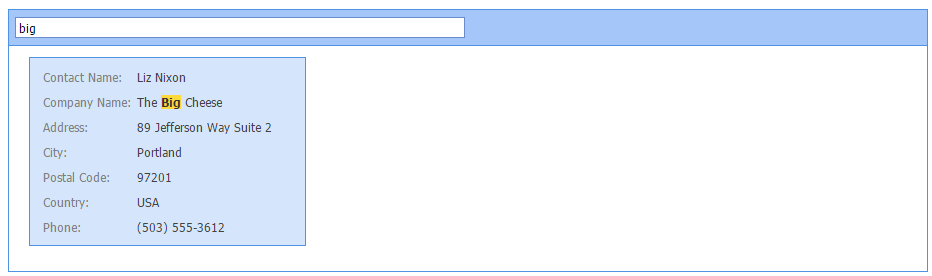
card.ApplySearchPanelFilter('big');
Note
The ASPxGridBase.SearchPanelFilter property and the ASPxClientCardView.ApplySearchPanelFilter method are in effect even if the search panel is disabled (the ASPxGridSearchPanelSettings.Visible property is set to false).
How to specify columns to which the search panel filter will be applied
The search panel filter is applied to all visible data columns in the grid by default.
You can use the ASPxCardViewSearchPanelSettings.ColumnNames property to specify the columns to which the filter should be applied. The property lists column identifiers that can be a column name (WebColumnBase.Name), a field name (CardViewColumn.FieldName), or a caption(WebColumnBase.Caption).

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
<dx:CardViewColumn FieldName="ContactName" />
<dx:CardViewColumn FieldName="CompanyName" />
<dx:CardViewColumn FieldName="Address" />
<dx:CardViewColumn FieldName="City" />
<dx:CardViewColumn FieldName="PostalCode" />
<dx:CardViewColumn FieldName="Country" />
<dx:CardViewColumn FieldName="Phone" />
</Columns>
<SettingsSearchPanel Visible="true" ColumnNames="ContactName; City"/>
</dx:ASPxCardView>
To exclude a particular column from filtering, set the column’s GridDataColumnSettings.AllowFilterBySearchPanel property to false.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
<dx:CardViewColumn FieldName="ContactName" />
<dx:CardViewColumn Settings-AllowFilterBySearchPanel="False" FieldName="CompanyName" />
<dx:CardViewColumn FieldName="Address" />
<dx:CardViewColumn FieldName="City" />
<dx:CardViewColumn FieldName="PostalCode" />
<dx:CardViewColumn FieldName="Country" />
<dx:CardViewColumn FieldName="Phone" />
</Columns>
<SettingsSearchPanel Visible="true"/>
</dx:ASPxCardView>
How to replace the default search panel editor with a custom editor
ASPxCardView provides two ways to use a custom editor in a search panel. The first approach is to replace the default editor with another DevExpress editor in the ASPxCardView.SearchPanelEditorCreate event handler.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" Width="100%" AutoGenerateColumns="False" OnSearchPanelEditorCreate="ASPxCardView1_SearchPanelEditorCreate">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True"/>
</dx:ASPxCardView>
protected void ASPxCardView1_SearchPanelEditorCreate(object sender, DevExpress.Web.ASPxCardViewSearchPanelEditorCreateEventArgs e)
{
e.EditorProperties = new SpinEditProperties();
}
The second approach is to use the ASPxGridSearchPanelSettings.CustomEditorID property to specify an external DevExpress editor.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" Width="100%" AutoGenerateColumns="False">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="false" CustomEditorID="ASPxTextBox1"/>
</dx:ASPxCardView>
</br>
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px">
</dx:ASPxTextBox>
Search syntax
In its simplest form, a search criterion consists of a single word. However, the search panel allows you to create composite criteria.
Search Criteria | Sample Image | Description |
|---|---|---|
Mask: criterion Example: carlos |
| Example description: selects records that contain the “carlos” string in any search column. |
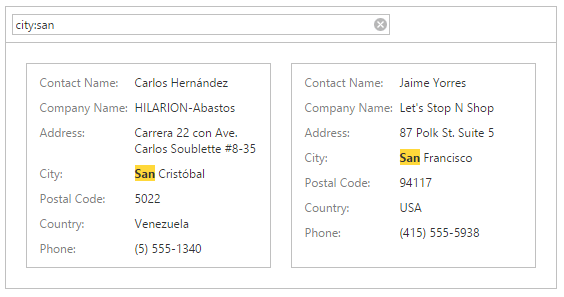
