Using Data Binding Events
- 2 minutes to read
The ASPxMenu control implements specific data-binding events - ASPxMenuBase.ItemDataBound and ASPxDataWebControlBase.DataBound. They allow you to perform custom operations at specific times in the data binding process.
The ItemDataBound event occurs immediately after an individual MenuItem object has been automatically created, and its properties have been initialized with values retrieved from corresponding data fields. You can add functionality to your application within a handler of the ItemDataBound event by accessing the data bound item via the event argument’s MenuItemEventArgs.Item property, and modify its settings as required. Also, the MenuItem.DataItem property can be used to access the item’s corresponding data item object and any data field value can be obtained.
The DataBound event is invoked to notify you that any data binding logic used by the ASPxMenu control has been completed. This event occurs after all data items of the specified data source have been processed and the corresponding MenuItem objects have been added. You can also implement additional logic at this moment by providing a handler to the DataBound event.
Example
In the code sample below, the ASPxMenu control is bound to a Site Map data source using the ASPxSiteMapDataSource component. An item’s MenuItem.NavigateUrl and MenuItem.Text property values are automatically retrieved from the url and title Site Map node attributes respectively (to learn more, see the Automatic Data Binding topic). The ItemDataBound event is handled for two purposes.
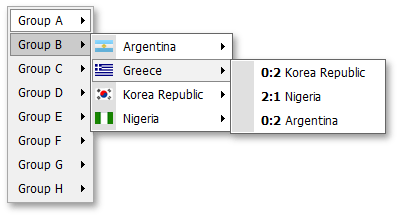
- To add an image sprite CSS class to items that have the corresponding attribute (“SpriteImage”) within the data source.
- To bold a score and add it to text of items that have the corresponding attribute (“result”) within the data source.
The image below shows the result.

You can see the complete sample in the Menu - Data Binding on-line demo.
protected void Page_Load(object sender, EventArgs e) {
Utils.RegisterCssLink(this, "~/Menu/CSS/WorldCupImages.css");
}
protected void ASPxMenu1_ItemDataBound(object sender, MenuItemEventArgs e) {
SiteMapNode node = e.Item.DataItem as SiteMapNode;
if(!string.IsNullOrEmpty(node["SpriteImage"]))
e.Item.Image.SpriteProperties.CssClass = node["SpriteImage"];
if (!string.IsNullOrEmpty(node["result"]))
e.Item.Text = "<b>" + node["result"] + "</b> " + e.Item.Text;
}