Appointments
- 3 minutes to read
IMPORTANT
Bootstrap Controls for ASP.NET Core are in maintenance mode. We don’t add new controls or develop new functionality for this product line. Our recommendation is to use the ASP.NET Core Controls suite.
Overview
An appointment represents a scheduled time interval, and an end-user’s plans for this time interval. A plan could contain the appointment’s subject, location, different marks (status and labels), comments and any other custom properties.
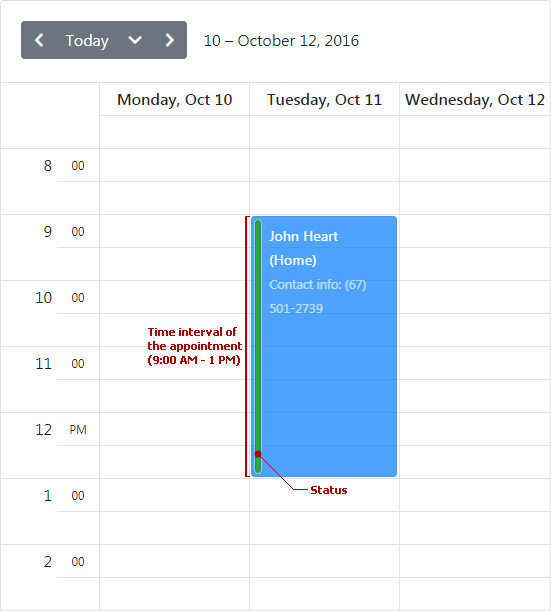
A single appointment is an object that exposes the Appointment interface. The appointment’s appearance depends upon the active view which is used to show the Scheduler’s data. For instance, for the Day View a common appointment usually looks as shown in the image below.

All of a scheduler’s appointments are stored in the appointment storage (which is a part of the Scheduler Storage and can be configured using its BootstrapSchedulerStorage.Appointments method).
Labels and Statuses
An appointment’s identification label and availability status are an appointment’s basic visual characteristics. They are used for at-a-glance appointment identification.
An identification label is displayed in as a background color which is used to fill the client region of the rectangle that is occupied by the appointment.
Use the Labels method (available through Storage -> Appointment) to specify the collection of available labels. A label’s display name can be specified using its Text and Color methods.
The availability status is indicated by a strip displayed on the left side of the appointment. The strip is colored depending upon the availability status’s type.
Use the Statuses method (available through Storage -> Appointment) to specify the collection of available statuses. A status’s display name and color can be accessed via its Text and Color methods.
The default appearance of statuses and labels can be changed using the DefaultAppointmentColorsMode method (available through OptionsAppearance). This property allows the following values:
- Bootstrap - Contextual colors provided by Bootstrap are used. This value is used by default.
- Internal - Colors provided by DevExpress are used.
Recurring Appointments
A recurring appointment is an appointment configured to occur on multiple dates in the same time interval. A recurring appointment can either be a base (a Pattern), or an occurrence. Occurring appointments can either be a simple Occurrence, or an exception.

Storing and Retrieving Appointments
A collection of appointments to display is provided to the Scheduler using the BindAppointments method. Provide required data field mappings to specify which fields of the model object the Scheduler control should display. The Scheduler supports predefined data fields (specified using the Mappings method available through Storage -> Appointments) and custom data fields (specified using the CustomFieldMappings method). The following predefined mappings are available:
- AppointmentId - Specifies the data field storing appointments’ unique identifiers.
- Start - Specifies the data field storing appointments’ start dates and times.
- End - Specifies the data field storing appointments’ end dates and times.
- Description - Specifies the data field storing appointments’ descriptions.
- Location - Specifies the data field storing locations where appointments are scheduled.
Specify the following data field mappings to allow the Scheduler control to save and retrieve labels’ and statuses’ information to/from the data source.
- Label - Specifies the data field storing appointments’ statuses.
- Status - Specifies the data field storing appointments’ labels.
Specify the following data field mappings to allow the Scheduler control to save and retrieve appointment recurrence information to/from the data source.
- Type – Specifies the data field storing appointments’ types (normal or recurring).
- RecurrenceInfo - Specifies the data field storing appointments’ recurrence rules.
To learn more, see the Data Binding demo online.