Mask: column:criterion Example: city:san |
| You can search against a specific column by preceding a search string with the column’s caption and a colon character. Instead of the complete caption, it is possible to use the initial characters of the caption. In this instance, the search is executed against the first column whose name starts with the specified substring. To search against a column whose caption contains space characters, specify the column’s display caption in quotation marks. If the search string contains multiple conditions separated by space characters, and at least one condition specifies a column, only records that match all conditions are displayed (i.e., conditions are combined by the AND logical operator). Example description: selects records that contain “san” in the column that starts with “city”. |
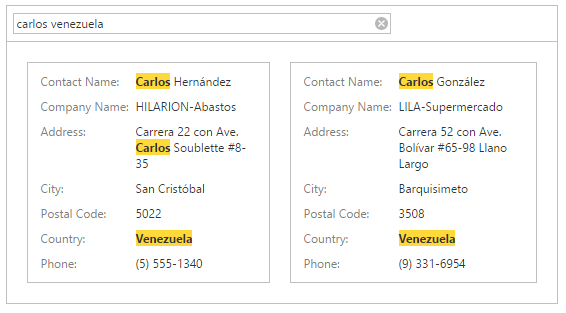
Mask: criterion1 criretion2 Example: carlos venezuela | Option 1
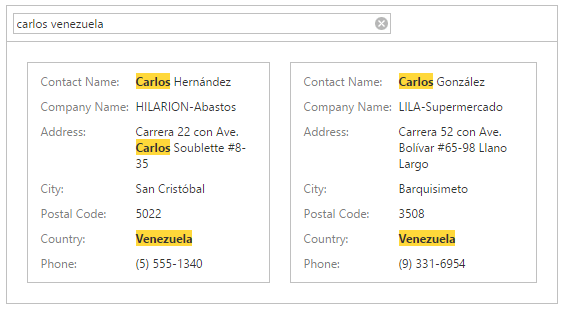
Option 2
| If the search string contains multiple words separated by space characters, these words are treated as individual conditions. Use the ASPxGridSearchPanelSettings.GroupOperator property to specify a logical operator used to combine the conditions. Option 1 (default behavior) When the ASPxGridSearchPanelSettings.GroupOperator property is set to And. Only records that match all of the conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain both “carlos” AND “venezuela” strings in any search column. Option 2 When the ASPxGridSearchPanelSettings.GroupOperator property is set to Or. If no column is specified, records that match at least one of these conditions are shown (i.e., conditions are combined by the OR logical operator). If at least one condition specifies a column, only records that match all conditions are displayed (i.e., conditions are combined by the AND logical operator). Example description: selects records that contain either “carlos” OR “venezuela” strings in any search column. |
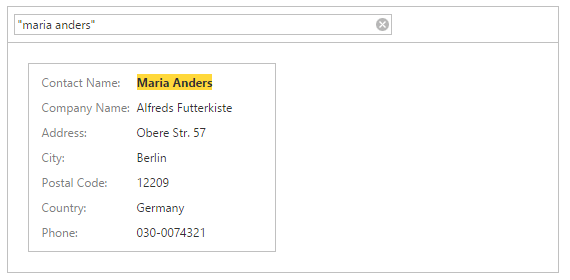
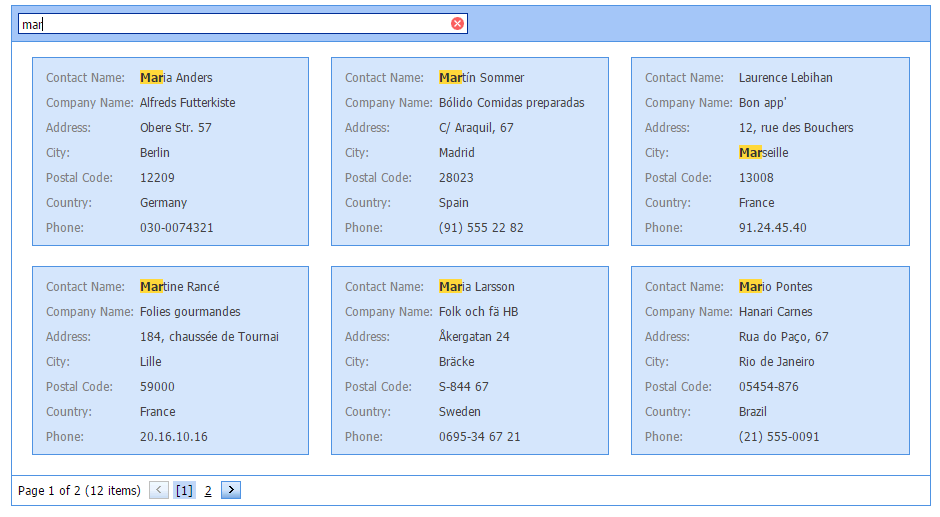
Mask: “criterion with spaces” Example: “maria anders” |
| To search for a string containing a space character, specify this string in quotation marks. Example description: selects records that contain “maria anders” in any search column. |
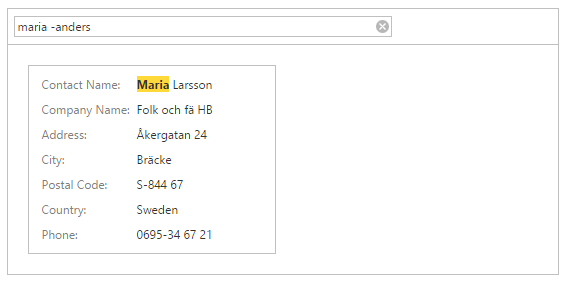
Mask: criterion1 -criterion2 Example: maria -anders |
| Precede a condition with “-” to exclude records that match this condition from the results. There should be no space between the “-” sign and the condition. Example description: selects records that contain “maria”, excluding records that contain “anders”. |
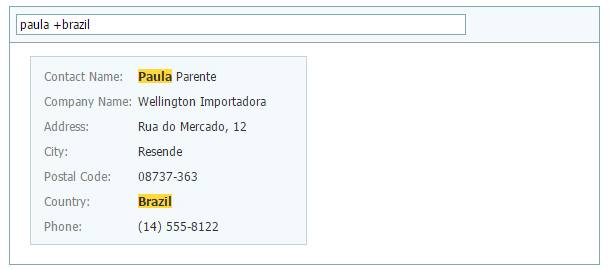
Mask: criterion1 +criterion2 Example: paula +brazil |
| Precede a condition with “+” to display only records that match this condition. The “+” specifier allows you to implement the logical AND operator. There should be no space character between the “+” sign and the condition. Example description: selects records that contain both “paula” AND “brazil” in search columns. |
Note
Searches executed by a Search Panel are not case sensitive.
Searches using the search panel for case-sensitive data sources in Server Mode are not supported. The search panel always converts a search string to lower-case before searching.