Views
- 7 minutes to read
IMPORTANT
Bootstrap Controls for ASP.NET Core are in maintenance mode. We don’t add new controls or develop new functionality for this product line. Our recommendation is to use the ASP.NET Core Controls suite.
The Bootstrap Scheduler control displays appointment data using a standard view. These views define the time intervals (for instance, the Day view displays only one or several days at a time), the user interface elements, and the control’s behavior specific to the currently active view. This view plays a major part in the Scheduler control’s appearance.
The following view types are supported:
Agenda View
NOTE
See Online Demos: To see the Agenda View in action, view the following demo online: Agenda View
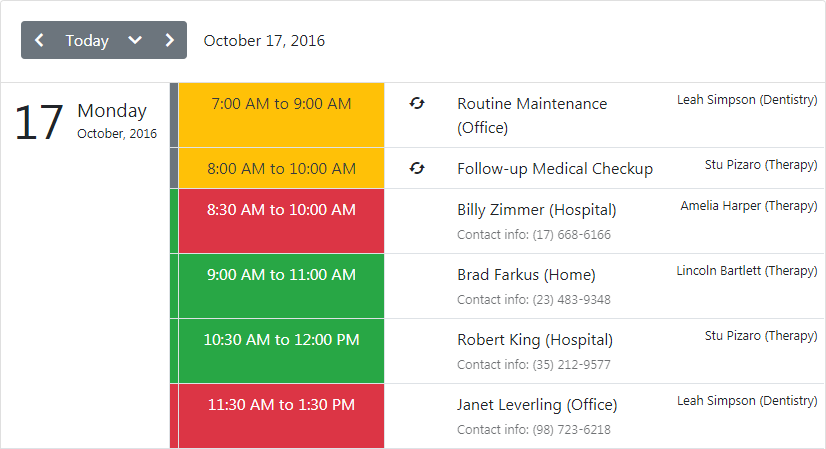
The Agenda View displays a chronological list of appointments, grouped by a day. The AgendaView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to AgendaView.

The following table lists the Agenda View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the appointment’s display options. |
| DayCount | Specifies the number of days that can be displayed simultaneously within the Agenda View. |
| DayHeaderOrientation | Specifies whether a day header should be fixed when scrolling. |
| AllowFixedDayHeaders | Specifies a day header’s orientation. |
| AppointmentDisplayOptions -> IconCellVisibility | Specifies whether an icon cell is visible. |
Day View
NOTE
See Online Demos: To see the Day View in action, view the following demo online: Day View
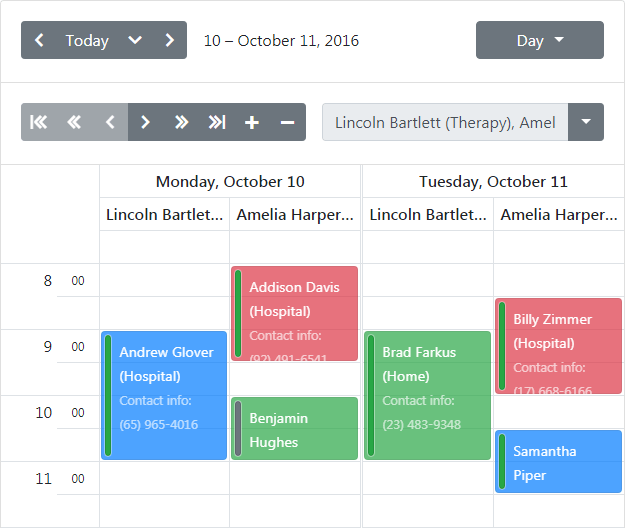
The Day View gives the most detailed view of appointments for a particular day. The DayView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to DayView.

