How to: Customize Vertical Appointment Template (ASP.NET Core Blazor)
- 2 minutes to read
This article explains how to implement a custom VerticalAppointmentTemplate in your ASP.NET Core Blazor application.
Note
For the purposes of this article, you can use the MainDemo application installed as a part of the XAF package. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 24.1\Components\XAF.
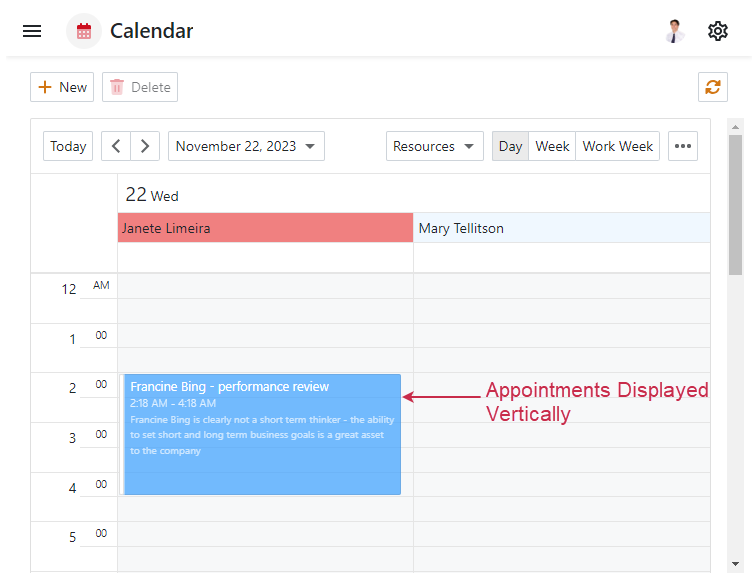
The default VerticalAppointmentTemplate has the following look:

- In the Solution Explorer, navigate to the
MainDemo.Blazor.Serverproject, create a new folder, and name it MyComponents. In the MyComponents folder, create a new Razor component and name it DayViewTemplate.razor. Replace the auto-generated content with the following code:
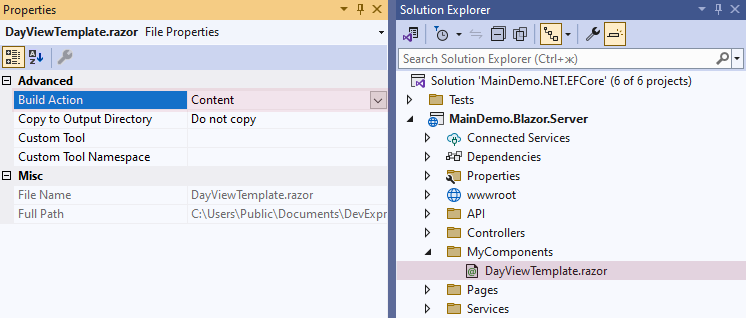
@using DevExpress.Blazor @namespace MyComponents <div class="card shadow-sm bg-white p-2" style="overflow: hidden; height: 100%;box-shadow: .125rem .25rem rgba(34,34,34,0.15)"> <span class="text-dark ps-0 mb-1" style="font-weight:600; font-size: .925em;">@Context.Appointment.Subject</span> </div> @code { [Parameter] public DxSchedulerAppointmentView Context { get; set; } = default!; public static RenderFragment Create(DxSchedulerAppointmentView appointmentView) => @<DayViewTemplate Context=@appointmentView />; }Navigate to the properties of the DayViewTemplate.razor file and set the Build Action property to
Content.
In the MainDemo.Blazor.Server\Controllers folder, create a View Controller and name it SchedulerTemplateCustomizationController.cs. Replace the auto-generated content with the following code:
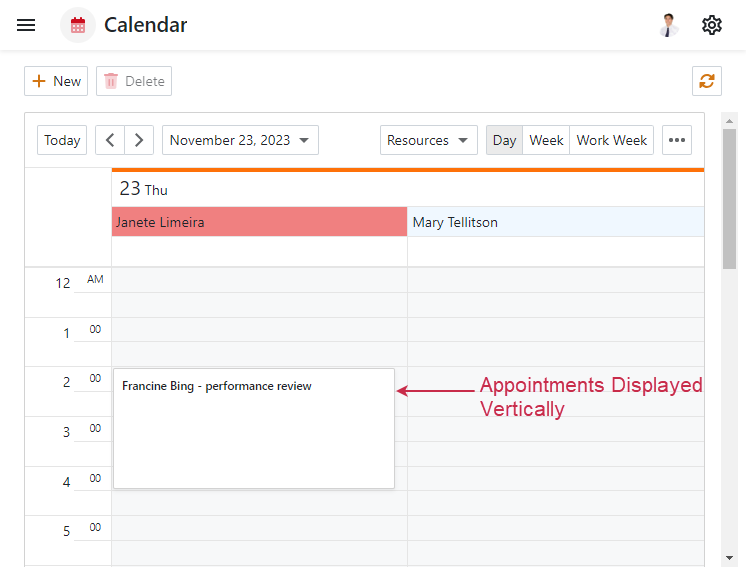
using DevExpress.ExpressApp; using DevExpress.ExpressApp.Scheduler.Blazor.Controllers; using DevExpress.ExpressApp.Scheduler.Blazor.Editors; using DevExpress.Persistent.Base.General; using Microsoft.AspNetCore.Components; using MyComponents; namespace MainDemo.Blazor.Server.Controllers { public class SchedulerTemplateCustomizationController : ObjectViewController<ListView, IEvent> { protected override void OnActivated() { base.OnActivated(); // Deactivate SchedulerAppointmentTemplatesController because it assigns the VerticalAppointmentTemplate property and can override your customization. Frame.GetController<SchedulerAppointmentTemplatesController>().Active["ByDesign"] = false; } protected override void OnViewControlsCreated() { base.OnViewControlsCreated(); if(View.Editor is SchedulerListEditor schedulerListEditor) { schedulerListEditor.DayViewModel.VerticalAppointmentTemplate = appointmentView => DayViewTemplate.Create(appointmentView); } } protected override void OnDeactivated() { Frame.GetController<SchedulerAppointmentTemplatesController>().Active.RemoveItem("ByDesign"); base.OnDeactivated(); } } }Build the project and run the application. Navigate to the Calendar List View. The customized VerticalAppointmentTemplate should look like this:

Tip
- This example demonstrates the customized Day View, but the same technique is applicable to other View types as well.
- You can use this technique to customize HorizontalAppointmentTemplate.