DashboardView Class
A Dashboard View.
Namespace: DevExpress.ExpressApp
Assembly: DevExpress.ExpressApp.v25.2.dll
NuGet Package: DevExpress.ExpressApp
Declaration
Remarks
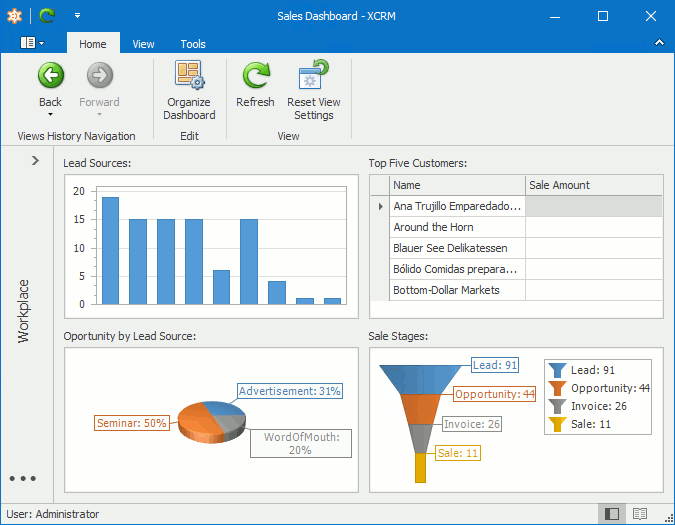
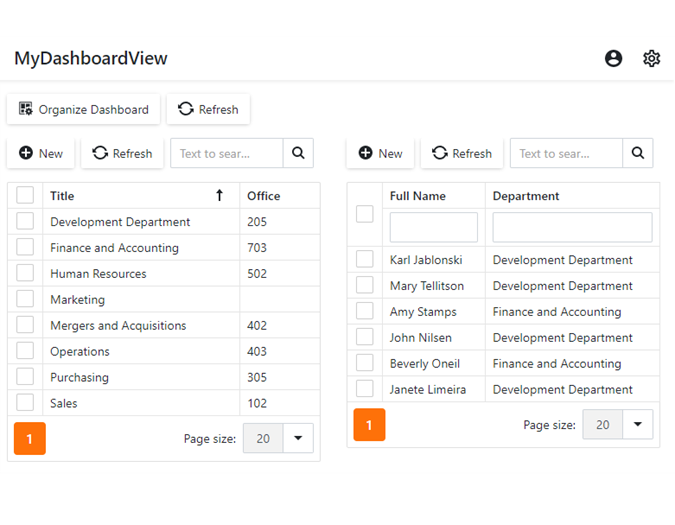
Dashboard Views can display multiple Views side-by-side in a single Frame (on a single screen).
A Dashboard View maintains a collection of DashboardViewItem objects. Each Item uses the IModelDashboardViewItem.View property to refer to a View. This property is available in DashboardViewItem nodes of the Application Model.
When the application initializes a Dashboard View, it calls the View.CreateControls method. This method creates nested Frames for each View Item and displays associated Views.
Dashboard Views support multiple View Items types. In addition to XAF Views, the dashboard can display text blocks, images, and Action Containers. Add StaticText, StaticImage, and ActionContainerViewItem View Items to the Dashboard View if you need to display such elements.
Note
Blazor ListViews with a split layout display Dashboards in read-only mode.
If you need to customize a Dashboard View in code, you can access it from a Frame.View or ViewController.View property. Use the following DashboardView‘s members to specify the View Items that you want to display:
The CompositeView class that is the base class for the DashboardView class, has another descendant - the DetailView class. Use it to display an individual object.
To learn how to create and configure a Dashboard View, refer to the Display Multiple Views Side-by-Side (Dashboard View) help topic.