The following table lists the Day View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the Day View appointments display options. |
| DayCount | Specifies the number of days that are simultaneously displayed within the Day View. |
| ShowAllDayArea | Specifies if the All-Day Area is shown when a Scheduler shows its data in the Day view. |
| ShowDayHeaders | Specifies if day headers are shown when a scheduler shows its data in the Day or the Work-Week views. |
| ShowMoreButtonsOnEachColumn | Specifies a value indicating whether to show the more buttons on each column in the Day View. |
| ShowWorkTimeOnly | Specifies a value indicating if the scheduler should show its data only for the working hours in a Day View. |
| AppointmentDisplayOptions -> SnapToCellsMode | Specifies the method of snapping appointments to time cells. |
| TimeScale | Specifies the time interval for the time zones and time slots in the scheduling area. |
| TimeSlots | Specifies the View’s collection of time slots. |
| VisibleTime | Specifies the time of the view’s day interval. |
| WorkTime | Specifies the work time interval for a Day View. |
Work-Week View
NOTE
See Online Demos: To see the Work-Week View in action, view the following demo online: Work-Week View
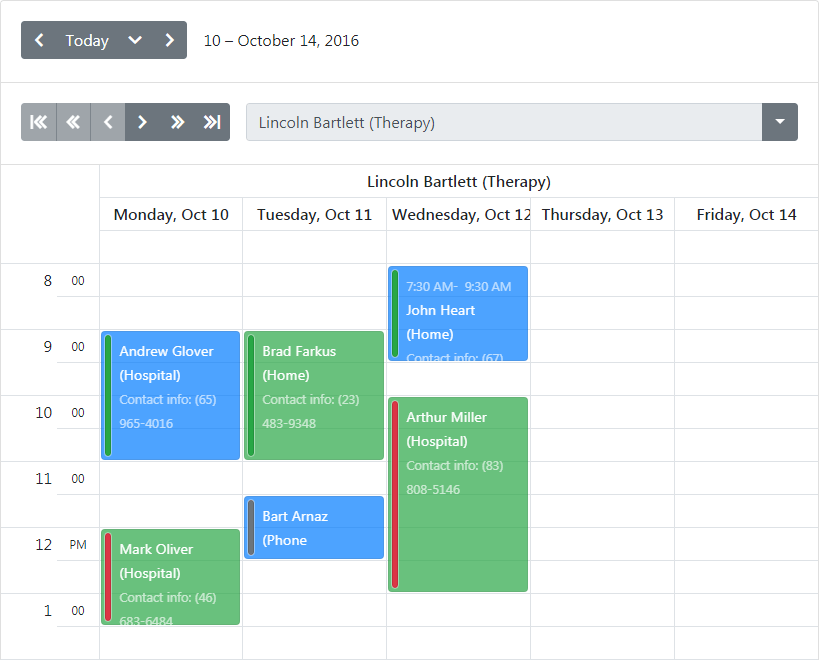
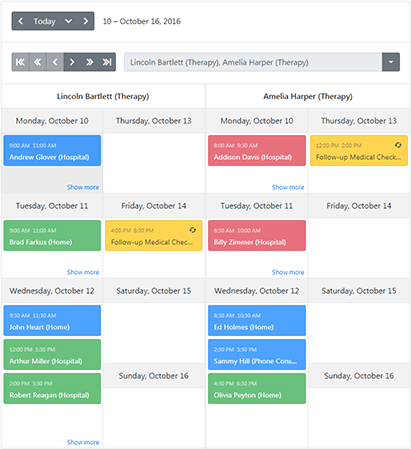
The Work-Week View displays appointments for the working days in a particular week or several weeks. The WorkWeekView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to WorkWeekView.

The following table lists the Work-Week View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the appointments display options. |
| DayCount | Specifies the number of days that are simultaneously displayed within the view. |
| ShowAllDayArea | Specifies if the All-Day Area is shown when a Scheduler shows its data in the view. |
| ShowDayHeaders | Specifies if day headers are shown when a scheduler shows its data in the Day or the Work-Week views. |
| ShowFullWeek | Specifies a value indicating whether this view should show a full week. |
| ShowMoreButtonsOnEachColumn | Specifies a value indicating whether to show the more buttons on each column in the view. |
| ShowWorkTimeOnly | Specifies a value indicating if the scheduler should show its data only for the working hours in a view. |
| TimeScale | Specifies the time interval for the time zones and time slots in the scheduling area. |
| TimeSlots | Gets the View’s collection of time slots. |
| VisibleTime | Specifies the time of the view’s day interval. |
| WorkTime | Specifies the work time interval for a view. |
Full Week View
NOTE
See Online Demos: To see the Full Week View in action, view the following demo online: Full Week View
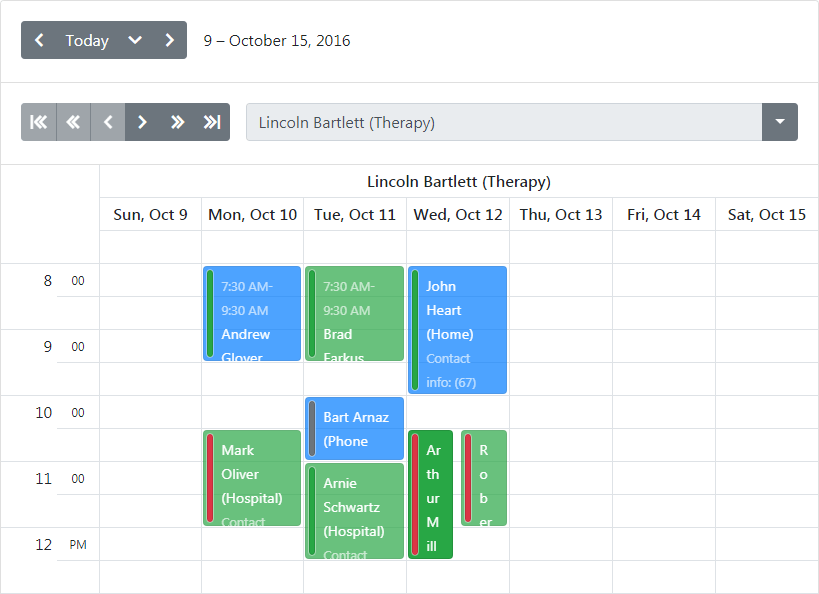
The Full Week View displays appointments for the entire week. The FullWeekView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to the FullWeek.

