BootstrapCardViewBuilderBase<T>.TotalSummary(Action<BootstrapCardViewSummaryItemCollectionBuilder>) Method
Provides access to total summary items.
Namespace: DevExpress.AspNetCore.Bootstrap
Assembly: DevExpress.AspNetCore.Bootstrap.v18.2.dll
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| config | Action<BootstrapCardViewSummaryItemCollectionBuilder> | An Action that configures the BootstrapCardViewSummaryItemCollectionBuilder class. |
Returns
| Type | Description |
|---|---|
| T | A reference to this instance after the operation is completed. |
Remarks
IMPORTANT
Bootstrap Controls for ASP.NET Core are in maintenance mode. We don’t add new controls or develop new functionality for this product line. Our recommendation is to use the ASP.NET Core Controls suite.
A total summary represents the value of an aggregate function calculated over all cards within the Card View and is displayed within the Card View’s summary panel, provided that the ShowSummaryPanel option is enabled. The TotalSummary method allows you to add a total summary item.

Use a summary item’s FieldName method to specify a data field which will be used for summary calculation.
There are five predefined aggregate functions that you can use to calculate summaries: Sum, Min, Max, Average, and Count. You can define the summary type for each summary item using the SummaryType method.
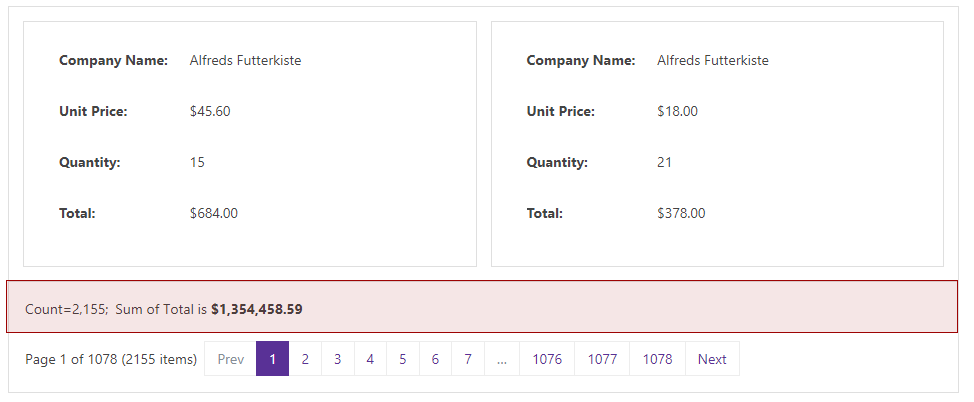
The example below demonstrates how to add Count-type and Sum-type summaries to Card View.
@(Html.DevExpress()
.BootstrapCardView("totalSummaryCardView")
.KeyFieldName("OrderID")
.Settings(settings => settings.ShowSummaryPanel(true))
.TotalSummary(summary => {
summary
.Add()
.FieldName("CompanyName")
.SummaryType(SummaryItemType.Count);
summary
.Add()
.FieldName("Total")
.SummaryType(SummaryItemType.Sum)
.ValueDisplayFormat("<b>{0:c}</b>");
})
.Routes(routes => routes
.MapRoute(r => r
.Controller("CardView")
.Action("TotalSummary")))
.Bind(Model))