The following table lists the Full Week View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the appointment’s display options. |
| ShowAllDayArea | Specifies if the All-Day Area is shown when a Scheduler shows its data in the view. |
| ShowDayHeaders | Specifies if day headers are shown when a scheduler shows its data in the Day or the Work-Week views. |
| ShowMoreButtonsOnEachColumn | Specifies a value indicating whether to show the more buttons on each column in the view. |
| ShowWorkTimeOnly | Specifies a value indicating if the scheduler should show its data only for the working hours in a view. |
| TimeScale | Specifies the time interval for the time zones and time slots in the scheduling area. |
| TimeSlots | Gets the View’s collection of time slots. |
| VisibleTime | Specifies the time of the view’s day interval. |
| WorkTime | Specifies the work time interval for a view. |
The FirstDayOfWeek method (available through OptionsView) gets the day which the Scheduler’s week starts from.
Week View
NOTE
See Online Demos: To see the Week View in action, view the following demo online: Week View
The Week View displays appointments for any given weekly period. The WeekView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to WeekView.

The following table lists the Week View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the appointment’s display options. |
Month View
NOTE
See Online Demos: To see the Month View in action, view the following demo online: Month View
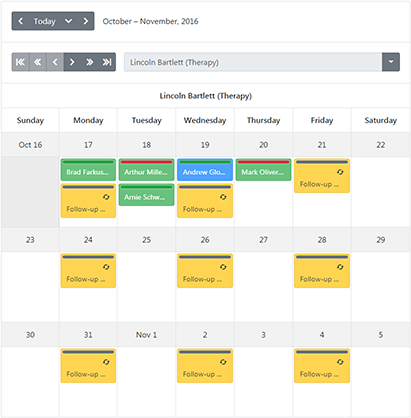
The Month View is the least detailed of the views, and is designed to allow your end-users to browse and analyze long-term plans. This view positions the days in sequence horizontally, so that they form weeks, while weeks are placed one under another. The MonthView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to MonthView.

The following table lists the Month View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the appointment’s display options. |
| CompressWeekend | Specifies a value indicating if the weekend days (Saturday and Sunday) should be displayed as one day. |
| ShowWeekend | Specifies a value indicating if the scheduler should also show its data for the weekend days (Saturday and Sunday) in a Month View. |
| WeekCount | Specifies the number of weeks that are simultaneously displayed within the Week View. |
Timeline View
NOTE
See Online Demos: To see the Timeline View in action, view the following demo online: Timeline View
The Timeline View displays appointments as horizontal bars along the timescales, and provides end-users with a clearer overview for scheduling purposes. The TimelineView method (available through Views) is used to specify this view’s options. The image below demonstrates the Scheduler control with its ActiveViewType set to TimelineView.

The following table lists the Timeline View’s main methods which implement its core functionality:
| Member Name | Description |
|---|---|
| AppointmentDisplayOptions | Provides access to the appointment’s display options. |
| Scales | Provides access to a collection of time scales displayed in the timeline view. |
| WorkTime | Specifies the work time interval for a Timeline View. |
| CellAutoHeightOptions | Provides access to options for specifying cell auto height behavior. |
| AppointmentDisplayOptions -> SnapToCells | Specifies whether the appointment should snap to cell borders. |